Você está Aqui: Home » Blog » Guias para Iniciantes » Começando com WordPress: Personalizando as Funcionalidades do Site

[serialposts]
Enfim chegamos ao Post#8, último da Série Começando com WordPress. O objetivo desta Série era ensinar você o suficiente para que, não só conseguisse criar seu site usando WordPress, mas também estivesse mais confortável para personalizá-lo. O WordPress é incrível, e à media que você vai brincando com o que aprendeu nesses últimos 7 posts, e o que vai aprender neste, vai descobrindo um universo inteiro a ser explorado. Você pode realmente fazer coisas incríveis usando o WordPress, por isso, não é a toa que é a plataforma (CMS) mais utilizada em todo mundo, inclusive por grandes marcas.
Hoje vamos ver como trabalhar com um dos principais arquivos do WordPress – functions.php – que é responsável por algumas funcionalidades do nosso Site. Quando você quer adicionar funcionalidades no WordPress existem basicamente dois principais caminhos: Você instala um plugin, ou adiciona trechos de códigos (Snippets) ao arquivo functions.php.
Como sempre gosto de deixar algumas referências, aqui está o link do Codex sobre o Functions.
Então, como falei, o arquivo functions.php é o meio pelo qual podemos ampliar as funcionalidades do nosso site. É um arquivo muito poderoso, e agora vamos ver como podemos usá-lo para personalizar as funcionalidades do site.
Você vai precisa de:
Antes de prosseguir, deixa-me explicar algumas coisas sobre o arquivo “functions” no contexto do Tema Filho, já que estamos utilizando um. Você viu no post anterior os modelos, arquivos que são responsáveis pela forma como a estrutura (layout) é exibida, também chamados de Templates. Pois bem, com o arquivo “functions.php” a coisa funciona um pouco diferente.
Você viu que os modelos que usamos no tema filho tem prioridade sobre os modelos do tema pai, certo? No caso, o “functions.php” não substitui a funcionalidade do arquivo correspondente no tema pai, em vez disso, adiciona ou estende a funcionalidade do pai.
Assim, quando a nossa página é carregada, e o servidor processa todos os modelos, ele procura as funções no tema filho e executa-as, em seguida, olha para o pai e executa suas funções também.
Outro detalhe, é que o arquivo de funções também é um arquivo PHP, portanto, as funções que vamos trabalhar neste arquivo incluem código PHP, bem como potencialmente algum HTML. Mas, não se preocupe, você foi capaz de chegar até aqui e será capaz de concluir mais esta milha com êxito, garanto!
Então, vamos prosseguir…
Antes de mostrar isso a você, gostaria de dizer que você pode muito bem adicionar o código do Analytics usando um plugin, ou mesmo através dos novos temas que já oferecem esta opção, não há nada de errado nisso. Na verdade, a maioria dos plugins que oferecem isso vão trabalhar de forma parecida com o que vamos ver a seguir, contudo, você provavelmente não precisaria editar o arquivo “functions.php” e tão pouco outro arquivo do tema. No entanto, acho muito útil ensinar isso a você neste tutorial, pois a mesma regra pode ser aplicada à outros códigos que você queira utilizar no futuro. Então vamos dar uma olhada nisso.
PASSO#1: Abra seu cliente FTP e navegue até o diretório remoto do seu tema filho
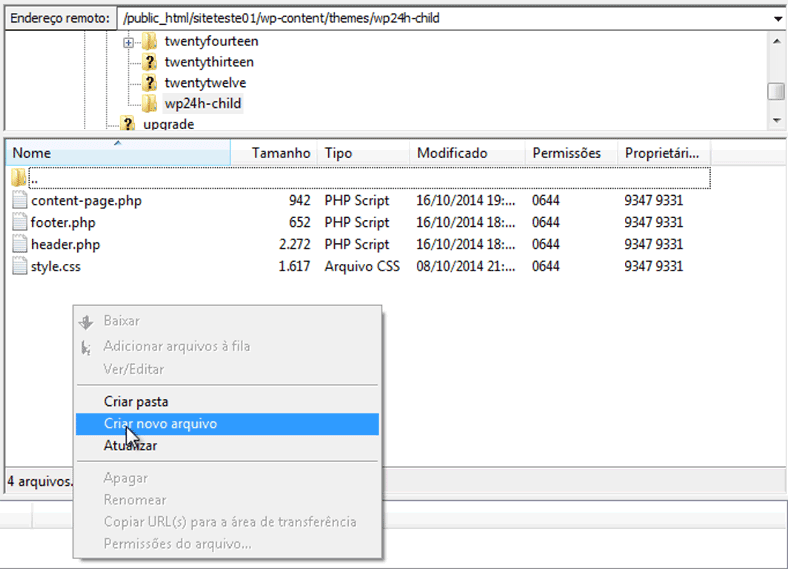
PASSO#2: Clique em um ponto vazio da listagem de aquivos, e depois em “Criar Novo Arquivo”.

