
Existem várias maneiras de oferecer ao visitante do seu site uma experiência móvel. Na verdade, ter um site responsivo ou adaptado para dispositivos móveis, é obrigatório hoje em dia. Um site responsivo é um site que se ajusta a resolução do dispositivo, para oferecer ao visitante a melhor experiência de navegação. Neste artigo, vamos falar sobre como construir um site móvel no WordPress de maneira rápida e fácil com o plugin WPtouch.
Como mencionamos acima existem diversas formas de tornar seu site amigável aos dispositivos móveis, como celulares, smartphones, tablets, etc. A principal forma, é através de um layout responsivo. Responsivo significa que o design do seu site vai se ajustar de acordo com o dispositivo usado para acessar seu site. Basicamente é o mesmo código do design normal, porém as folhas de estilo (CSS), mudam a forma como a página é exibida de acordo com a resolução do dispositivo.
Sabemos que atualmente, o Google favorece sites mobile-friendly, por vários fatores, como por exemplo, por usar apenas uma URL por página.
Em uma era onde o desenvolvimento de aplicativos é altamente difundido, criar um aplicativo para seus visitantes seria uma das alternativas. Isso permitiria que você personalizasse a forma como seu conteúdo seria exibido, no entanto, esbarraria na questão que acabamos de falar, visto que seus usuários não usariam a mesma URL de usuários que usassem desktops.
Neste ponto, uma excelente opção é o plugin WPtouch, criado pela BraveNewCode, que permite que você crie facilmente uma experiência móvel para os usuários do seu site.
O que surpreende muitas pessoas, a respeito do WPtouch, é que ele oferece uma interface bem parecida com um aplicativo móvel. Na verdade, ele utiliza um tema personalizado para dispositivos móveis, que permite uma experiência parecida com a dos aplicativos, porém, com todos os benefícios de SEO, como layouts responsivos comuns.
Como temos visto, é comum encontrarmos smartphones com telas bem grandes, isso não será um problema com este plugin, já que ele oferece a opção de desativá-lo para ter acesso a versão desktop, caso o usuário prefira.
Falamos sobre 3 principais soluções para criação de um site móvel: Responsivo ou Client-Side, Server-Side e Aplicativos. Ter um site responsivo (lado do cliente), pode ser uma boa opção para blogs com um design simples, mas para grandes sites pode ser complicado, principalmente pelo excesso de rolagem. Aplicativos para conteúdo, acabam desfavorecendo, como vimos acima. A melhor solução seria Server-Side (Lado do Servidor), como o WPtouch oferece. É uma solução simples, que pode criar uma experiência móvel muito melhor, mantendo um ótimo desempenho, independente do dispositivo.
Outro detalhe, é que as páginas web tem um tamanho médio de 1.5MB, que tende a aumentar a cada ano. O design responsivo geralmente adiciona um Kbytes a mais, a fim de carregar o código extra e mídia para dispositivos móveis, exigindo um pouco mais de recursos. Em contraste com as soluções do lado do servidor, como WPtouch, que detectam o tipo de dispositivo que o usuário está utilizando, como celulares e tablets, para oferecer uma experiência mais otimizada, rápida e confiável durante a navegação.
Se você quiser saber mais a respeito disso, pode ver este Infográfico (em inglês), que mostra a diferença entre design responsivo e soluções server-side.
Dito isso tudo, vamos analisar o plugin WPtouch, suas características e benefícios.
