
Todo site precisa realizar uma manutenção em algum momento de sua existência. Muitas vezes, pequenos blogueiros apenas fazem atualizações em um site ao vivo, o que pode não ser adequado para blogs maiores ou sites que precisam de uma atualização mais demorada. Para essas atualizações, você precisa tirar o site do ar, para que não exponha as áreas quebradas do sites para os usuários. Recentemente, nós mostramos-lhe como redirecionar seus visitantes para uma página de manutenção temporária no WordPress com um plugin e sem um plugin, enquanto você estiver executando uma manutenção. Este é o post final da série que pretende apresentar seis tipos de práticas de páginas de manutenção que são usados por algumas das marcas mais conhecidas. Até o final deste post, você deve ter uma boa idéia sobre as melhores práticas de modelos de página de manutenção.
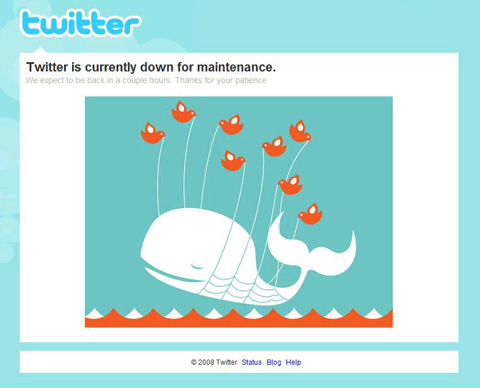
Porque está fazendo a manutenção, algumas pessoas gostam de mantê-la curta e simples. Confundir os usuários é a última coisa que você quer fazer. Páginas curtas e simples são ótimas para várias marcas. Um dos exemplos mais populares de uma página curta e simples é a “Fail Whale” para o Twitter.
 O problema com a página curta e simples, especialmente no caso da “Fail Whale“, é que não é apenas uma coisa da manutenção. A “Fail Whale” é também a página 404, que tende a ficar chata para os usuários. Você deve manter suas páginas de manutenção diferentes da sua página 404. Agora, enquanto o twitter muda o texto do título, não é inteligente usar a mesma imagem para ambos, página 404 e página de manutenção.
O problema com a página curta e simples, especialmente no caso da “Fail Whale“, é que não é apenas uma coisa da manutenção. A “Fail Whale” é também a página 404, que tende a ficar chata para os usuários. Você deve manter suas páginas de manutenção diferentes da sua página 404. Agora, enquanto o twitter muda o texto do título, não é inteligente usar a mesma imagem para ambos, página 404 e página de manutenção.
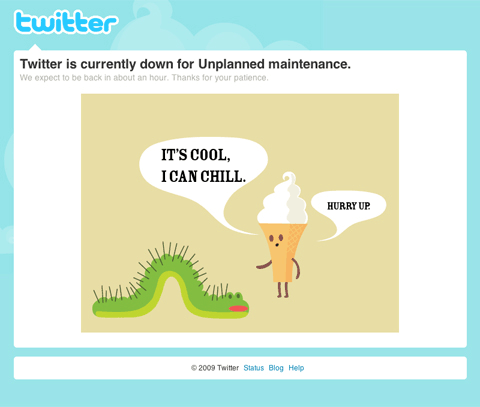
Toda vez que você fizer a manutenção, você estará incomodando os usuários. Portanto, ser compassivo pode evitar do usuário ficar chateado com você e deixar o seu serviço para sempre. Reconheça que você sabe que isso é errado, peça desculpas pelo transtorno e seja compassivo com eles. O Twitter faz um bom trabalho com a imagem “It’s Cool, I can Chill“.
 Este exemplo do twitter é curto e simples, enquanto continuam sendo compassivos para com os usuários.
Este exemplo do twitter é curto e simples, enquanto continuam sendo compassivos para com os usuários.
O humor pode realmente aliviar transtornos e manter os usuários entretidos. Portanto, seja criativo e pense em coisas que podem estar relacionados com o seu site ou seu mascote. Vamos dar uma olhada em alguns exemplos para esta categoria:
 O Youtube tem um gráfico muito legal que traz seu logotipo com um texto engraçado. Isso é algo realmente criativo que também explica a situação, além de ser engraçado. (Image Source)
O Youtube tem um gráfico muito legal que traz seu logotipo com um texto engraçado. Isso é algo realmente criativo que também explica a situação, além de ser engraçado. (Image Source)
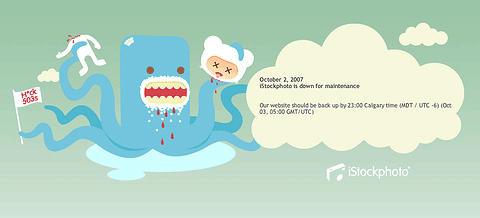
 Este é outro exemplo de uma página engraçada de manutenção. No entanto, mais informações sobre, seria útil.
Este é outro exemplo de uma página engraçada de manutenção. No entanto, mais informações sobre, seria útil.

