Você está Aqui: Home » Blog » Temas WordPress » O que é a Edição Completa do Site (Full Site Editing)?

A edição completa do site (Full Site Editing ou FSE para abreviar) é uma coleção de novos recursos do WordPress que se concentram em estilizar usar blocos para todas as partes de um site, não apenas para a área de conteúdo.
O WordPress 5.8, lançado em julho de 2021, incluiu o primeiro suporte para Edição Completa do Site com a introdução do Editor de Modelos (Templates).
Todavia, recursos adicionais foram adicionados ao WordPress 5.9 em janeiro e mais recursos na versão 6.0 em maio de 2022.
Assim, podemos dizer que a Edição Completa do Site é o próximo passo na evolução do Gutenberg do WordPress.
Caso ainda não lhe seja familiar, Gutenberg é o nome dado ao projeto WordPress que substitui o editor clássico por um editor por blocos.
Assim, a Full Site Editing (FSE) é uma coleção de recursos que tem por objetivo substituir widgets, menus e outros elementos por blocos de conteúdo.
Em outras palavras, a Edição Completa do Site promete mudar a forma como usamos os temas no WordPress.
Antes de falarmos sobre alguns conceitos-chave da FSE e como podemos explorar essa nova coleção de recursos, vamos considerar os tipos de temas para WordPress:
São os temas mais tradicionais, criados usando-se modelos (templates) PHP, funcionalidades (principalmente usando o functions.php) entre outras coisas.
Eles são criados para FSE usando-se modelos HTML, partes de modelos (template parts), theme.json, etc.
Acredito que num futuro breve haverá uma quantidade muito grande desse tipo de tema, quando desenvolvedores adotarem o conceito.
Os temas de bloco permitem novas funcionalidades, como melhor integração com padrões e a capacidade de misturar e combinar diferentes predefinições de estilo, criando a mesma sensação e flexibilidade que você experimentaria se estivesse usando vários temas.
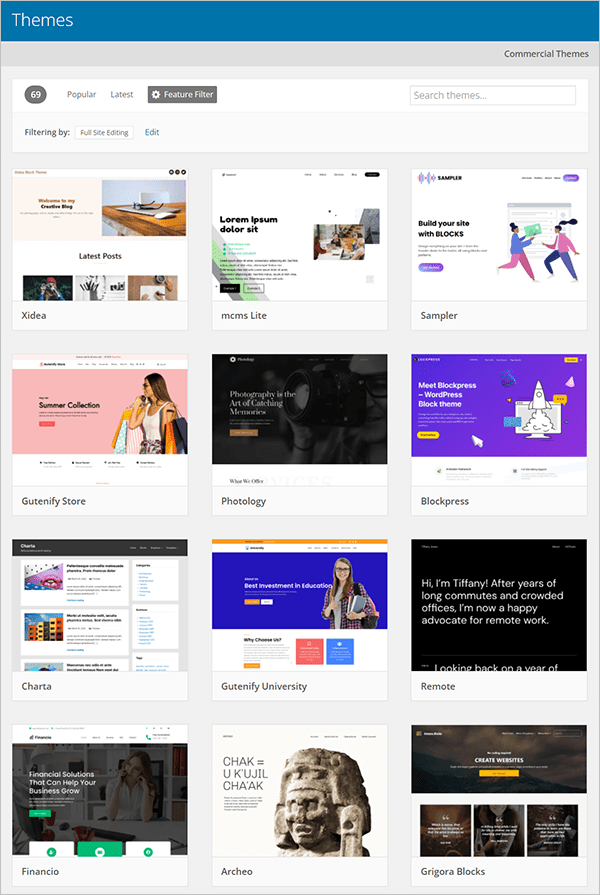
À medida que o FSE se torna mais amplamente adotado, mais temas de bloco serão adicionados ao diretório de temas do WordPress.
Você pode encontrar temas de bloco no diretório Themes usando o Feature Filter e selecionando Full Site Editing.

Geralmente são temas clássicos que podem adotar recursos de FSE.
São usados em geral para acessar arquivos de modelo e permitir a criação de modelos personalizados.
Esses funcionam com o Personalizador e o Editor do Site – Veja mais aqui.
