Você está Aqui: Home » Blog » WordPress Plugins » Como Criar Plugin WordPress – Parte 5
Nesse post, vamos continuar vendo como criar plugin WordPress, agora, como criar e usar Scripts CSS e JS no Painel e no Frontend.
Para usar Scripts no frontend, vamos, além de criar os arquivos CSS e JS, fazer a chamada deles no nosso core-init.php da seguinte forma:
function np_register_admin_scripts(){
if(! did_action('wp_enqueue_media')){
wp_enqueue_media();
}
wp_enqueue_script('np-admin-js', NP_CORE_JS . 'np-admin.js', 'jquery', time(), true);
wp_enqueue_style('np-admin-css', NP_CORE_CSS . 'np-admin.css', null, time(), 'all');
}
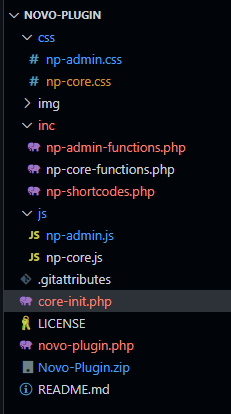
add_action('admin_enqueue_scripts','np_register_admin_scripts');Nesse momento, a estrutura do nosso plugin demo está assim:

Temos os arquivos np-admin.js no diretório js e temos o np-admin.css no diretório css.
Aqui está o código JavaScript usando o jQuery para criar um Uploader de imagens:
jQuery(function ($) {
$('body').on('click', '.np-upl', function (e) {
e.preventDefault();
var button = $(this),
custom_uploader = wp.media({
title: 'Carregar Logo',
library: {
type: 'image'
},
button: {
text: 'Usar Logo'
},
multiple: false
}).on('select', function () {
var attachment = custom_uploader.state().get('selection').first().toJSON();
button.html('<img src="' + attachment.url + '">').next().show().next().val(attachment.id);
}).open();
});
$('body').on('click', '.np-rmv', function (e) {
e.preventDefault();
var button = $(this);
button.next().val('');
button.hide().prev().html('Carregar Logo');
});
});O CSS que usei no np-admin.css para estilizar o botão de remover logo:
.np-rmv {
background:#F44336;
color: #fff;
padding: 5px 10px;
border-radius: 3px;
text-decoration: none;
display: inline-block;
}Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!