Você está Aqui: Home » Blog » WordPress Plugins » Como atualizar URLs ao mover seu site WordPress

Se você já teve que mudar o seu site de um local para outro, sabe como é trabalhoso reescrever cada link e URL para apontar para o novo local. Atualizar URLs pode ser mais fácil, se escolher a ferramenta certa. O Plugin Velvet Blues para WordPress vai fazer exatamente isso. Ele permite que você insira a URL do seu novo site e, em seguida, ele atualiza automaticamente cada link no seu blog. Neste artigo, vamos falar rapidamente como atualizar URLs do se site WordPress com este excelente plugin.
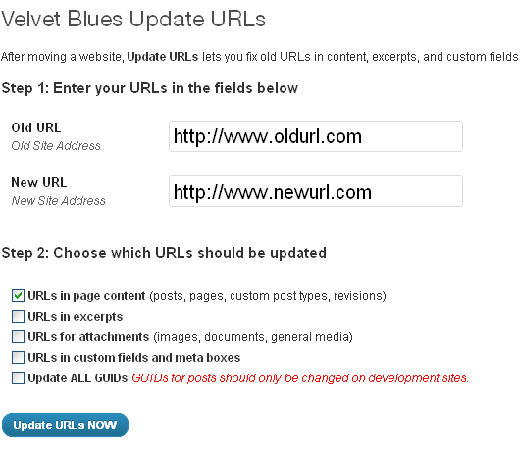
Para começar, você deve baixar o Plugin Velvet Blues . Depois de ter instalado e ativado, vá para a aba Configurações no seu painel de administração e clique em “Update URLs“. Em seguida, será mostrada uma tela que permite que você digite a URL do site antigo, bem como a URL do novo site.

Escolha quais URLs que você gostaria de atualizar e assim que você pressionar “Update URLs NOW“, todos os links do seu site que você selecionou serão modificados. Embora isso poupe muito tempo, você ainda vai ter que voltar e alterar manualmente todos os links que são codificados (hardcoded). Esta é, de longe, a solução mais fácil e eficaz que conheço, que permite que você atualize as URLs dos seus posts no WordPress ao mover sites.
[cta link=”http://wordpress.org/extend/plugins/velvet-blues-update-urls/”]Velvet Blues[/cta]
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!