Você está Aqui: Home » Blog » Guias para Iniciantes » Começando com WordPress: Personalizando o Visual do Site com CSS

Neste tutorial, vamos falar sobre como personalizar o seu site WordPress usando folhas de estilo CSS. Continue lendo e até final deste post você terá aprendido a deixar o seu site do jeito que você gosta!
[serialposts]
No Post#5 da Série Começando com WordPress, começamos a ver como personalizar nosso site WordPress. Falamos exatamente sobre a utilização de Temas Filhos (Child Themes), como a melhor prática para a personalização do tema do seu site.
Então, agora que você já sabe como criar um Tema Filho no WordPress, e, se está acompanhando nossa série, já deve tê-lo configurado, estamos prontos para prosseguir e fazer algumas mudanças na aparência do nosso site.
Você vai Precisar de:
Aqui está o video e abaixo, como sempre, segue o tutorial em texto:
Antes de Começarmos…
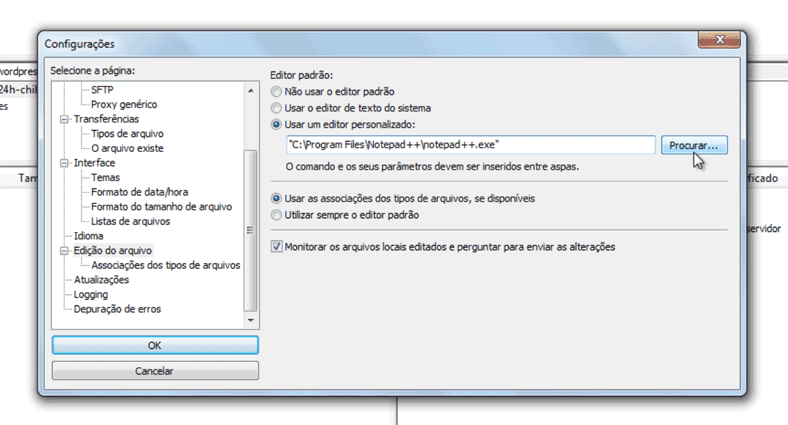
Para facilitar nosso trabalho, podemos configurar o Notepad++ como nosso editor personalizado no FileZilla. Assim, quando clicarmos para editar um arquivo no servidor, faremos um download para um diretório temporário, e ele abrirá automaticamente no editor, e ao salvá-lo, será enviado de volta ao servidor. Mas lembre-se: Essa automatização facilita nosso trabalho, mas já que estamos trabalhando com arquivos ao vivo, os arquivos executados pelo site, qualquer alteração feita, afetará também o site.
Então, vamos configurar nosso editor padrão.
Abra o FileZilla e navegue até “Editar > Configurações > Edição do Arquivo“. Clique em “Procurar” para localizar o Notepad++ no seu computador. Certo, agora você pode clicar em Ok!

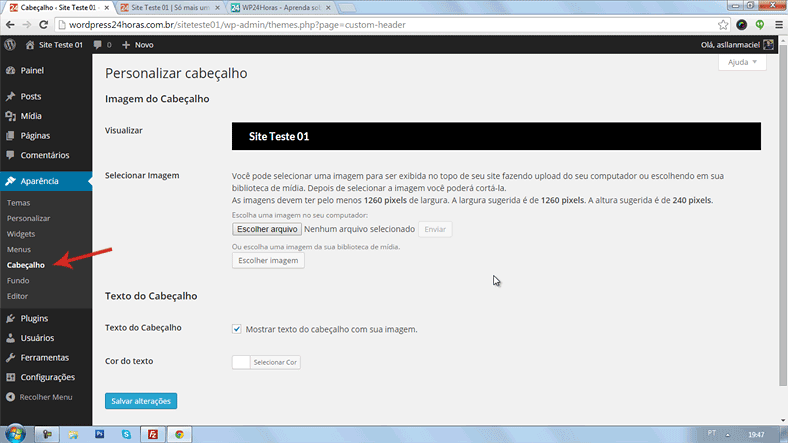
A primeira mudança que faremos não utilizará nenhum código, apenas algumas personalizações diretamente pelo Painel. Vamos começar mudando o Cabeçalho do Site.
Para isso, você deverá criar uma imagem para o cabeçalho, e carregá-la em “Painel > Aparência > Cabeçalho“. Nesta página você observará que o WordPress recomenda que você utilize imagens com pelo menos 1260px (pixels) de largura – recomendo que esta imagem tenha no mínimo 1260px. Isso é para que esta imagem não seja cortada pela maioria das resoluções de tela usadas atualmente. Não precisamos nos preocupar com o CSS do cabeçalho neste momento já que o WordPress oferece a possibilidade de configurar uma imagem. Então, vamos preparar esta imagem e fazer upload através do Painel.

