Você está Aqui: Home » Blog » Guias para Iniciantes » Começando com WordPress: Editando a Estrutura do Site

[serialposts]
Aqui está mais um post (#7) da série Começando com WordPress. Até agora você já seria capaz de criar seu site em WordPress, personalizar o esquema de cores, as fontes, e deixá-lo muito mais do jeito que você deseja. Mas, talvez agora você queira fazer outras mudanças no seu site, mudanças que não estejam exatamente relacionadas ao estilo. Portanto, teremos que ver como editar a estrutura do site, através de modelos (templates) do tema WordPress, e para isso, mexer em alguns arquivos PHP do site. Mas calma, lembre-se sempre que estamos aqui para facilitar sua vida, não dificultá-la. Você não precisará se tornar um programador se não quiser.
Aqui está o vídeo do post, e abaixo segue o tutorial em texto:
No último post, vimos como personalizar o visual do site com CSS, usando principalmente as Ferramentas para Desenvolvedores, no caso, o Inspetor de Elementos do Google Chrome. Você aprendeu ainda a alterar a fonte de alguns elementos do site, como o título e corpo. Como eu disse, só parece ser difícil, mas à media que você vai experimentando, brincado, você vai ficando cada vez mais hábil na personalização do WordPress.
Então, no Post#6, fizemos algumas alterações no tema, e eu prometi que disponibilizaria o arquivo para você baixá-lo: Aqui está! Não foram tantas mudanças, mas você poderá usá-lo como base para desenvolver sua personalização.
Nota: É importante que você siga o passo-a-passo desde o Post#1, ok?
De volta ao assunto de hoje…
Antes de começar, você vai precisar:
Como ensinei a você no Post#5, estamos trabalhando com um Tema Filho. Portanto, ele ainda não inclui qualquer modelo (template PHP). Então, devo explicar-lhe um pouco sobre modelos em um tema WordPress e como eles devem ser trabalhados em um Tema Filho.
Certo, eu sei que ainda não havia falado nada sobre sistemas de modelos (templates) de tema, mas você não vai sair desta página antes que possa aprender um pouco a respeito disso, combinado?
Nada melhor do que referências oficiais sobre o assunto dos Templates, então aqui estão alguns links:
Nota: Você pode usar o tradutor do Google para as páginas em inglês.
Para termos uma base sobre o assunto neste post, aqui está uma descrição curta:
Os modelos (templates) são os arquivos que controlam a forma como seu site WordPress será exibido. Esses arquivos buscam informações do banco de dados (MySQL) do WordPress e geram o código HTML que é interpretado pelo navegador. Através do seu sistema de Tema, o WordPress permite que você defina os modelos da forma que deseja.
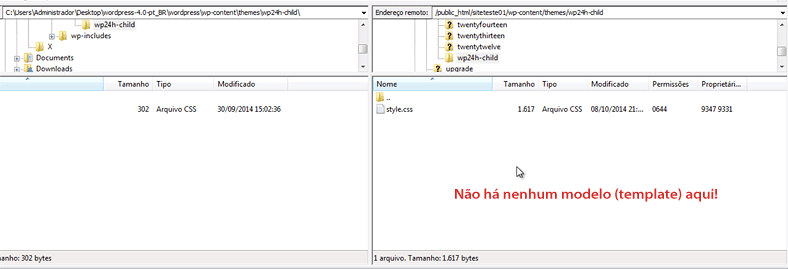
Se você olhar para o diretório do seu tema, vai notar que não há nenhum outro arquivo além do style.css. Isso quer dizer que ainda não há nenhum template no diretório do tema.

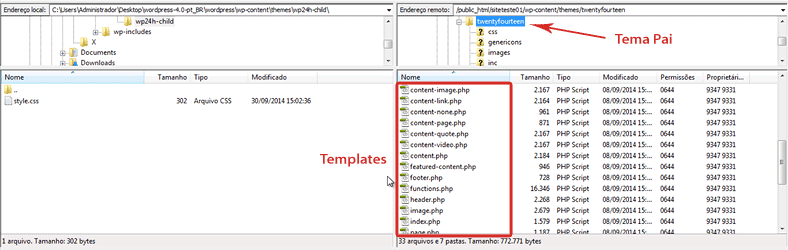
Mas por que não? Porque estamos usando um tema filho, que herda todas os modelos do pai por padrão. Veja alguns arquivos de template do tema pai:

Então, se criamos um tema filho para não precisar mexer nos arquivos do tema pai, correndo o risco de perder nossas alterações quando este sofresse atualização, como faremos para editar os arquivos de modelos do tema WordPress?
É mais fácil do que você imagina! Basta copiarmos o arquivo do modelo que queremos editar, do tema pai para o tema filho. Essa é outro grande recurso do WordPress: Ele é inteligentemente capaz de olhar primeiro para os arquivos do nosso tema filho e, se não encontrar os arquivos de modelo, ele olha para o tema pai. Assim, se você copiar qualquer modelo para o tema filho, este arquivo terá a prioridade.
O que achou disso? Bem tranquilo. Agora, vamos ver como fazer as mudanças que queremos na estrutura do site.
Vamos criar os modelos no nosso tema filho? Para isso, basta obter uma cópia dos modelos que desejamos trabalhar, a partir do tema pai, para o tema filho.
Você pode simplesmente arrastar e soltar os arquivos de modelo do tema pai, a partir do servidor (remoto), para um diretório local, usando o cliente FTP.
Você deve estar usando uma pasta para organizar os arquivos que temos trabalhado, como os arquivos do tema filho, certo? Então, você pode abrir o FileZilla, selecionar o arquivo remoto do tema pai correspondentes ao modelo que pretende editar, e arrastar para esta pasta local. Depois de editá-lo, você deverá arrastar estes arquivos de volta para seu servidor, para a pasta do seu tema filho.

Não se preocupe, isso não vai prejudicar seu site em nada e não vai excluir nenhum arquivo do seu tema, simplesmente vai criar uma cópia local dos arquivos do tema, que você fará uma nova cópia para o diretório do seu tema filho no servidor.
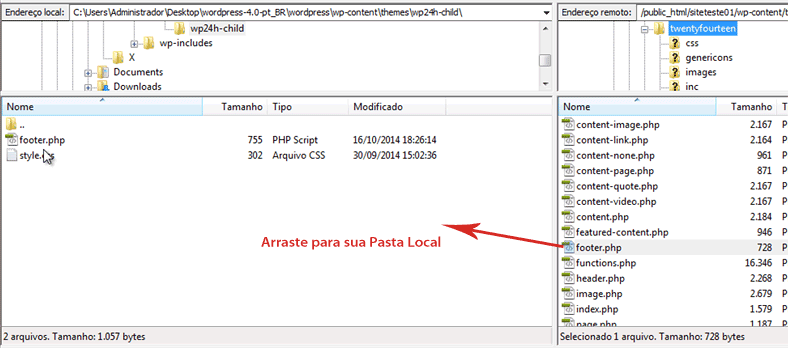
Vamos começar na ordem que mostrei que faríamos neste tutorial: Vamos editar primeiro o rodapé. Portanto, selecione o arquivo de template “footer.php” do tema pai, arraste e solte-o na pasta local para criar uma cópia deste arquivo, para que possamos editá-lo e, em seguida, depois de concluir sua edição, deve movê-lo para o diretório do nosso tema filho no servidor.
A primeira mudança que vamos fazer na estrutura do site é alterar algumas informações do rodapé. Aqui está o nosso modelo atual:

Nós podemos fazer pequenas ou grandes mudanças no nosso rodapé, como por exemplo, adicionar um aviso de direitos reservados (copyright). Você pode mudar completamente o rodapé. Para isso, tudo que temos a fazer é editar o modelo de rodapé (footer.php). Agora, você já deve tê-lo copiado para seu diretório local, então, abra-o no seu editor de códigos.
Mas, antes de editarmos qualquer coisa, quero mostrar e falar algumas coisas sobre este arquivo:

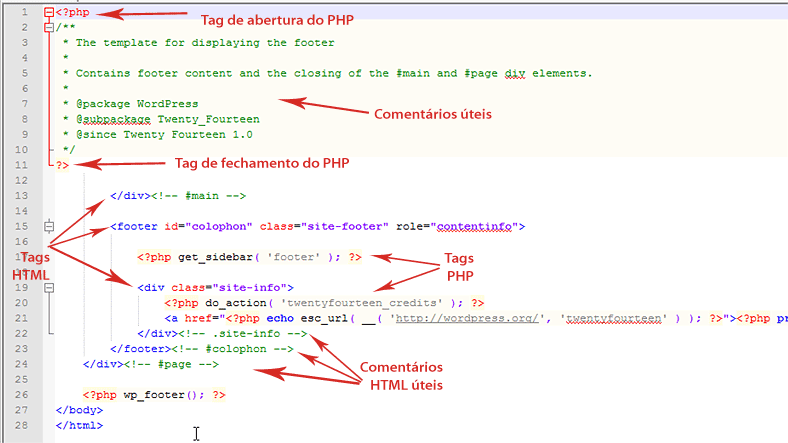
Na parte de cima, você vai ver uma tag de abertura do PHP (<?php). Isso indica que o texto que vem depois disso é um código PHP – uma linguagem que é interpretada e executada pelo servidor, que retorna um código HTML, que por sua vez, é interpretado pelo navegador. Pareceu meio complicado isso? Não se preocupe, eu explico a seguir. Lembrando que você não precisa ser um programador PHP para conseguir executar as etapas que veremos a seguir. Mas, claro que se você gastar alguns minutos pesquisando sobre o assunto, terá muito mais facilidade.
Eu gostaria de aproveitar e recomendar o Curso de PHP para Iniciantes do meu amigo Gustavo Guanabara. O curso é gratuito é vai te ajudar a entender a mecânica (sintaxe) da linguagem. Para referência da linguagem, você pode usar o Manual Oficial do PHP.
Mas, resumidamente, para você entender como o PHP trabalha, aqui está um exemplo:
<?php //Este é um comentário de uma linha /* Este tipo de comentário pode ter várias linhas */ $var1 = 1; $var2 = 3; $total = $var1 + $var2; echo $total; ?>
O código PHP acima executa uma operação aritmética de soma utilizando duas variáveis ($var1 e $var2). A variável “$total” está recebendo o resultado da soma de “$var1” e “$var2“. Na próxima linha, nós mostramos este resultado, mandando imprimi-lo (echo) na tela. O que acontece nesse código? O servidor vai executar o código mostrando apenas o resultado (por causa do “echo“), no caso o número 3. Se você visualizar o código da página, só verá o resultado da operação, ou seja, o retorno, o HTML.
Isso quer dizer que o PHP funciona gerando HTML, pois é isso que os navegadores conseguem ler. Browsers não conseguem ler ou interpretar o PHP. E, é exatamente por isso, que quando você contrata uma hospedagem precisa se certificar que tem o PHP instalado nela (geralmente servidores com Linux).
Então, descrevendo a imagem que mostrei acima, temos a seguinte estrutura:
Nota: Se você está na home do site pode estar puxando um modelo “home.php” ou “front-page.php“; Se você está página de blog, provavelmente está vendo o modelo “archive.php“. Portanto, todos os modelos do seu tema são reunidos (pelo servidor), conforme necessário, quando um cliente (navegador) faz uma solicitação para ver uma página do seu site.
Então, agora que você deve ter tido uma compreensão de como isso funciona, vamos voltar ao editor de código e analisar o que podemos editar no rodapé do site.
Se você olhar para o código com atenção, você verá a primeira parte que vamos mudar. Estou falando do trecho que contém um link para o WordPress.org. Veja a seguir:
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a>
Então, você pode querer apagar toda essa seção. Basta remover tudo que estiver entre “<div class=”site-info”>” e “</div><!– .site-info –>”.
Mas, neste caso, queremos mudar a URL para meu site, inserir um crédito para mim, como desenvolvedor, e um aviso de Copyright. Seria algo parecido com isso:
Desenvolvido por Asllan Maciel – © 2014 – Todos os Direitos Reservados
Então, vamos alterar o texto da seguinte forma:
<div class="site-info">
Desenvolvido por <a href="https://wp24horas.com.br" target="_blank">Asllan Maciel</a> - © <?php echo date(Y,time()) ?> - Todos os direitos reservados
</div><!-- .site-info -->
Usei meu link, o crédito, e um código PHP para exibir o ano atual. Aí está um rodapé personalizado para o nosso site.
Agora, utilize o cliente FTP para enviar o arquivo “footer.php” para o diretório remoto do seu tema filho. Em seguida, acesse o seu site para verificar as mudanças no rodapé.
Se você estiver feliz com as alterações, chegou a hora de alterarmos a posição do menu principal na estrutura do site.
Como você já sabe, agora é hora de movermos o menu principal para cima do cabeçalho.
Então, agora precisamos trabalhar no arquivo de template do cabeçalho (header.php). Vá até o diretório remoto do tema pai, copie o arquivo para sua pasta local e abra-o no editor.
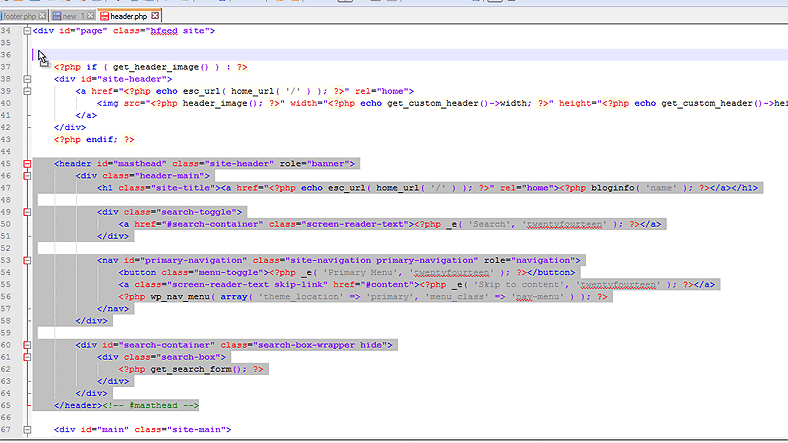
Agora, selecione o código que começa com “<header id=”masthead” class=”site-header” role=”banner”>” e termina com “</header><!– #masthead –>”.
Esse trecho que você selecionou representa a barra com o nome do site e o menu de navegação principal (<nav>). Você deve ter percebido também que cada seção é identificada com comentários HTML (Ex: <!– #masthead –>), para ajudar você a encontrá-las. Desta forma, sempre utilize este mesmo princípio em seus próprios temas.