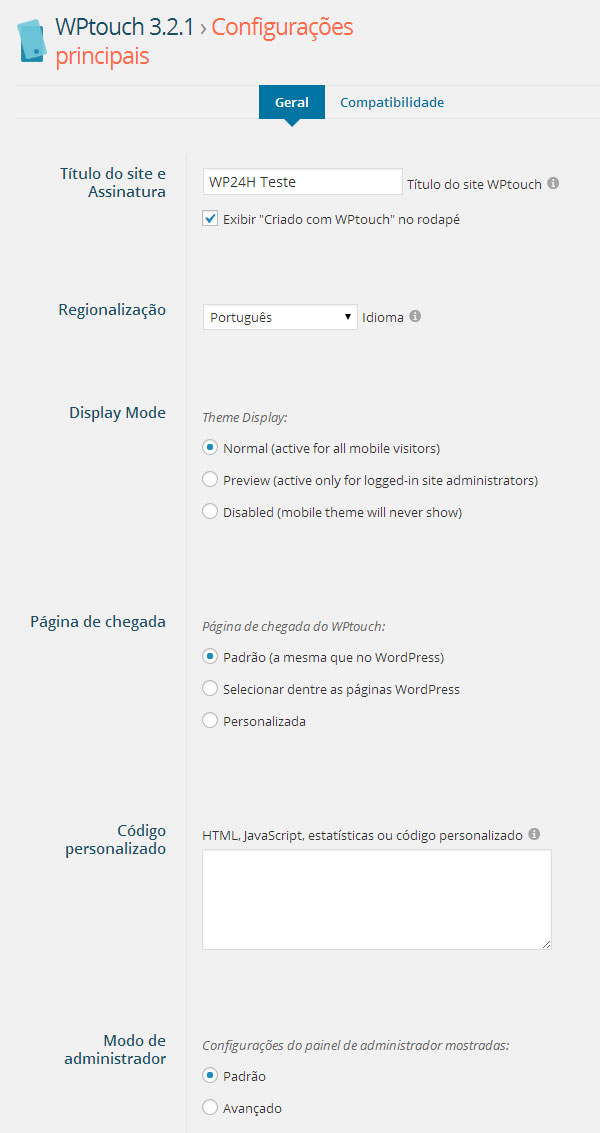
O título do seu site, por padrão, será o mesmo título do seu site, no entanto, você poderá modificá-lo nestas configurações. Há outras opções interessantes, como Modo Administrativo, Inserção de código personalizado, como Google Analytics e outros.

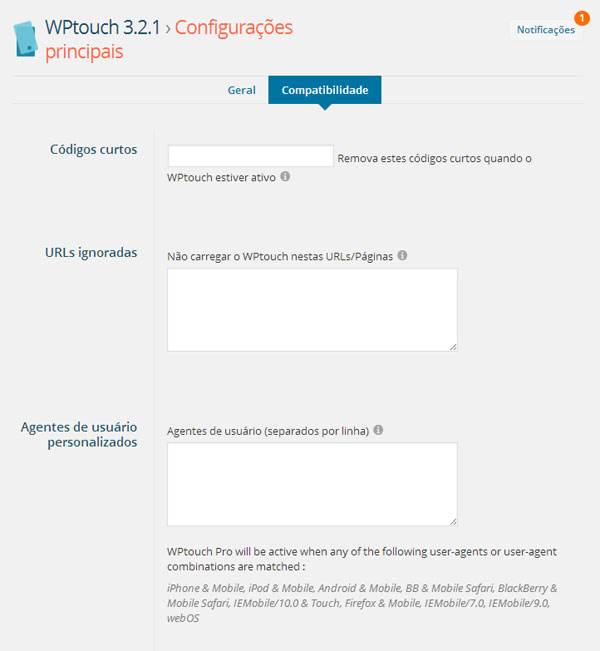
Ele permite que você desabilite shortcodes, durante a exibição da versão móvel para o visitante. Isso é útil, caso você tenha shortcodes que não funcionem bem com pequenas resoluções.
Você também pode desativar o WPtouch para URLs específicas e definir em quais dispositivos o plugin vai ser usado. A grande maioria dos User-Agents já estão definidas, incluindo dispositivos iOS, Android, Blackberry e webOS.