Para utilizar uma imagem no seu cabeçalho, você tem basicamente duas opções:
Existem inúmeros programas para edição de imagens disponíveis. Os mais comuns são: Photoshop, Fireworks, GIMP, PhotoScape. No entanto, temos duas excelentes opções online – você nem vai precisar instalar nada – o Photoshop Online e o Canva.
Não vamos entrar em detalhes sobre a edição de imagens aqui, pois foge ao escopo deste tutorial, mas é bem simples. Tudo que você tem a fazer é dedicar alguns minutos para aprender como funcionam ou assistir alguns tutoriais no YouTube.
Vou esperar você definir sua imagem de cabeçalho, ok? Vai lá…
Conseguiu? Ótimo! Carregue (upload) esta imagem, caso não tenha feito isso ainda.
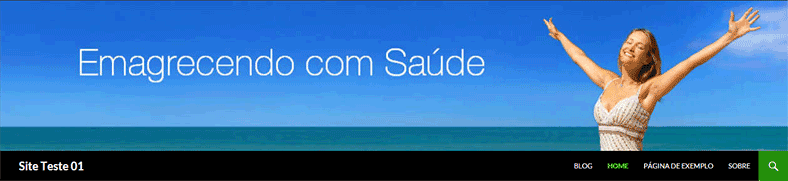
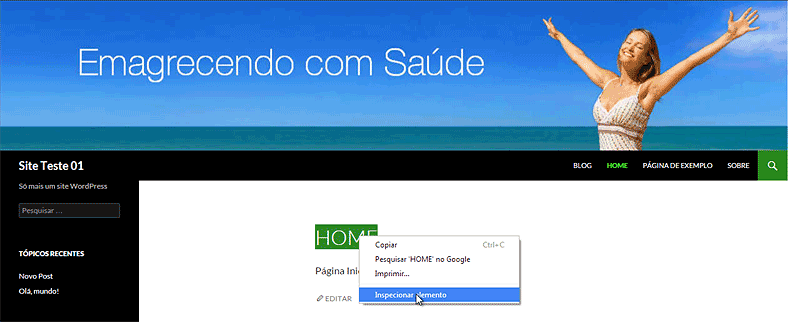
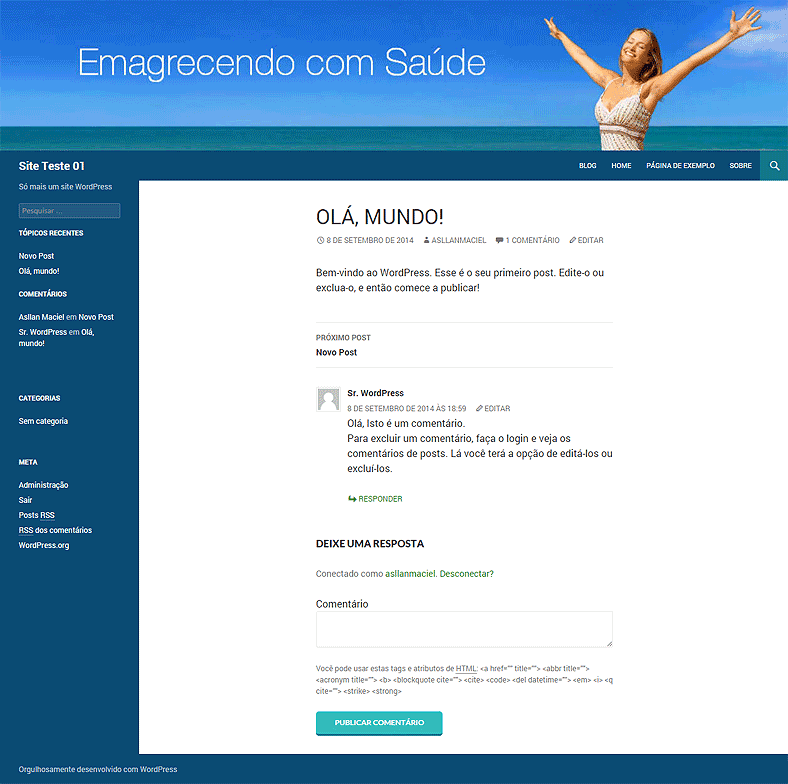
Veja como ficou nosso exemplo… O que achou do resultado?