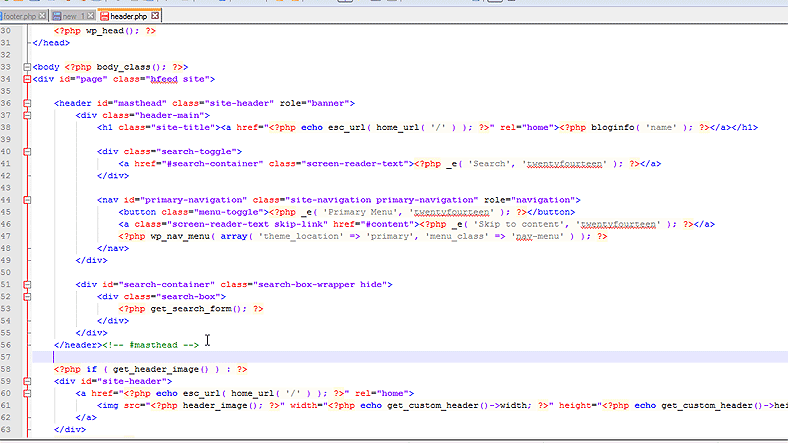
Agora, recorte (Ctrl+V) este código (ou arraste) e cole-o (Ctrl+V) acima do {code}. Certifique-se de mantê-lo dentro do ‘<div id=”page” class=”hfeed site”>’.

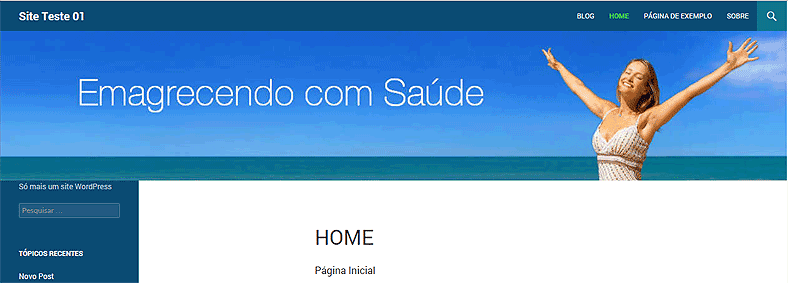
Chegou a hora de salvar o arquivo e enviá-lo para o diretório do nosso tema filho no servidor. Em seguida, acesse o site e atualize a página para que você possa ver o efeito das modificações que fizemos.