Esta é uma página engraçada de manutenção que o Flickr tem. Eles têm um link para atualizações do seu blog. Como você vai estar fazendo isso principalmente no seu blog, talvez um link para sua página do Twitter seja útil. Mais adiante neste post, vamos mostrar-lhe melhores exemplos de como fazer isso.
Às vezes, alguns sites tentam fazer com que suas páginas sejam muito engraçadas, tanto que parecem totalmente diferente do próprio site ou produto. É crucial que você mantenha aparência familiar para o design da página de manutenção, para que seus usuários saibam que eles estão no lugar certo. Abaixo estão alguns exemplos de sites que mantêm a identidade da marca.
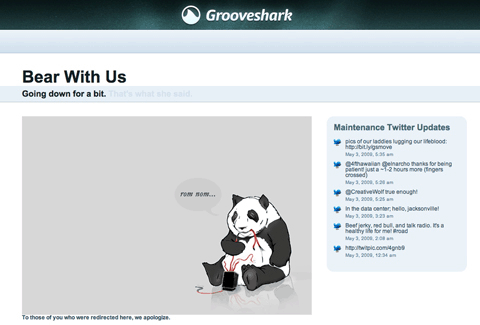
 Este projeto mantém o visual de seu logotipo e barra de navegação, enquanto ainda o mantém uma página simples e bem-humorada. Campanha “Ame o Urso Conosco”. Observe também que eles têm suas atualizações do tweet incorporada na barra lateral do design. Isto é muito inteligente porque são atualizações ao vivo, e isso pode certamente manter os usuários informados.
Este projeto mantém o visual de seu logotipo e barra de navegação, enquanto ainda o mantém uma página simples e bem-humorada. Campanha “Ame o Urso Conosco”. Observe também que eles têm suas atualizações do tweet incorporada na barra lateral do design. Isto é muito inteligente porque são atualizações ao vivo, e isso pode certamente manter os usuários informados.

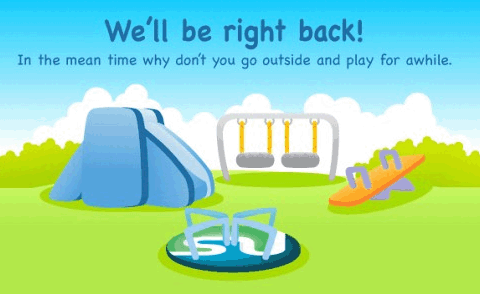
Enquanto StumbleUpon cria um gráfico muito criativo, ainda fica com a mesma aparência e sentimento junto com o logotipo. As pessoas usam StumbleUpon para economizar tempo e encontrar conteúdo interessante, então eles estão sugerindo para “ir lá fora e jogar por um tempo”, que tem aspecto de humor vinculados a ela.
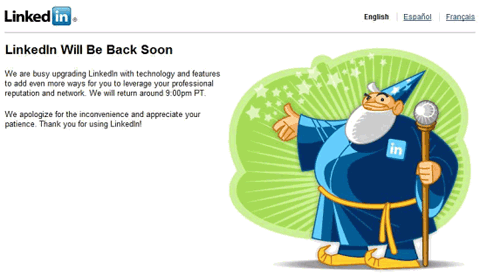
Ela sempre ajuda quando você deixa que seus usuários saibam quando você vai voltar. Às vezes, o site fica fora por apenas 1-2 horas, assim, ter uma contagem regressiva é muito útil. O plugin Maintenance Mode permite fazer isso facilmente. Alguns exemplos de projetos criativos:
 ( Image Source )
( Image Source )

É sempre importante ter envolvimento com seu público quando o seu site está fora. Uma das maneiras de fazer isso é informando sobre andamento e atualizações. A 37 Signals na imagem abaixo faz um ótimo trabalho ao fazer isso.

Uma boa maneira de fazer isso seria através de atualizações do twitter. Uma maneira que podemos melhorar este método é através da adição do Twitter em qualquer lugar com o Tweet Box. Então, você estará permitindo que seus usuários comentem usando o seu site. Então você pode realmente se envolver, mesmo quando o seu site está fora.
A ideia da 37signals é realmente muito boa com Live Tweet box e Comentários do Facebook. Isso o manteria envolvido com os seus usuários, mostrando que você se importa com eles, mesmo quando você está tendo um tempo de inatividade devido à manutenção.
Qual a sua Escolha? e por quê?
Enquanto estávamos à procura de páginas de manutenção, não conseguimos encontrar uma boa fonte para essas imagens. Como esses sites populares não ficam fora do ar muitas vezes, é difícil de pegar essas imagens. Se não fosse para o artigo de Cameron Chapman no Smashing Magazine, não seríamos capaz de escrever este artigo.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!