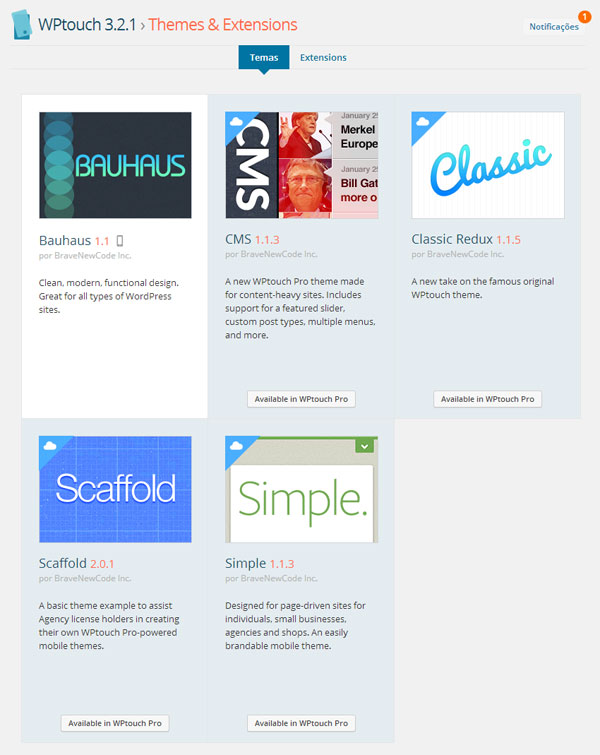
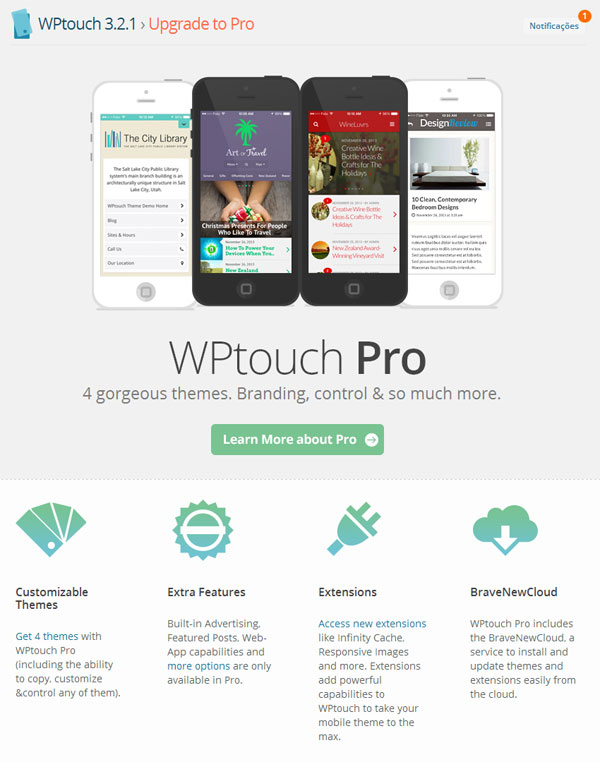
O WPtouch é gratuito para download e já vem com um tema chamado Bauhaus. Já a versão premium oferece mais 4 temas adicionais.

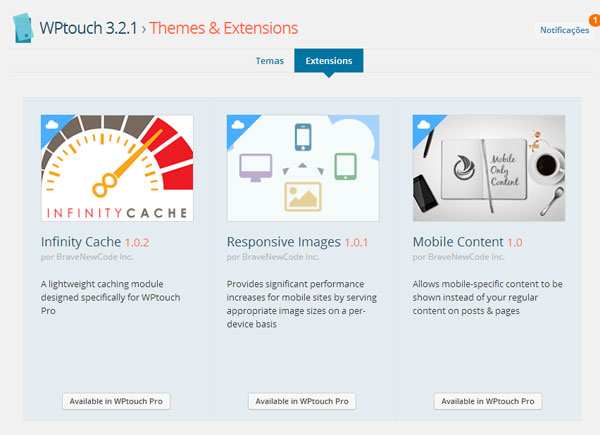
Além disso, o WPtouch PRO, fornece 3 extensões que melhoram a funcionalidade do plugin. Isto inclui um módulo de armazenamento em cache, um que reduz o tamanho das imagens para usuários móveis e um módulo que permite exibir conteúdo específico para usuários móveis.