Assim como os temas híbridos, os temas universais são voltados principalmente para atender demandas mais específicas.
Os principais conceitos da edição completa do site são:
Finalmente, talvez o aspecto mais importante seja o foco em melhorar o desempenho do seu site WordPress.
Você pode usar alguns dos recursos por conta própria, mesmo com um tema clássico baseado em PHP.
A ideia central é que você construirá todo o layout da página usando blocos – tudo o que você vê em uma página é bloco.
E sim, isso significa que você pode finalmente usar o bloco de capa (cover) como sua imagem de cabeçalho :).
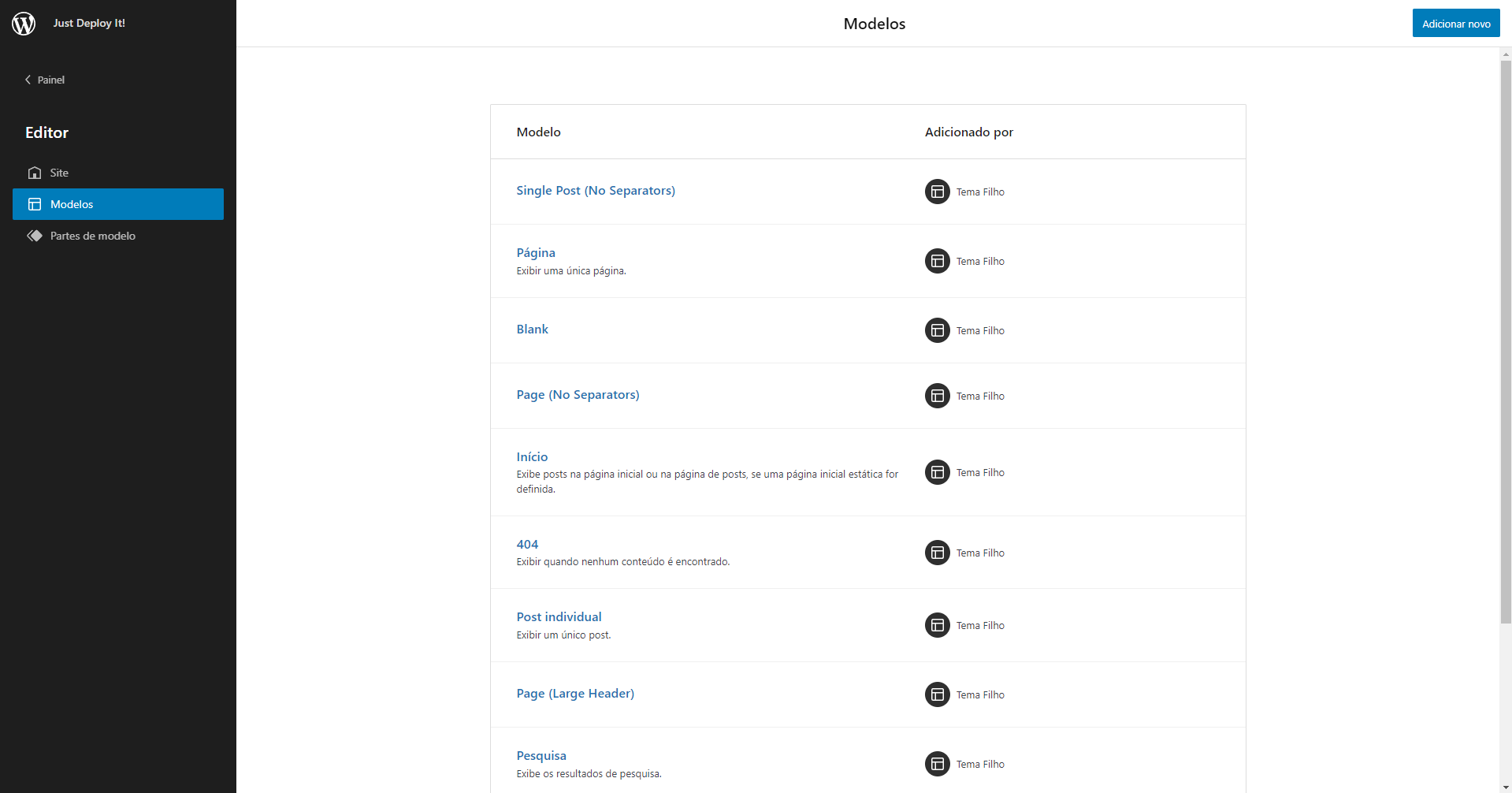
Uma página pode consistir em um único modelo ou pode ser uma combinação de partes do modelo.