Certo, agora vamos ver como trabalhar com as folhas de estilo CSS.
Antes disso…
Quero dizer para você não criar bloqueios desnecessários na sua mente, ok? Não pense que não é capaz, que não gosta de programação, ou qualquer coisa do tipo. Este processo é apenas para você entender a mecânica por trás disso. Imagine um mecânico explicando para você qual é o problema do seu carro. Minimamente, você pode ouvir com atenção, para que na próxima vez que tiver uma situação parecida, você saber identificar o problema e já ter ideia do processo de solução. Isso não quer dizer que você tenha que mexer e resolver por conta própria, muito menos de que tem que se tornar um mecânico. Mas, se entender o processo, sua vida será bem mais fácil a cada necessidade semelhante.
Dito isto…
Para ter como referência, você pode salvar estes três sites nos seus favoritos: w3schools (CSS), Maujor (CSS) e Codecademy (HTML e CSS).
Continuando, deixe-me explicar uns detalhes para você. Um site é composto basicamente por três camadas. A primeira, é a camada de Conteúdo – parte do site que organiza a estrutura do conteúdo. Essa estrutura é criada usando códigos chamados de HTML (Hypertext Markup Language) através de tags – representadas por elementos entre “<” e “>” (Exemplo: <h1>). Aqui está um trecho de HTML para você conhecer.
<h1>Este é um Título (Heading) Nível 1</h1> <p>Este é o primeiro parágrafo do texto.</p> <!-- Este é um comentário... insira-o para ajudar a dizer o que é o quê, e é o início da lista não ordenada--> <ul> <li>Este é o primeiro item em uma lista não ordenada</li> <li>Este é o segundo item em uma lista não ordenada</li> </ul> <!-- Este é o final da lista não ordenada--> <article class="format-gallery">Este é um artigo, um bloco de conteúdo de texto com uma classe (class) 'format-gallery'</article>
Apesar do navegador atribuir um “estilo padrão” para a formatação do HTML, eu diria que ele não estiliza nada. Eu chamaria isso apenas de estruturas do conteúdo.
Para estilizar, você precisará trabalhar na camada intermediária, a camada de Apresentação. Esta separação entre o conteúdo e a apresentação é ótima para trabalharmos. Na verdade, isso é que torna tão fácil mudar a aparência do seu site, apenas alterando-o com um novo tema – que basicamente é trocar de uma folha de estilo para outra.
Agora, para a camada de apresentação usamos uma linguagem chamada CSS (Cascading Style Sheets). É exatamente nisso, no CSS, que vamos trabalhar a aparência do nosso tema do WordPress.
Agora vem uma parte técnica/teórica, mas não se preocupe! Lembra do exemplo da mecânica que dei uns 7 parágrafos acima? Tenha atenção, procure entender o processo, e utilize os sites que dei como referência para aprofundar este conhecimento.
Certo… Sempre que olhamos para a estrutura do CSS, vemos três coisas:
seletor {propriedade: valor;}
Para exemplificar, se estamos querendo alterar o estilo do nosso título de nível 1, a tag h1 (Heading 1), nosso seletor ficaria assim:
h1 {propriedade: valor;}
Bem simples não? Então, o próximo passo é alterarmos a propriedade deste elemento, ou seletor.
Digamos que a propriedade que nós queremos mudar é a cor. Então eu deveria usar a propriedade “color” (cor em inglês – utiliza-se a ortografia americana). Ficaria da seguinte forma:
h1 {color: valor;}
Em seguida, precisamos definir o valor para a propriedade. No caso das cores, podemos usar/escrever a cor de três maneiras:
Eu particularmente, costumo usar apenas um código hexadecimal. Se você quiser saber mais sobre outros valores pode encontrar detalhes aqui.
Voltando ao caso, digamos que eu quisesse colocar a cor vermelha. Para isso, eu utilizaria o código hexadecimal #FF0000 (sempre use # antes). Nosso código CSS ficaria da seguinte forma:
h1 {color: #FF0000;}
Como falei acima, você têm três possibilidades de uso para cores. Então, eu poderia usar o valor “rgb(255,0,0)” ou “red” – respectivamente valor rgb e nome – e o resultado seria o mesmo, resultando na cor vermelha para o nosso título. Conseguiu compreender?
Se você quiser encontrar Esquemas de Cores incríveis, recomendo utilizar uma ferramental online e gratuita chamada Abode Color CC. Ela facilita a pesquisa de cores e informa os detalhes de cada cor, incluindo o código hexadecimal.
Então, agora que você entendeu os 3 elementos fundamentais de qualquer folha de estilo CSS, podemos partir para a personalização do nosso tema. Podemos começar alterando a fonte do texto, tanto dos títulos, quanto do corpo.
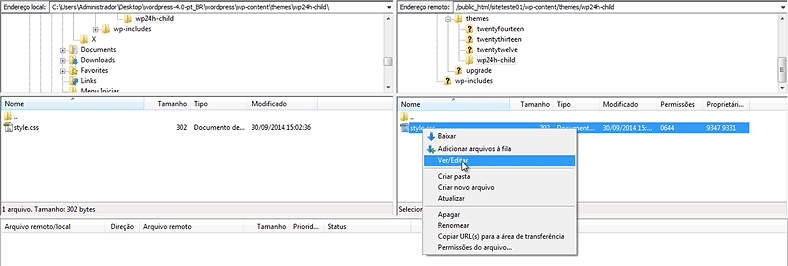
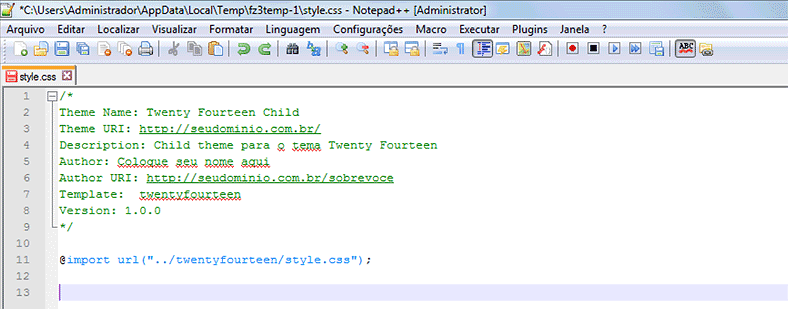
Para isso, abra o FileZilla e navegue até a folha de estilo CSS do seu Tema Filho (style.css) no painel remoto (nos arquivos do seu servidor). Agora, clique com o botão direito sobre o arquivo e em seguida, escolha “Ver/Editar“.