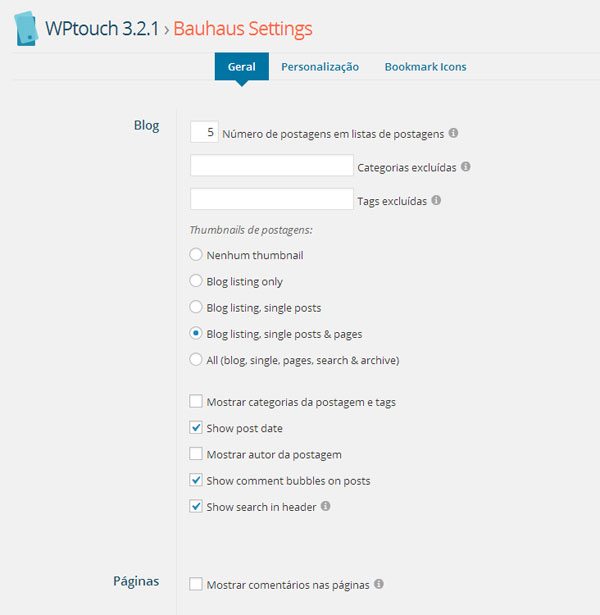
Você pode alterar algumas configurações que são usadas no site principal, como o número de posts que será exibido. Você ainda pode escolher se categorias, detalhes do autor e comentários, serão exibidos.
O Slider do tema pode exibir seus últimos posts ou posts com tags ou categorias específicas. Você também pode escolher quais posts e página devem ser exibidos usando IDs.

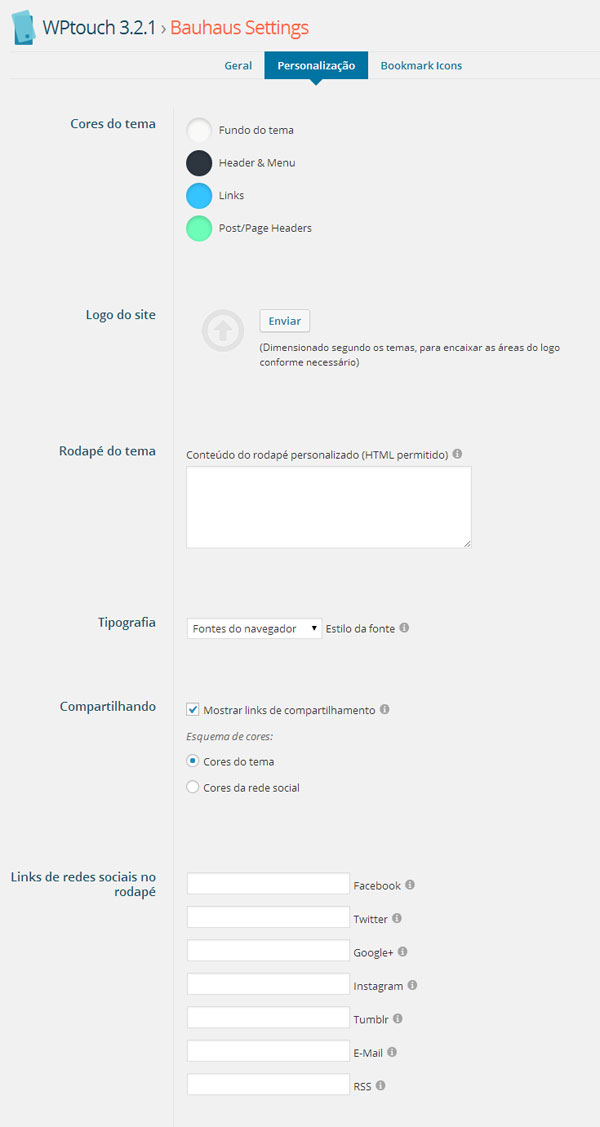
As fontes e cores também podem ser facilmente alteradas através da seção “Branding”. Você pode usar seu logotipo, exibir links das mídias sociais e até criar seu próprio rodapé HTML personalizado.

O WPtouch também permite alterar os ícones (favicon) que são exibidos para usuários de Android e iOS, quando eles marcam/favoritam seu site.