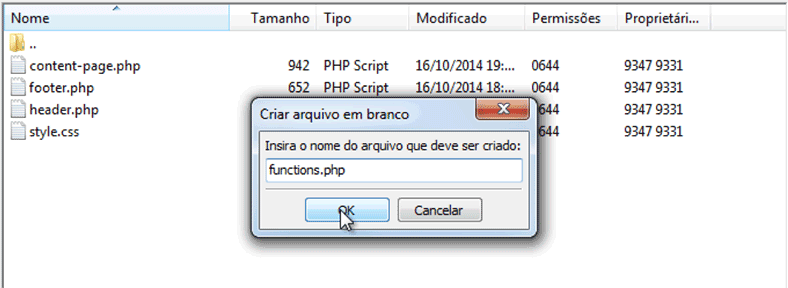
PASSO#3: Digite o nome “functions.php” (sem aspas) para este arquivo e clique em “Ok”.

PASSO#4: Clique em Editar para abrir seu novo arquivo “functions.php” no seu editor de texto.
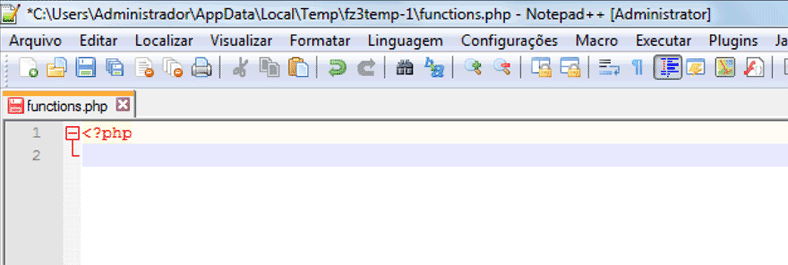
PASSO#5: Agora, precisamos definir o arquivo de modo que o servidor entenda que se trata de um arquivo com códigos PHP. Para isso, adicione a tag de abertura do PHP (<?php), logo no início do arquivo.