Se configurou corretamente seu editor no Cliente FTP, o arquivo deverá ser aberto no editor.

Bem, sei que eu mesmo falei com você para editar os arquivos diretamente do servidor, porque isso vai facilitar o seu trabalho. Mas, o maior risco é cometer algum erro durante a edição do arquivo e comprometer a aparência do site – tenho certeza que você não quer isso. Então, como medida de segurança, vamos salvar uma cópia (backup) do nosso estilo no nosso computador.
Portanto, antes de fazer qualquer edição no arquivo, você vai selecionar todo o código (Ctrl+A), e copiá-lo (Ctrl+C). Agora , crie um novo arquivo (Ctrl+N), cole o código nele (Ctrl+V), e em seguida, salve-o (Ctrl+S) na pasta que contém seus backups ou na pasta do seu Tema Filho no seu computador. Assim, se algo der errado, basta mover esta cópia para o seu servidor e restaurar seu site a partir dela.
Cada vez que você fizer alterações (e estas funcionarem como o esperado) você pode repetir este processo, salvando uma cópia atualizada do arquivo no seu computador. Existem algumas maneiras de controlar melhor este processo, as versões, etc. Mas, para um iniciante, este é um bom começo, se você lembrar de seguir o passo-a-passo.
Voltando ao nosso objetivo…
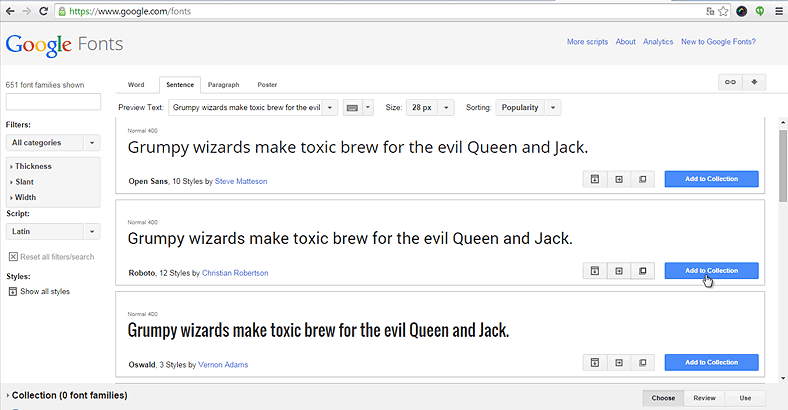
Se você quiser usar algumas fontes personalizadas em um site, é preciso acessar esses arquivos de fonte hospedados. Por quê? Porque nem todos os computadores de seus visitantes terão aquela fonte instalada. Assim, uma das grandes coisas que temos a nossa disposição atualmente são fontes fornecidas gratuitamente pelo Google (Google Web Fonts). E, no nosso caso, vamos usar a fonte “Oswald” para nossos títulos, e “Roboto” para o texto do corpo do site.