Você pode criar, editar e visualizar modelos e partes de modelo no novo Editor de Site :


Atenção: A edição completa do site remove os links de menu para o Personalizador e Widgets.
Como você cria páginas usando blocos – e nada além de blocos – o WordPress oculta os links de menu para o Personalizador e widgets quando você ativa um tema de edição de site completo.
O item de menu Personalizador é reativado automaticamente quando você ativa um plugin/tema que o utiliza.
Em janeiro de 2022, ainda havia perguntas sem resposta sobre as configurações somente do Personalizador (como o ícone do site) e como elas podem trabalhar com a edição completa do site.
Contudo, essa mudança enfatiza a garantia de que os blocos no editor e no front correspondam e que os desenvolvedores de temas testem seus estilos de bloco com cuidado.
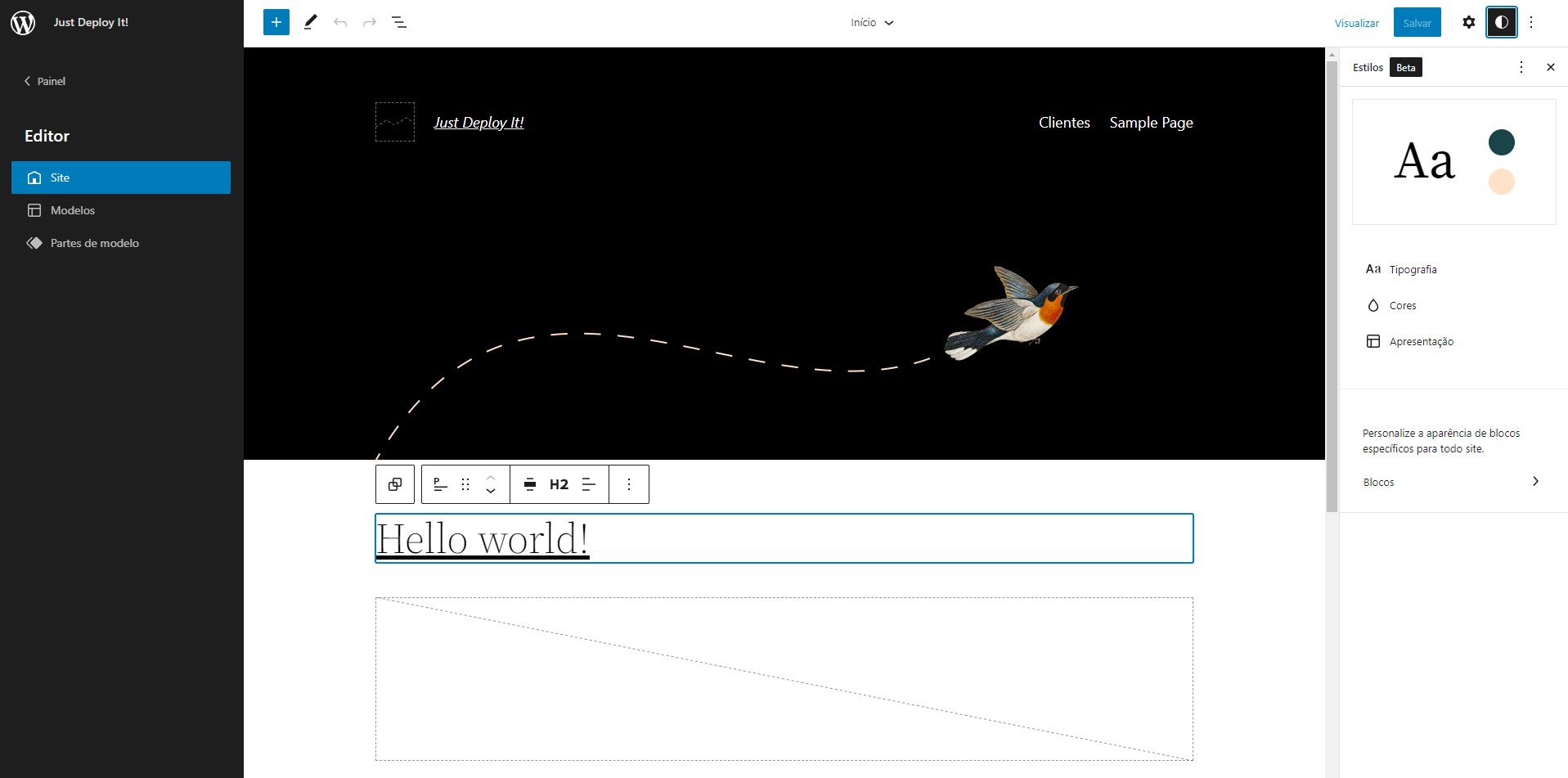
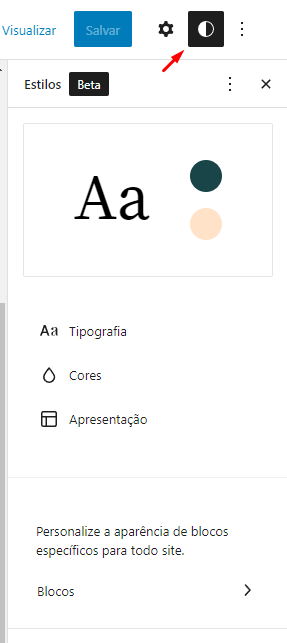
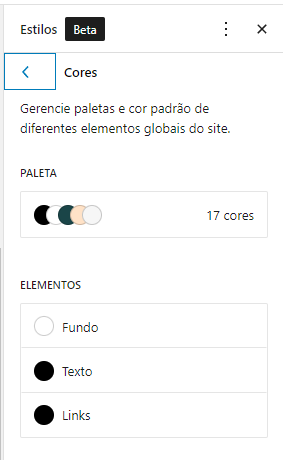
No Editor do Site, você encontrará um novo painel em uma barra lateral chamado Estilos.
Nesse painel, você poderá selecionar cores, tipografia e espaçamento padrão para o site e diferentes tipos de blocos:


Com a Edição Completa do Site, os desenvolvedores usarão principalmente modelos HTML em vez de arquivos PHP e comentários HTML e marcação de bloco em vez de funções PHP.
Aqui está um exemplo de marcação de bloco:
<!-- wp:paragraph -->
<p>Bem vindo ao mundo dos blocos no WordPress.</p>
<!-- /wp:paragraph -->Então, os criadores de temas não podem mais contar com o Personalizador para opções globais, em vez disso, estilos globais e padrões de bloco têm papéis mais significativos.
Quando você atualiza ou salva um design no Editor do Site ou no Editor de Modelos, o WordPress salva as alterações no banco de dados.
Portanto, os arquivos dentro da pasta do tema não são atualizados, assim, o site usa os modelos salvos no banco de dados.
Desse modo, o WordPress salva o conteúdo, a marcação e os estilos em quatro novos Custom Post Types (tipos de Posts Personalizados):
wp_template)wp_template_part).wp_global_styles)wp_navigation)Assim, se o usuário salvou as alterações em um modelo e o tema foi atualizado, o WordPress “não aplicará a atualização”, a menos que o usuário redefina suas personalizações.
Você pode criar e visualizar layouts alocando blocos no Editor do Site.