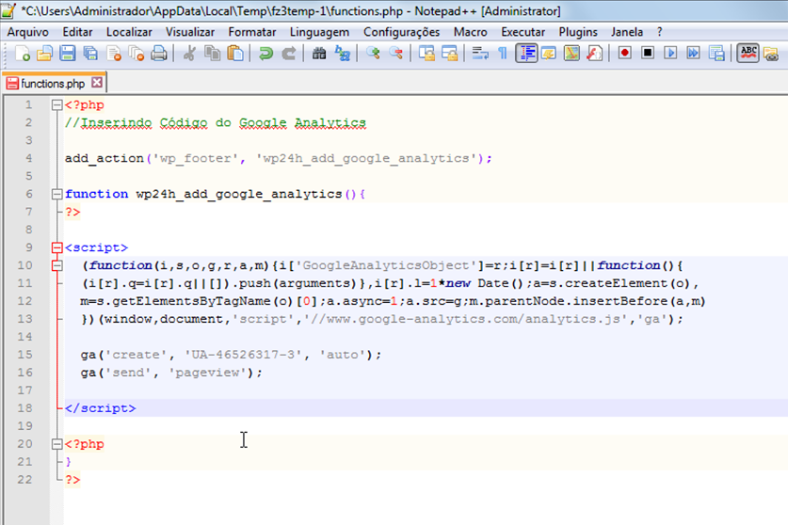
PASSO#6: Agora estamos prontos para inserir um código no nosso “functions.php”.
Aqui está o código que vamos usar, e abaixo segue a explicação do que estamos usando:
<?php
// Inserindo Código Google Analytics no rodapé
add_action('wp_footer' , 'wp24h_add_google_analytics');
function wp24h_add_google_analytics() {
?>
<!-- Vamos colocar aqui o código do Google Analytics que recebemos de google ... -->
<?php
}
?>
Certo, vamos entender o código acima…
// Inserindo Código Google Analytics no rodapé
Na primeira linha depois da tag de abertura do PHP, temos uma frase que começa com //. Isto é apenas um comentário. Ele não faz nada além de mostrar algumas informações no arquivo. Utilizar duas barras é uma maneira rápida de comentar uma única linha de código PHP. Se você for comentar utilizando várias linhas, deve utilizar da seguinte forma:
/* Primeira Linha de Comentário Segunda Terceira */
Assim, “/*” dá início ao comentário e “*/” finaliza-o. Este mesmo estilo de comentário é também usado em código CSS. Como já disse antes, é uma boa prática usar comentários com informações importantes sobre o bloco de códigos que você utilizou.
add_action ( 'wp_footer' , 'wp24h_add_google_analytics' );
Na próxima linha, temos um trecho de código aparentemente mais complicado que começa com “add_action“. Este “add_action” é uma função do WordPress que executa ações em trechos de códigos que chamamos de “Hooks”. Não se assuste, eu só precisava explicar para você do que se tratava isso. Muitos códigos que você vai encontrar na web são funções (Functions) PHP que adicionam ou removem funcionalidades para diferentes Hooks em nosso código. Neste caso específico, estamos usando o “add_action” para adicionar a função “wp24h_add_google_analytics” ao hook “wp_footer“, que representa o rodapé.
Isso seria algo como como “Fazer o quê? Onde? Como?“. Ou seja, adicionar ação (add_action), no rodapé (wp_footer), através de uma function (wp24h_add_google_analytics). Talvez tenha sido mais simples explicar assim, não acha? Ah! Não se preocupe, você não tem que decorar todas as possibilidades, mas é importante saber o que está fazendo, mesmo que seja apenas uma noção básica.
function wp24h_add_google_analytics() {
Acima, temos mais uma linha do código, que inicia a função PHP chamada “wp24h_add_google_analytics“.
<!-- Vamos colocar aqui o código do Google Analytics que recebemos de google ... -->
Logo abaixo da função, depois da tag de fechamento do PHP (?>), temos um comentário HTML, que será substituído pelo código de acompanhamento do Google Analytics, que vai fazer o trabalho que queremos, que é monitorar os acessos ao site. Vale dizer que fechamos o PHP para começar o trecho de código não-php.
<?php } ?>
Acima, temos o último trecho do código, onde fechamos a função com uma chave ( } ). Você vai notar que reabrimos o PHP para poder fechar a função, em seguida, fechá-lo novamente. Isto porque já tínhamos fechado o PHP antes, para inserir um trecho não-php, de forma que pudessem trabalhar juntos.
PASSO#7: Agora é hora de entrar na sua conta do Google Analytics e pegar o seu código de acompanhamento. Vou aguardar você fazer isso…
Se quiser ver mais detalhes sobre isso, leia nosso guia de Como Instalar o Google Analytics no WordPress.
PASSO#8: Agora é hora de substituir o comentário HTML pelo seu código de acompanhamento do Analytics.

PASSO#9: Pronto! Agora precisamos salvar para fazer upload do arquivo “functions.php” alterado, para o servidor.
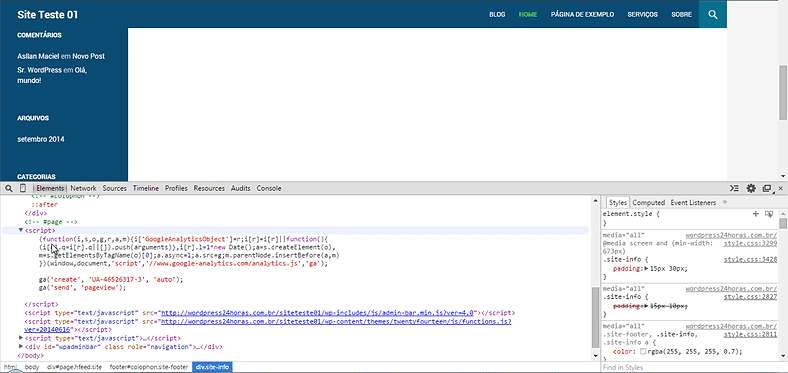
Para testar se funcionou corretamente, podemos usar o Inspetor de Elementos do navegador. E aqui está:

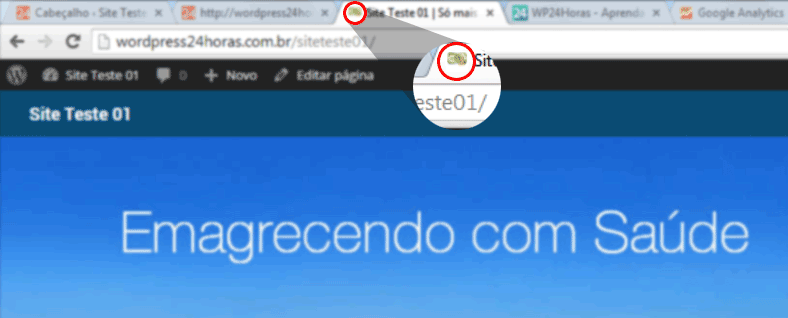
Você deve saber o que é um Favicon, certo? Se você tem dúvidas, aqui está a página oficial do WordPress sobre Favicon. Mas, em suma, é o pequeno ícone que você vê antes do título ou nome do site na guia do navegador, ou quando o site é salvo nos favoritos. Ele é uma identidade visual para seu site neste sentido.
Então, vamos em frente…
PASSO#1: Crie o seu favicon.ico no seu software de edição de imagens ou usando uma ferramenta online.
PASSO#2: Envie seu favicon para o diretório do seu tema filho via FTP.
PASSO#3: Cole o seguinte código no seu arquivo functions.php
<?php
// Adicionando um Favicon para seu Site
add_action( 'wp_head', 'wp24h_add_favicon' );
function wp24h_add_favicon() {
echo '<link rel="Shortcut Icon" type="image/x-icon" href="' . get_stylesheet_directory_uri() . '/favicon.ico" />';
}
?>
PASSO#4: Salve o arquivo, enviando-o de volta por FTP.
Tendo eu explicado sobre o que fazia o primeiro código, agora você deve ter alguma noção do que está fazendo este código. Mas, vamos dar uma passada rápida…
Começamos com um comentário (//), e no trecho seguinte de código usando novamente a função “add_action” do próprio WordPress. O hook onde estamos colocando nosso código é o “wp_head“, que representa o cabeçalho do Site WordPress. E, criamos uma função chamada “wp24h_add_favicon” para adicionar o favicon.
Você deve ter notado que eu nomeei as duas funções, iniciando com o nome do tema personalizado (wp24h), e terminando com uma ideia do que a função faz, por exemplo, “add_favicon“. Vale dizer que você pode dar o nome que quiser às funções PHP que você criar. Mas, por que eu fiz isso?
De qualquer forma, deixa eu explicar mais um pouco sobre o que vimos neste último código:
Dentro da função (entre { e }), estamos usando o echo para imprimir um código HTML que diz para o navegador onde encontrar o favicon.ico.
Usamos também um trecho PHP (get_stylesheet_directory_uri()), que retorna a URL do nosso tema, seguido do nome do arquivo (favicon.php).
Então, se fizemos tudo corretamente, o navegador irá, por sua vez, exibir o nosso favicon no canto esquerdo das nossas guias, ou outros lugares onde devem ser mostrados.

Antes de qualquer coisa, quero pedir para que você sempre tenha em mente fazer backups sempre que for fazer alterações em qualquer arquivo. O arquivo “functions.php” é um arquivo muito importante, e qualquer código errado, pode causar problemas.
Siga também nossas instruções para evitar erros ao colar snippets.
Entendendo a importância do que vimos neste tutorial, e funcionamento do arquivo “functions.php” você não vai querer mais parar de mexer nele, pois é através dele que você vai conseguir adicionar funcionalidades incríveis ao seu site WordPress.
Assim, espero que quando você vir um trecho de código que adiciona funcionalidades ao WordPress, não se sinta intimidado e assuma o controle.
Na verdade, como eu já havia dito, esta série foi pensada especialmente em introduzir você no universo do WordPress. Seria impossível falar de tudo que você é capaz de fazer usando o WordPress em apenas uma série, mas você viu os principais contextos de criação e personalização de sites WordPress.
Se você quiser aprofundar seu conhecimento sobre esta incrível plataforma de criação de projetos baseados na web, recomendo fortemente que considere se inscrever no meu curso WordPress para Iniciantes. Você terá bem mais informações sobre a criação, personalização e gerenciamento de sites WordPress e ainda terá meu próprio suporte durante seu aprendizado, para ajudá-lo a executar cada um dos seus projetos.
Espero que tenha gostado desta série de 8 Posts que chamamos de Começando com WordPress. Não se preocupe, muitas outras estão vindo por aí!
Agora, se gostou de verdade, não guarde este conhecimento só para você, compartilhe com outras pessoas, interaja deixando comentários abaixo e, se precisar, entre em contato para tirar qualquer duvida que tenha.
Até o próximo post meu amigo Desenvolvedor de Sites WordPress!!!
![]()
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!