Então, no Google Fonts, adicione estas duas fontes (ou qualquer outra que queira) à sua coleção; Clique na guia “Use“, em seguida, localize e clique na guia “@import“, para pegar o código que vamos utilizar na nossa folha de estilo. (Eu marquei na fonte para o corpo, uma opção normal, uma itálica e uma em negrito). O resultado foi o seguinte código:
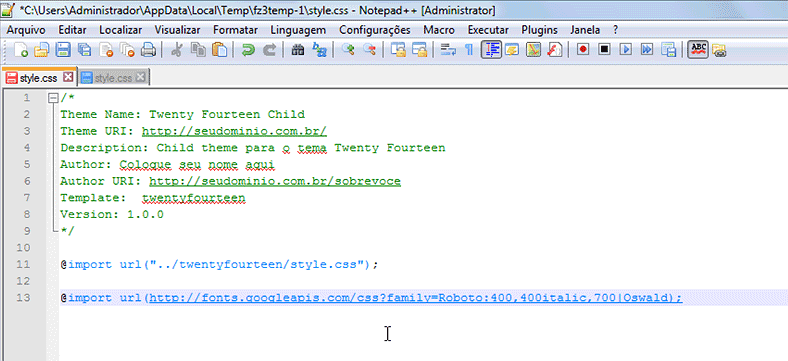
@import url(http://fonts.googleapis.com/css?family=Roboto:400,700,400italic|Oswald);
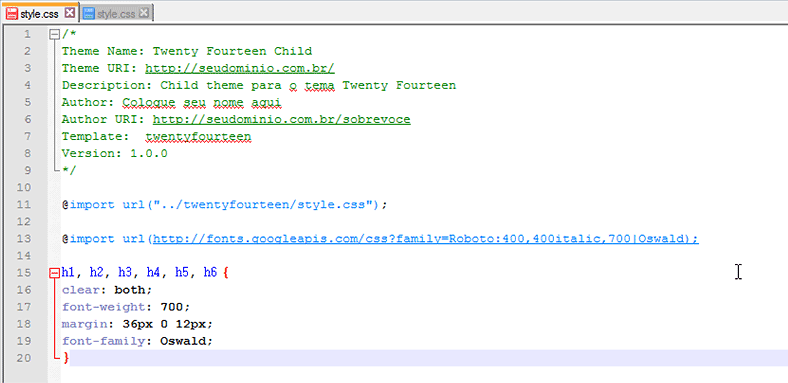
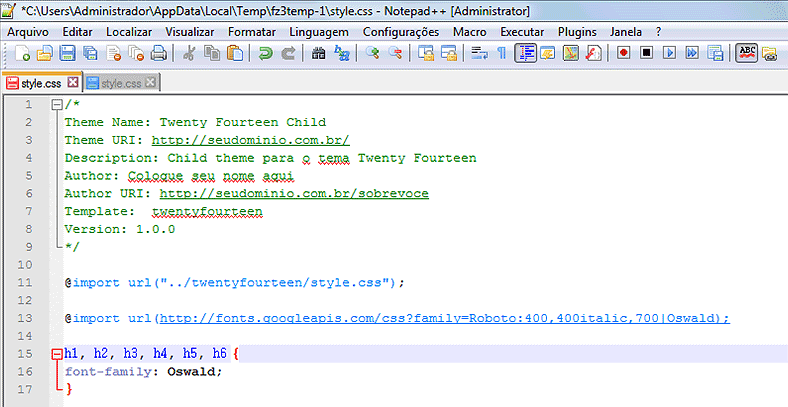
Agora, vou colá-lo no arquivo style.css, que ficará assim:

Isso vai servir para dizer onde nosso tema poderá encontrar a fonte.
Agora que adicionou o acesso à fonte no seu style.css, salve o arquivo no servidor.
Portanto, vamos aplicar o estilo através dos seletores. Mas, como sabemos em quais elementos devemos trabalhar ou mesmo os seletores que podemos ajustar? É isso que mostrarei a você a seguir…
Uma coisa muito legal sobre os navegadores modernos para nós desenvolvedores, e que nem todo mundo sabe, é que existe um grande número de ferramentas que podem nos ajudar bastante. No Chrome, por exemplo, são chamadas de Ferramentas de Desenvolvimento (Developer Tools), que você pode ter acesso clicando com o botão direito na página e selecionar inspecionar elemento. No Firefox, esta ferramenta é chamada de “Firebug”, que para ter acesso, você precisará instalá-la como uma extensão. Se você usa o Safari, precisará ativá-la (Preferences > Advanced > Show develop menu in the menu bar).
Eu uso geralmente o Chrome e uso demais este recurso, para muitas coisas. Então vou mostrar a você como tirar o melhor proveito deste recurso incrível do próprio navegador.
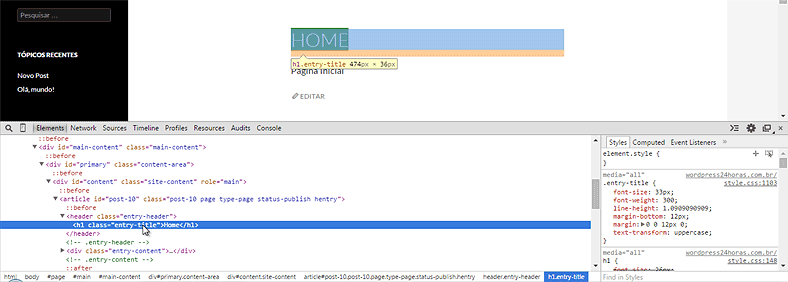
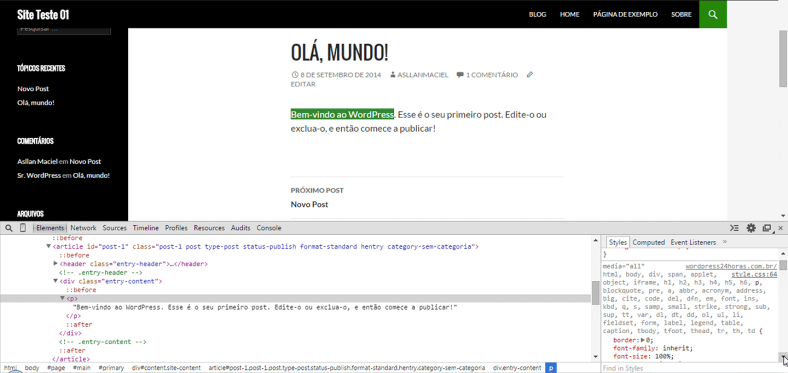
Certo, vamos começar inspecionando o cabeçalho do site. Você pode selecionar o texto ou clicar em alguma parte do cabeçalho (neste caso, vamos selecionar o Título – h1), clicar com o botão direito do mouse, em seguida, selecionar “Inspecionar Elemento” (Ou, Inspect Element, se estiver em inglês).

Isso deverá abrir um painel de ferramentas – Inspetor de Elementos – na parte inferior da página que você clicou para inspecionar.