E aí, o que está achando até aqui? Preciso que você escreva seus comentários abaixo para que eu possa ajudar você com qualquer dúvida que possa ter, ok?
Continuando…
Estamos quase finalizando esta parte da série Começando com WordPress… A última coisa que vamos fazer na estrutura do site é editar nosso template “content-page.php” para nos permitir acrescentar um campo de descrição abaixo do título. Para isso, nós vamos utilizar um recurso do WordPress chamado de Campos Personalizados.
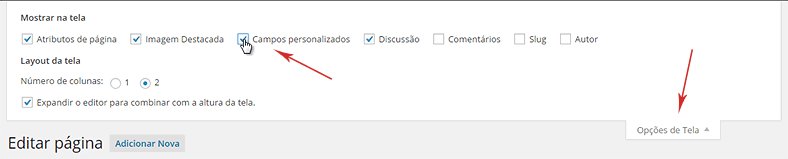
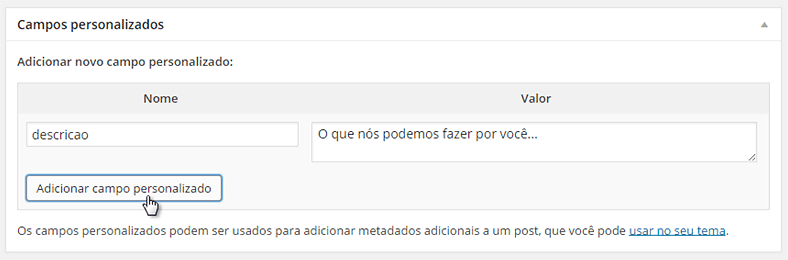
Primeiro, vamos criar uma página para Serviços. E, provavelmente, você terá que clicar nas “Opções de Tela” para ter certeza que o painel dos campos personalizados está ativo, no caso, marcado:

Isso vai mostrar um painel abaixo do editar da página.
Agora, crie um novo campo personalizado, inserindo “descricao” no campo “Nome” e digite a descrição da sua página na caixa “Valor“. Em seguida, clique no botão “Adicionar Campo Personalizado“.

Feito isso, precisamos adicionar uma pequena linha de código no nosso modelo de página. Copie o arquivo “content-page.php” para seu diretório local e abra-o no editor.
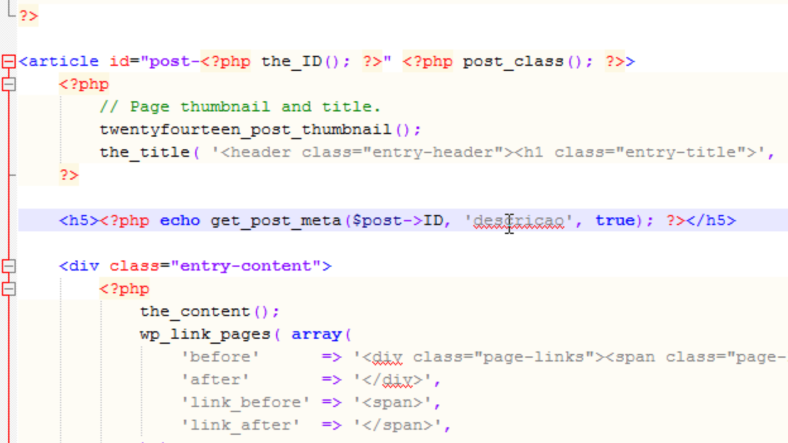
Agora, precisamos adicionar a seguinte linha abaixo do título da página (h1), que está dentro da tag do cabeçalho (</header>):

<h5><?php echo get_post_meta($post->ID, 'descricao', true); ?></h5>
Eu peguei este código na página sobre campos personalizados (custom fields) na seção de Funções de Template do Codex. Simplesmente troquei “key” pelo nome do nosso campo personalizado “descricao“.
Salve o arquivo e envie para o servidor. Agora, veja como ficou a descrição da página.
Se você quiser saber mais sobre isso, publicamos sobre Campos Personalizados.
Que tal? Agora você sabe um pouco sobre edição de modelos (templates) de temas WordPress!
Sempre gosto de frisar que você não precisa se tornar programador, ou entender a fundo sobre a codificação do WordPress. Preciso confessar que nem eu mesmo sei tudo sobre a codificação do WordPress, mas com certeza, ter estudado um pouco sobre programação facilita demais a minha vida quando eu tenho que fazer qualquer alterações nos arquivos do WordPress.
Na verdade, minha maior intenção é que você possa olhar esse tipo de coisa sem tomar um susto, sem ter um sentimento de que não é capaz de entender sobre o assunto. Agora, você aprendeu o básico para fazer suas próprias personalizações, e eu fique feliz por ter mostrado o caminho para você.
Agora falta apenas a última parte da série Começando com WordPress, onde vamos falar sobre como personalizar algumas funcionalidades do nosso site.
Provavelmente você ainda fique um pouco assustado com tudo isso sobre códigos CSS, HTML, PHP, etc, e talvez você prefira utilizar outro tema, quem sabe um tema pago. Mas, aprender a trabalhar com a estrutura do site e personalização do tema padrão do WordPress é um começo muito útil, que vai te dar as diretrizes sobre a codificação e personalização do WordPress.
Espero que esteja gostando, e nos vemos no próximo post!
![]()
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!