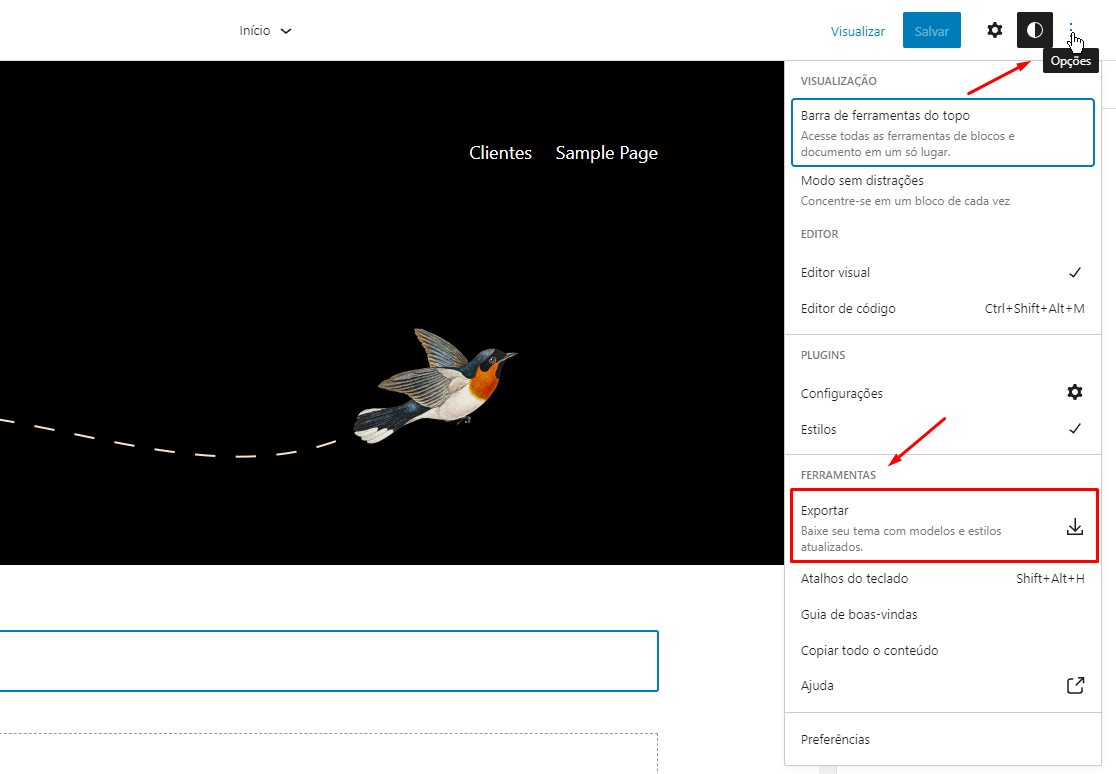
Desse modo, quando o Layout estiver pronto, exporte-o como um arquivo .zip, diretamente no modal de ferramentas e opções do editor:

A exportação contém uma cópia do tema ativo com as alterações aplicadas e você pode usá-la como base para um novo tema.
Outro conceito chave da edição completa do site é o novo arquivo de configuração de tema chamado theme.json – Tanto os temas clássicos quanto os temas de bloco podem tirar proveito disso.
Você pode saber mais detalhes aqui na documentação oficial.
Com esse arquivo, os desenvolvedores de temas usam JSON para definir padrões como largura do conteúdo, paletas de cores, cor de fundo, cor do texto, preenchimento e tamanhos de fonte.
Em computação, JSON, um acrônimo de JavaScript Object Notation, é um formato compacto, de padrão aberto independente, de troca de dados simples e rápida entre sistemas, especificado por Douglas Crockford em 2000, que utiliza texto legível a humanos, no formato atributo-valor. Wikipédia
Só para você entender esse formato atributo-valor, aqui está um exemplo de um arquivo theme.json:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"name": "Black",
"slug": "black",
"color": "#000000"
}
]
}
}
}Portanto, você usa este arquivo JSON para:
Não esquenta, vamos ver mais sobre isso durante o curso!
A edição completa do site traz muitas mudanças e reduz a barreira de entrada para novos autores (criadores/desenvolvedores) de temas.
Portanto, eles não precisam mais se preocupar com o Personalizador, Widgets Personalizados ou Meta Boxes, e podem se concentrar mais em estender e estilizar blocos.
Temas de blocos com suporte para Edição Completa de Sites serão mais fáceis de construir; além disso, eles conterão menos arquivos e menos CSS.
Um dos desafios com a Edição Completa do Site é a mudança de mentalidade de construir temas com blocos como nossos componentes em vez de PHP.
Além disso, outro desafio é querer fazer mais, ultrapassar os limites do que é atualmente possível com o FSE e estabelecer expectativas.
Mas, a edição completa do site está pronta para produção e funciona especialmente bem combinada com o desenvolvimento de blocos personalizados.
Contudo, precisamos pensar cuidadosamente se é adequado para os projetos em que estamos trabalhando no momento.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!