Numa rápida explicação, do lado esquerdo do painel do Inspetor você tem os elementos HTML. E, se você selecionou um elemento antes de clicar em Inspecionar, este elemento deverá estar selecionado no código desta seção do painel. À direita está o CSS. Tendo selecionado o elemento <h1> no HTML, podemos observar os estilos aplicados à ele no painel CSS. Este título utiliza uma classe (class) chamada “site-title“, que poderíamos até alterá-la, no entanto, como estamos querendo alterar a fonte de todos os títulos, se você rolar este painel para baixo, deverá encontrar uma sequência de seletores de títulos (headings – H1, h2, h3…) para a qual vamos usar uma propriedade chamada “font-family” – Esta propriedade é responsável por especificar o tipo de letra para um elemento.
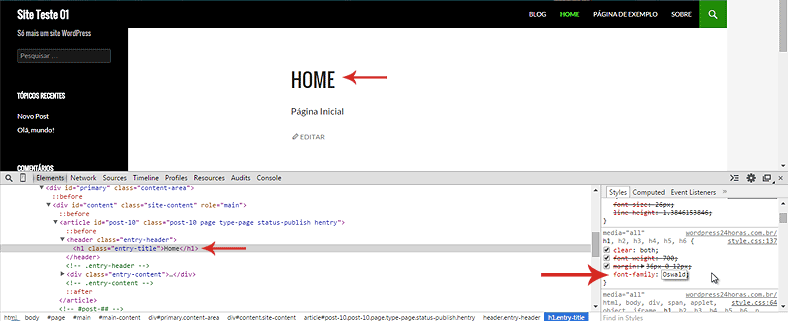
Outro ponto interessante destas ferramentas para desenvolvedores, é que você pode editar essas propriedades e ver as alterações “simuladas” ao vivo. Isso só será visível para você, sem nenhum efeito real sobre o site para outros usuários. Então, você vai usar este recurso para chegar ao resultado desejado, em seguida, copiar o estilo para seu Tema Filho.
Então, depois de localizar o seletor desejado (no caso, o “h1, h2…”), você vai clicar na chave “}” – que fecha o elemento. O cursor vai permitir digitar, então, você deverá digitar “font-family: ‘Oswald’“, como na imagem abaixo:

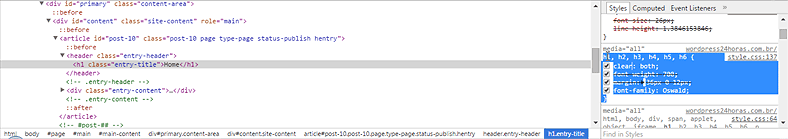
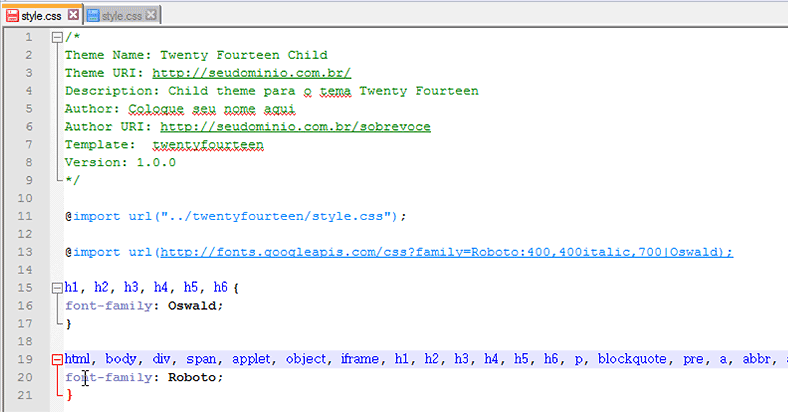
A simulação do estilo com a nova fonte deve ter sido aplicada, já que adicionamos o link para a fonte através do @import no nosso arquivo CSS. E, se você estiver satisfeito com esta nova fonte, você pode copiar o CSS do seletor no Inspetor, e colá-lo na nossa folha de estilo CSS (style.css). Para isso, selecione o código partindo do h1 até a chave “}” que fecha o seletor, e copie-o.

Em seguida, cole o código em sua folha de estilo CSS.

As folhas de estilo CSS (stylesheets) trabalham em cascata. Isso quer dizer que se houver vários seletores em uma mesma folha de estilo para um elemento HTML específico, o último terá a primazia e, portanto, será exibido pelo browser. No nosso caso, estamos importando o estilo no topo do nosso Tema Filho, então, todo novo código escrito será adicionado no final do do Tema Pai. Consequentemente, este novo código é o que será acionado pelo navegador quando o site for exibido.
Tem mais um detalhe, neste caso, o código que nós copiamos tem mais algumas linhas, algumas propriedades, que não estamos alterando, portanto, manter estas propriedades apenas duplicaria o código existente (herdado do Tema Pai e que não precisa ser usado novamente do Filho). Nós vamos excluir estas propriedades, pois não serão necessárias, e manteremos apenas a propriedade “font-family“.

