Você está Aqui: Home » Blog » Tutoriais Avançados » Como Criar uma Página de Arquivos Personalizada no WordPress

A Página de Arquivos Personalizada é uma ótima maneira de reunir todo seu conteúdo em uma página. Ela permite que você tenha uma página dedicada à listar seus arquivos mensais, arquivos de categoria, arquivos de tags, arquivos de autor, e qualquer outra coisa que você pode queira adicionar. Adicionar uma página de arquivos no WordPress é relativamente simples e mesmo que você seja um iniciante, se seguir as dicas que damos neste tutorial, conseguirá ter uma.
Nós temos uma página de arquivos personalizados para o WordPress 24 Horas. E, neste artigo, vamos mostrar-lhe como criar uma página de arquivos personalizados no WordPress.
Por padrão, no WordPress você tem a capacidade de exibir seus arquivos anuais usando widget na barra lateral. Só que isso pode não ficar legal depois de um ano de postagens, ao contrário do que possa parecer no início. Imagine se seu blog tiver apenas 2 anos. Você teria uma pelo menos 24 links na barra lateral. Você também pode adicionar arquivos de categorias, lista de autores, etc. na sua barra lateral. Mas para não comprometer o layout do seu blog WordPress com tantos links na barra lateral, você pode criar uma página para colocar todos estes links. Estamos falando de criar uma página de arquivos personalizada. Não só permite evitar a confusão, mas também oferece aos usuários uma maneira eficiente de navegar pelo seu conteúdo antigo.
Infelizmente, a maioria dos temas para WordPress não vem com uma página de arquivos personalizada. Então, neste artigo, vamos ver o que você precisa para criar uma página de arquivos personalizada para o WordPress.
Nota: Por favor não confunda a página de arquivos personalizada com o template archive.php que vem com a maioria dos temas e é usado para exibir arquivos mensais, de categorias, tags, autores e outros. Nesta página de arquivos personalizada seria uma única página, que trará todo seu conteúdo junto.
A primeira coisa a ser feita é criar um modelo de página para sua página de arquivos personalizada. Basta criar um novo arquivo no seu editor de texto (bloco de notas, ou algum editor de códigos) e nomeá-lo como page-archive.php. Em seguida adicione as seguintes linhas de código no topo:
<?php /* Template Name: Arquivos */ ?>
Agora, faça upload do arquivo page-archive.php para a pasta do tema do seu WordPress e você já criou um modelo (template) de Página de Arquivos. Agora, precisamos ajustar este modelo ao design do seu site. Copie o conteúdo do seu arquivo page.php localizado na pasta do seu tema e cole-o em page-archive.php.
Abaixo segue um exemplo de como o arquivo page-archive.php poderia ficar:
<?php /* Template Name: Arquivos */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <h1 class="entry-title"><?php the_title(); ?></h1> <div class="entry-content"> <?php the_content(); ?> /* Funções do Arquivo Personalizado abaixo dessa linha */ /* Funções do Arquivo Personalizado acima dessa linha */ </div><!-- .entry-content --> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
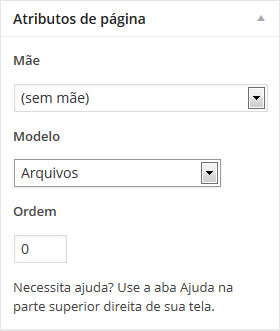
Agora que você tem o modelo básico de página pronto, precisa criar uma nova página personalizada para seus arquivos no WordPress. Vá até o painel e adicione uma nova página (Páginas > Adicionar Nova). Você pode chamar esta página de Arquivos ou qualquer outro nome que deseje. Na caixa Atributos de Página, clique no menu drop down (select) abaixo de Modelo e selecione Arquivos. Salve e publique a página.

