Você está Aqui: Home » Blog » WordPress Plugins » Como Criar Botões Call-to-Action no WordPress com MaxButtons

O pessoal da Max Foundry lançou um plugin chamado MaxButtons, que permite que você rápida e facilmente crie belos Botões Call-to-Action CSS3, para usar em qualquer lugar em seu site WordPress. Você pode criar ilimitados botões selecionando as opções. Os botões funcionam bem com todos os navegadores modernos. Você tem todas as opções de CSS3, como sombras de texto, sombras de caixa, gradientes e bordas de canto arredondadas. Vamos orientá-lo através do uso do plugins MaxButtons para criar surpreendentes botões Call-to-Action.
Lembre-se, um bom botão Call-to-Action pode aumentar a taxa de conversão das suas landing pages ou páginas de destino, como queira chamar, squeeze pages e páginas de vendas .
A primeira coisa que você precisa fazer é instalar e ativar o plugin MaxButtons. Então tudo que você precisa fazer é simplesmente assistir o vídeo abaixo:
{video em breve}
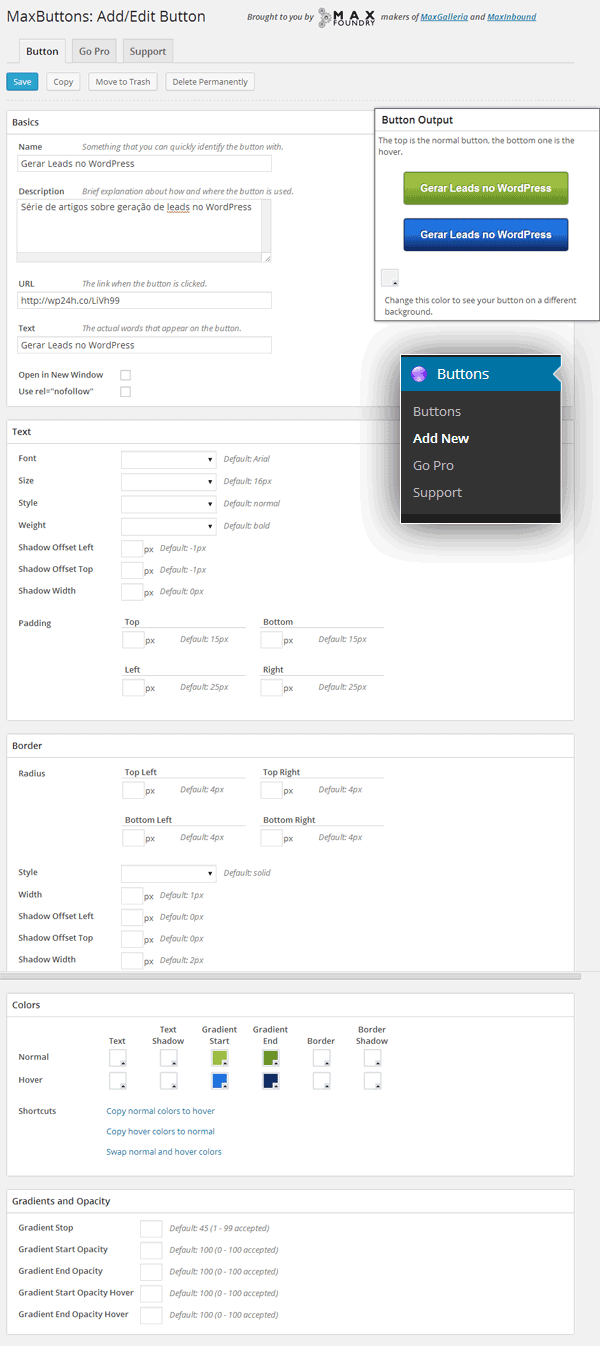
Clique no menu chamado “Buttons“. Em seguida, clique no botão “Add New“. Será mostrada a você uma tela com opções de CSS3. Brinque com ele até conseguir o que você gosta.

[cta link=”http://wordpress.org/plugins/maxbuttons/”]MaxButtons[/cta]
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!