Agora você deve salvar o arquivo novamente!
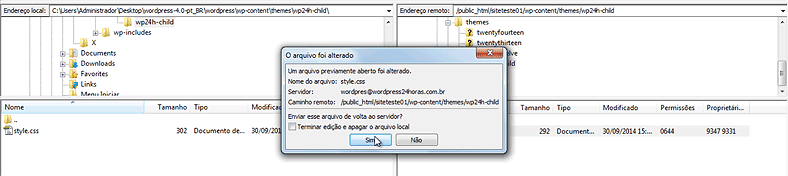
Uma coisa que não falei anteriormente é que o FileZilla abrirá um alerta, como na imagem abaixo:

Se as alterações que você viu estão de acordo com suas preferências, e se você tem um backup do arquivo no seu computador, certamente poderá clicar em “Sim“, para substituir o arquivo no servidor.
Agora sim, vá até o seu site e atualize a página (Ctrl+R) para ver as alterações publicadas.
Feito isso, podemos fazer o mesmo para a fonte do corpo. Para isto, clique em uma seleção de texto, com o botão direito e depois em “Inspecionar Elemento“. No painel CSS do seletor, do lado direito, navegue até encontrar a “font-family” e altere para a fonte desejada, no meu caso, a “Roboto“. Devo dizer que aqui você não deverá editar um seletor p (Parágrafo), como você pode esperar que seja, mas na verdade, o seletor que está afetando os parágrafos é o seletor “html“. Neste caso, o “html” é um seletor pai que afeta todos os elementos descendentes na página.

Agora, assim como você fez acima, copiará este seletor até a chave de fechamento “}” para sua folha de estilo. Salve e carregue o arquivo para o servidor.

Uma dica que eu quero deixar para você aqui, é para que crie o hábito de adicionar comentários nas suas folhas de estilo CSS. Você faz isso adicionando os caracteres /* para abrir os comentários e */ para fechá-los. Este hábito serve para deixar notas importantes no seu arquivo, para identificar facilmente as alterações que você fez no site. Vejo o exemplo a seguir:
/* Cabeçalho - Título do Site */
.site-title {
color: #FFFFFF;
}
Agora, a próxima coisa a fazer, é usar o Inspetor de Elementos para localizar todos os seletores que você deseja modificar no site.
Em outro post, mostrei a você alguns dos elementos de CSS padrão do WordPress – leia isso.
Ótimo! Agora você tem o básico que precisa saber sobre a personalização dos seus temas. Você pode ir, sistematicamente, usando o Inspetor, localizando, alterando e percebendo as mudanças ao vivo, em tempo real. Então vai lá e brinque um pouco! Use os sites de referências para saber quais propriedades você pode trabalhar, especialmente o w3schools, que mostra as propriedades no menu lateral esquerdo. Lembre-se, depois que fizer os ajustes, copie-os e cole estas alterações na folha de estilo CSS (style.css) do seu tema filho – sem esquecer de fazer os backups sempre.
Olhar para o código de um site através do Inspetor de Elementos ou Ferramentas para Desenvolvedores pode ser uma coisa assustadora. Eu sei! Mas, garanto a você que não é nenhum “bicho de 7 cabeças”, e a medida que você vai brincando e se familiarizando como a forma de trabalhar com o CSS e elementos HTML, você vai perceber como suas possibilidades aumentam.
Sei que é um mundo novo e desafiador – já estive onde você está! Mas pode ser excitante explorá-lo – pelo menos, para mim foi. Então, passe algum tempo mexendo, brincando com o tema, usando as dicas que mostrei a você neste Post#6.
Lembre-se que você não corre grandes riscos, já que está usando um tema filho e deve estar fazendo backups. Este será seu dever de casa, ok?
No próximo post, antes de falarmos sobre Como Editar a Estrutura do Site, vou disponibilizar as alterações que fiz no tema para que você possa baixar (veja como ficou abaixo), e claro, pode utilizar se quiser.

PS: Você pode escrever um comentário abaixo para dizer o que está achando da série Começando com WordPress, ou o que achou deste tutorial?
Então nos vemos no próximo post…
Grande abraço,
![]()
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!