Agora você criou uma página que usa o modelo de página de arquivos, contudo, não vai mostrar qualquer conteúdo. Vamos em frente e adicionar elementos da página de arquivos personalizada, como arquivos anuais, categorias, etc.
Se você observar nossa página de arquivos personalizada, vai notar que não estamos usando a listagem de arquivos padrão do WordPress. Em vez disso, preferimos usar um plugin chamado Compact Archives.
Instale e ative o plugin Compact Archives. Depois de ter ativar o plugin adicione o seguinte código no seu modelo de página de arquivos personalizada (page-archives.php):
<p><strong>Por Data</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
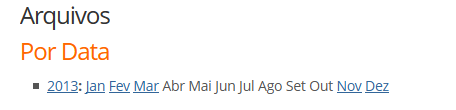
Ele exibirá seus arquivos mensais mais ou menos assim:

Categorias resumem os principais tópicos do seu site, além de ser a melhor maneira de organizar o conteúdo. Veja como usamos Categorias vs. Tags. Uma vez que utilizamos as categorias como a principal forma de organizar o conteúdo, é fundamental listar nossos arquivos de categorias. Para otimizar o espaço, vamos apresentar-lhe uma lista embutida.
Primeiro adicione este código no arquivo do seu modelo de página de arquivos:
<p><strong>Por Categoria:</strong></p>
<ul class="bycategories">
<?php wp_list_categories('title_li='); ?>
</ul>
<div class="clear"></div>
Agora podemos estilizar (css) esta lista, para que apareça em linha e melhoremos sua aparência. Adicione o código abaixo no arquivo style.css do seu tema:
ul.bycategories {
margin: 0;
padding: 0;
}
ul.bycategories li {
list-style: none;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.bycategories li a {
list-style: none;
list-style-type: none;
margin: 0 20px 15px 0;
float: left;
background: #eee;
color: #464646;
padding: 5px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a:hover{
text-decoration: none;
background: #ff6200;
color: #fff;
}
.clear{clear: both;}
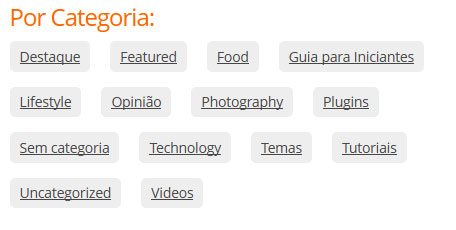
Suas categorias ficarão parecidas com isso:

Em nossa página de arquivos, temos um botão Explore o WordPress 24 Horas. Este botão redireciona os usuários para um post aleatório. O objetivo é permitir que os usuários naveguem aleatoriamente através de posts. Aprenda como redirecionar os usuários para um post aleatório no WordPress.
Você pode certamente adicionar mais coisas. Antes de darmos uma olhada em algumas das outras coisas que você pode adicionar em sua página de arquivos personalizada, gostaríamos de saber de você já alguma vez fez ou tentou fazer uma página personalizada de arquivos no wordpress. Deixe um comentário abaixo para acrescentarmos mais ideias sobre como tirar o melhor proveito disso. Vamos às outras opções que temos para adicionar à nossa página personalizada de arquivos compactos.
Se você quiser adicionar uma nuvem de tags de suas tags mais populares, adicione o seguinte código:
<p><strong>Nuvem de Tags:</strong></p> <?php wp_tag_cloud(); ?>
A função wp_tag_cloud() vem com um monte de parâmetros para ajustar o número de tags, tamanho máximo e mínimo, etc.
Se quiser adicionar uma lista de todas as páginas do seu site., adicione o seguinte código:
<?php wp_list_pages( 'title_li=' ); ?>
Para exibir uma lista de Autores do site, basta adicionar o seguinte código:
<?php wp_list_authors( 'exclude_admin=0&optioncount=1' ); ?>
Se você quiser exibir uma lista de seus posts mais recentes, sem seguida, adicione o seguinte código:
<?php wp_get_archives('type=postbypost&limit=10'); ?>
Lembre-se, uma página de arquivos personalizada ideal permite que seus usuários naveguem de forma eficiente através do seu conteúdo antigo. Esperamos que este artigo possa ter ajudado de forma objetiva a criar sua própria página de arquivos personalizada para o WordPress. Se tiver dúvidas ou sugestões, por favor, avise-nos deixando um comentário abaixo, pois ele é muito importante para nós.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!