![]()
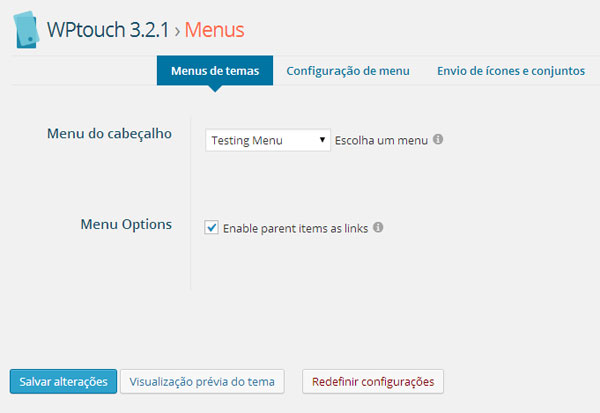
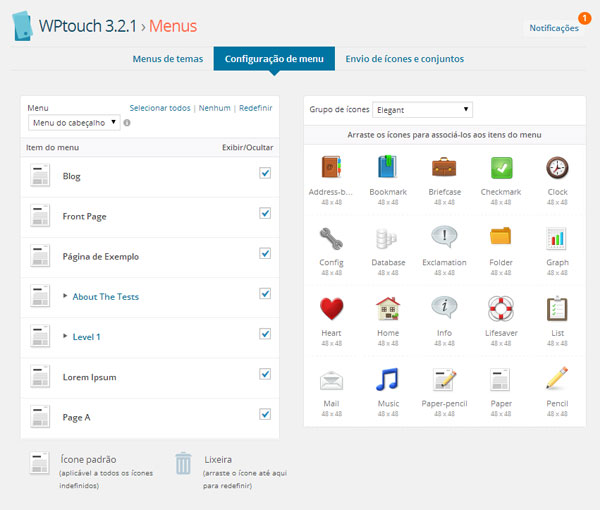
O plugin utiliza o próprio sistema de menus do WordPress. Por isso, é fácil de personalizá-lo. Tudo que você tem a fazer é criar um novo menu e atribuí-lo nas configurações.

Você pode associar ícones aos itens do menu. Tudo que você precisa fazer é arrastar e soltar o ícone desejado para o item do menu correspondente.

O WPtouch já vem com 12 conjuntos de ícones, inclusive na versão gratuita. Isso é muito bom, caso você queira fazer upgrade, pois não vai precisar atualizá-los. Há também a opção de fazer upload dos seus próprios ícones.
![]()
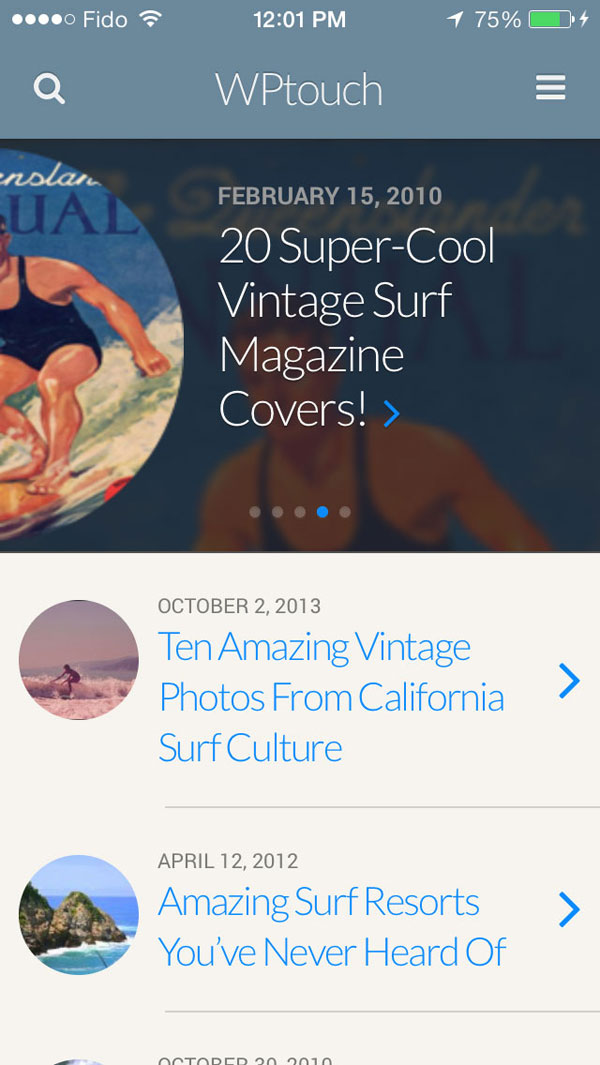
Todas as opções de configuração do WPtouch, oferecem um design profissional, fácil de navegar, que se assemelha aos dos aplicativos móveis. Seus visitantes ainda poderão navegar para outros posts e publicar comentários facilmente, como se estivessem usando a versão desktop do seu site.

