Você está Aqui: Home » Blog » Temas WordPress » Como criar uma Página Personalizada no WordPress

Você já reparou que algumas pessoas tem páginas com um look totalmente diferente em seus sites e blogs WordPress? Neste tutorial, vamos mostrar como você pode criar um página personalizada no WordPress usando um snippet (trecho de código) de modelo de página personalizada (template). Uma página personalizada no WordPress é útil se você quer que determinada página seja totalmente diferente das demais do seu blog, mas que ainda utilize o CMS do WordPress. Você também pode usá-la como a página inicial ou uma landing page.
Para personalizar o design e editar o estilo da página, o conhecimento de HTML e CSS seria útil.
Vamos começar a criar uma página personalizada no WordPress, abrindo um arquivo em branco no seu editor de texto (Bloco de Notas) ou de códigos (Dreamweaver) e colando o seguinte código logo no início:
<?php /* Template Name: WP24HT1 */ ?>
Depois de adicionar o código, salve a página como: blog[nomedotemplate].php (Para este exemplo criamos o arquivo blogwp24h.php). No entanto, você pode nomeá-lo da forma que quiser, desde que seja um arquivo php.
O código acima apenas atribui um nome ao seu Modelo (template) que o WordPress vai reconhecer, por isso estamos chamando nosso modelo de WP24HT1, mas você pode chamá-lo do que quiser, por exemplo, Arquivo, Contato, LandingPage, etc.
Esta página pode usar todas as marcações do php assim como as outras. Se precisar de ajuda, pode usar nossos Códigos Básicos de Temas WordPress para Iniciantes. Você pode começar chamando o cabeçalho e rodapé, ou fazendo tudo em HTML.
Nota: Se você não chamar o header.php, então você deve certificar-se de adicionar todas as informações de cabeçalho, como o style.css e outros.
Depois de concluir a edição deste arquivo, salve-o e faça upload para o diretório do seu tema (/wp-content/themes/diretoriodoseutema/), onde os arquivos como single.php e index.php estão localizados.
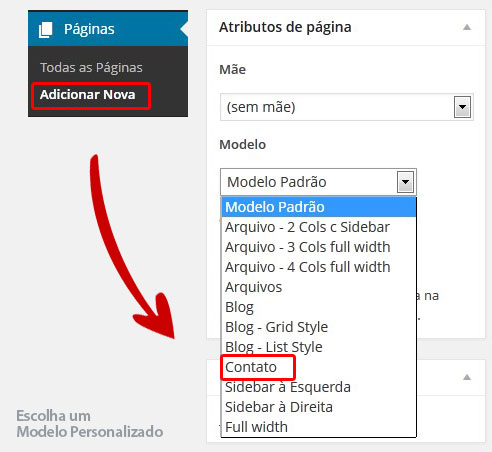
Em seguida, você precisa fazer login para seu painel administrativo no WordPress e adicionar uma nova página (Páginas > Adicionar Nova). Desde que você já tenha escrito todo o texto e as configurações no arquivo php, basta nomear a página e deixar a área de conteúdo em branco. Olhe para o lado direito, você verá uma caixa chamada “Atributos de Página“. Agora basta escolher o modelo de página criado.

Adicione as informações meta, como o título, descrição, etc, caso você tenha um plugin de SEO como o WordPress SEO by Yoast, e publique a página. Agora esta página usará o modelo que você especificou.
Mas se você deixou a opção para que o conteúdo seja dinâmico, então você vai precisar adicionar conteúdo através do painel administrativo.
Este tutorial tinha como objetivo ajudar principalmente designers iniciantes que gostariam de utilizar o WordPress como CMS, mas se ele foi útil para você, gostaríamos de pedir, por favor, que deixe um comentário abaixo e se gostou de verdade, compartilhe com seu amigos.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!