Você está Aqui: Home » Blog » WordPress Plugins » Como adicionar um Widget com Formulário da AWeber no WordPress

AWeber é um dos serviços de e-mail marketing mais populares usados por blogueiros. Ele permite que proprietários de sites fiquem em contato com seus visitantes, leitores do blog e clientes. O seu plugin para WordPress facilita que iniciantes incorporem seus formulários de opt-in em seus blogs WordPress. O objetivo deste plugin é permitir que você arraste e solte formulários que você tenha criado em sua conta de e-mail marketing na AWeber, mas sem ter que de fato entrar em sua conta ou tenha que copiar e colar alguma coisa! Tudo que você precisa é de uma conta AWeber e um formulário completo. Neste artigo, vamos compartilhar com você como você pode instalar e utilizar este plugin para adicionar os formulários da AWeber em seu blog WordPress. Mais precisamente, vamos ver como adicionar um um Widget com Formulário da AWeber no WordPress.
Primeiro você precisa fazer o download do AWeber Web Form Widget do Repositório de Plugins WordPress. Certifique-se de instalar e ativar o plugin. (Aqui está o nosso tutorial sobre como instalar e ativar um plugin no WordPress).
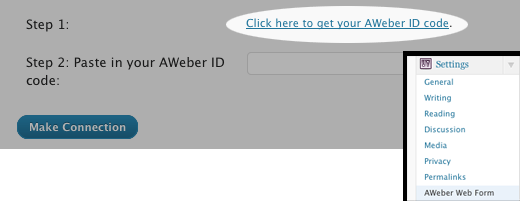
Uma vez que você tenha ativado o plugin, uma nova opção será criada na sua guia Configurações. Ela pode ser encontrada em “Configurações » AWeber Web Form“. Quando você clicar nesta opção, você verá uma página que ficaria assim:

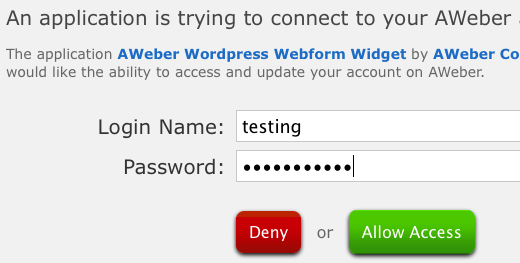
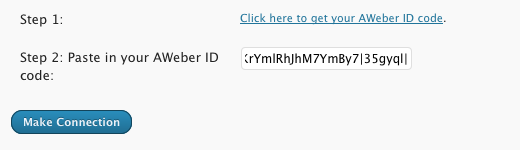
Nesta página, clique no link ao lado de “Step 1”. Ele vai levá-lo para uma página que irá pedir a sua permissão para iniciar uma conexão entre a sua conta AWeber e o widget. Você precisará digitar seu login e senha, e apertar o botão “Allow Access”.

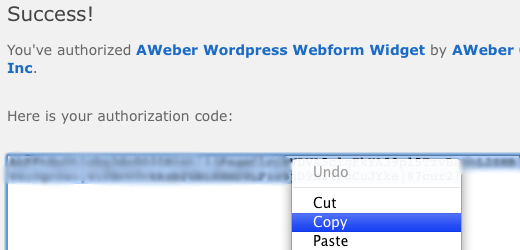
Se a sua autorização for bem sucedida (o que significa que você digitou o nome de usuário e senha correta), então você será levado a uma página com um código de autorização (que será uma longa seqüência de caracteres). Basta selecioná-lo e copiá-lo para o clipboard.

Agora volte para sua página de configurações de formulário Web AWeber, e cole o código de autorização no “Step 2” e clique no botão “Make Conection“.

Depois de fazer uma conexão com sucesso, você precisa ir até a página de “Aparência » Widgets” no seu painel WordPress. Você verá um novo widget em sua seção de widgets disponíveis chamado “AWeber Web Form“. Basta arrastar esse widget para a barra lateral onde você quer exibi-lo.
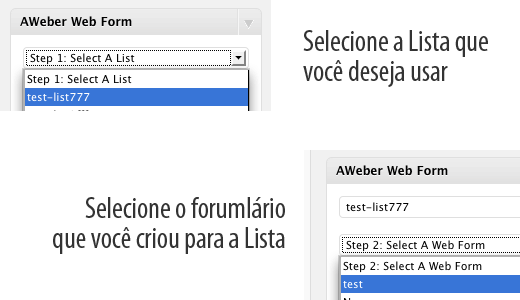
Uma vez que tenha colocado o widget no seu devido lugar, você pode escolher qual formulário gostaria de mostrar. Você pode expandir as opções do widget “AWeber Web Form” clicando na seta para a direita, em seguida, usar os menus para escolher a lista que você deseja trabalhar, e do formulário web que você gostaria de colocar em seu blog. Clique em Salvar e pronto.

Se você não vê todos os seus formulários disponíveis, então você precisa se certificar de que você selecionou a lista, ou que você tem um formulário criado.
Este plugin faz com que seja muito fácil para que você exiba seus formulários de opt-in de Newsletter/Lista de E-mail em suas barras laterais ou outras áreas sem ter muito trabalho. Ao fazer isso, você pode aumentar a taxa de inscrição e aumentar a sua lista de e-mail . Se você estiver querendo aumentar o tamanho da sua lista da AWeber, então, considere o uso de um plugin de lightbox, tal como o Popup Domination ou OptinMonster, que mostra um popup lightbox no seu blog com optin.
[cta link=”http://wordpress.org/extend/plugins/aweber-web-form-widget/”]AWeber Web Form Widget[/cta]
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!