Você deve saber, que a versão premium, oferece recursos que elevam o nível da experiência do visitante em dispositivos móveis, tais como:
Todas essas características melhoram e tornam a experiência muito mais adequada. Entenda bem, a versão gratuita é ótima, mas apenas oferece apenas um gostinho do que o WPtouch PRO pode fazer.

Como WPtouch PRO, você será capaz de gerar uma versão do seu tema para iPad e Smartphones. Na verdade, você pode fazer o que quiser em se tratando de personalização do tema. Além disso, você pode gerenciar anúncios do AdSense e exibí-los para seus visitantes móveis.
O WPtouch PRO oferece uma documentação online abrangente, que pode ser acessada no site da BraveNewCode.
Eles também têm um fórum, onde você pode obter respostas rápidas para suas perguntas, bem como ler a vasta base de conhecimento que já foi construída.
Depois de usá-lo por um tempo, você vai chegar a conclusão de que os caras são realmente apaixonados por soluções móveis, e que também se interessam pelos seus clientes.
Tanto que criaram a WPtouch PRO Tips Central, uma iniciativa onde os usuários do WPtouch PRO podem enviar seu site para ser revisado pela a equipe, que analisará a forma como o site está usando o plugin e sugerir as melhorias que podem ser implementadas.
A versão premium do WPtouch, oferece 4 tipos de licenças para o plugin WordPress:
Todas estas licenças possuem as seguintes características: Taxa única; Garantia de reembolso de 7 dias; Suporte; Atualizações; Aceso à base de conhecimento; Download das versões anteriores.
Consideramos que o preço deste plugin é muito acessível, especialmente se considerarmos o que você está recebendo: uma experiência móvel completa por apenas instalar este plugin. Os benefícios justificam o preço.
Construir ou usar um tema responsivo pode não ser a melhor solução para seu site. É aqui que entra o WPtouch. Um plugin sofisticado, que oferece uma excelente experiência para seu usuário móvel.
O WPtouch já obteve mais de 4 milhões de downloads, o que o torna um plugin bem popular, além de ser muito bem visto pela comunidade WordPress. Quando o assunto é criar um site móvel, este plugin é um dos nossos favoritos. De longe, a maneira mais fácil e barata de criar uma versão mobile-friendly do seu site. Se você não tema um tema responsivo, então não terá com o que se preocupar se resolver instalar o WPtouch.
Seus desenvolvedores afirmam que o carregamento da versão móvel com o WPtouch, pode ser 2-3 vezes mais rápido do que a maioria dos temas responsivos. Não testamos aqui no [wp24] (ainda!), mas pelo que observamos, isso faz todo sentido.
A versão gratuita tem tudo que você precisa para construir um site móvel de maneira rápida e fácil, porém, se você quer explorar mais possibilidades e melhorar a experiência móvel do seu site, você deve considerar fazer um upgrade para o WPtouch PRO, especialmente por causa das extensões. Em particular, o armazenamento em cache pode melhorar sensivelmente o tempo de carregamento.
Experimente a versão gratuita do WPtouch, se entregar tudo que falamos aqui, você ficará tentado a atualizar para a versão premium.
Espero que tenha gostado deste review.
Se você já usou o WPtouch, outras ferramentas ou tem algum pensamento a respeito, deixe-nos saber. Escreva um comentário abaixo e compartilhe em suas redes sociais.
Hashtags: #WP24H #WordPress #WPtouch #WPtouchPRO #Mobile #Mobile-Friendly
[cta link=”http://wordpress.org/plugins/wptouch/”]WPtouch[/cta]
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!