Você está Aqui: Home » Blog » Temas WordPress » Como criar uma Página Inicial Personalizada no WordPress

O WP24Horas está usando uma página inicial personalizada. Você pode ver muitos sites na web usando uma página inicial personalizada para o seu WordPress. Neste tutorial vamos mostrar como você pode criar uma página inicial personalizada, através de um modelo de página personalizado e através do painel administrativo do WordPress.
Antes de falarmos qualquer coisa sobre o assunto em questão, uma das coisas que você deve entender é sobre:
Então, leia o post acima antes de continuar seguindo este tutorial. Você vai precisar de ter uma página personalizada criada, como tratamos no artigo acima. Uma vez que você tenha uma página personalizada criada que atenda à sua necessidade para a página inicial, você terá que criar uma outra página usando a técnica mencionada no método acima, porém você vai apenas copiar e colar os códigos de index.php para o novo modelo e nomeá-lo de blogblog.php, ou algo do tipo, permitindo que você saiba que este modelo servirá para as páginas do blog.
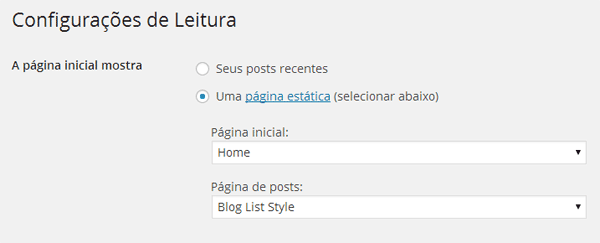
Clique em “Configurações > Leitura” e selecione a opção “Página Estática“. Agora, selecione uma para ser sua Página Inicial, e outra para ser sua Página de Posts.

Depois de ter feito isso, salve as configurações e agora você tem uma página inicial personalizada.
Você terá uma página personalizada que estará sendo exibido como sua primeira página, e uma página separada sendo exibida como sua página do blog.
O Método 2, não envolve o uso da Técnica de Modelo de Página Personalizado. Tudo que você tem a fazer é criar um novo arquivo e nomeá-lo de home.php, e você poderá usar todos os parâmetros do WordPress nele. Este arquivo irá assumir automaticamente o index.php, e ele será exibido como sua página inicial. Você pode usar este método se você não quiser ter uma página de blog separada.
Conseguiu criar sua página inicial personalizada? Escreva nos comentários abaixo.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!