Você está Aqui: Home » Blog » Tutoriais Avançados » Como Adicionar Placeholder no Gravity Forms

Se você ainda não sabe, o Gravity Forms é, de longe, o plugin de formulário de contato WordPress mais amigável ao iniciante. Mas, infelizmente e surpreendentemente, o recurso de placeholder não foi embutido (built-in) no Gravity Forms (ainda). Então, neste artigo, vamos mostrar a você como adicionar placeholder no Gravity Forms usando jQuery e filtros do Gravity Forms.
Então você provavelmente está se perguntando: Por que precisamos de placeholder já que existem labels?
Bem, em alguns casos, não poderemos usar labels por causa do estilo.
Gravidade Exemplo Forms com texto de espaço reservado
Então, nos resta adicionar uma função usando os filtros do Gravity Forms e jQuery.
O código final está logo abaixo. Você pode simplesmente, copiar e colar isso no seu arquivo functions.php. Mas, se você quiser ler mais sobre a função e como ele funciona, continue lendo esse artigo. Também continue lendo para ver como adicionar placeholder nos campos dropdown.
<?php
/* Adiciona um campo personalizado no editor do campo do Gravity Forms (Veja screenshot do editor abaixo) */
add_action("gform_field_standard_settings", "my_standard_settings", 10, 2);
function my_standard_settings($position, $form_id){
// Cria configurações na posição 25 (Logo após o Campo Label)
if($position == 25){
?>
<li class="admin_label_setting field_setting" style="display: list-item; ">
<label for="field_placeholder">Placeholder Text
<a href="#" onclick="return false;" class="gf_tooltip tooltip tooltip_form_field_label" title="<h6>Placeholder</h6>Insira o Placeholder / Texto Padrão para este campo.">(?)</a>
</label>
<input type="text" id="field_placeholder" class="fieldwidth-3" size="35" onkeyup="SetFieldProperty('placeholder', this.value);">
</li>
<?php
}
}
/* Agora vamos executar alguns javascripts para o campo carregar corretamente */
add_action("gform_editor_js", "my_gform_editor_js");
function my_gform_editor_js(){
?>
<script>
//binding to the load field settings event to initialize the checkbox
jQuery(document).bind("gform_load_field_settings", function(event, field, form){
jQuery("#field_placeholder").val(field["placeholder"]);
});
</script>
<?php
}
/* Nós usamos jQuery para ler o valor do placeholder e inserí-lo no campo */
add_action('gform_enqueue_scripts',"my_gform_enqueue_scripts", 10, 2);
function my_gform_enqueue_scripts($form, $is_ajax=false){
?>
<script>
jQuery(function(){
<?php
/* Ir através de cada um dos campos do formulário */
foreach($form['fields'] as $i=>$field){
/* Verificar se o campo tem um placeholder atribuído */
if(isset($field['placeholder']) && !empty($field['placeholder'])){
/* Se um placeholder existir, injetá-lo como uma nova propriedade para o campo usando jQuery */
?>
jQuery('#input_<?php echo $form['id']?>_<?php echo $field['id']?>').attr('placeholder','<?php echo $field['placeholder']?>');
<?php
}
}
?>
});
</script>
<?php
}
?>
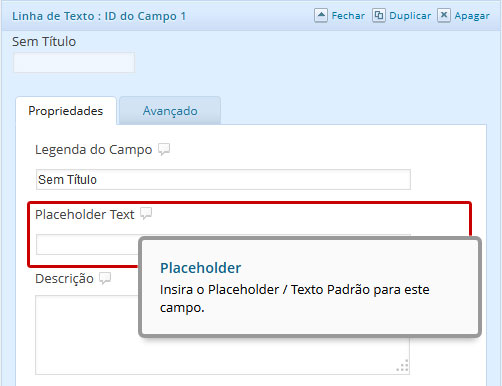
Então a primeira coisa que temos que fazer é adicionar um valor para o placeholder abaixo do campo do Gravity Forms no painel de administração. Para fazer isso, você precisa abrir o arquivo functions.php do seu tema e colar o seguinte código:
<?php /* Adiciona um campo personalizado no editor do campo do Gravity Forms (Veja screenshot do editor abaixo) */ add_action("gform_field_standard_settings", "my_standard_settings", 10, 2); function my_standard_settings($position, $form_id){ // Cria configurações na posição 25 (Logo após o Campo Label) if($position == 25){ ?> <li class="admin_label_setting field_setting" style="display: list-item; "> <label for="field_placeholder">Placeholder Text <a href="#" onclick="return false;" class="gf_tooltip tooltip tooltip_form_field_label" title="<h6>Placeholder</h6>Insira o Placeholder / Texto Padrão para este campo.">(?)</a> </label> <input type="text" id="field_placeholder" class="fieldwidth-3" size="35" onkeyup="SetFieldProperty('placeholder', this.value);"> </li> <?php } } /* Agora vamos executar alguns javascripts para o campo carregar corretamente */ add_action("gform_editor_js", "my_gform_editor_js"); function my_gform_editor_js(){ ?> <script> //binding to the load field settings event to initialize the checkbox jQuery(document).bind("gform_load_field_settings", function(event, field, form){ jQuery("#field_placeholder").val(field["placeholder"]); }); </script> <?php }
Esta parte da função irá adicionar um campo placeholder backend do seu Gravity Forms. Veja a Screenshot abaixo:

Agora que nós adicionamos o campo no painel de administração, você poderá preenchê-lo com o texto que desejar. O próximo passo é exibir de fato o texto no formulário atual. Para fazer isso, vamos utilizar o jQuery. O que você precisa fazer, é colar o seguinte código no arquivo functions.php do seu tema logo após o código anterior:
/* Nós usamos jQuery para ler o valor do placeholder e inserí-lo no campo */
add_action('gform_enqueue_scripts',"my_gform_enqueue_scripts", 10, 2);
function my_gform_enqueue_scripts($form, $is_ajax=false){
?>
<script>
jQuery(function(){
<?php
/* Ir através de cada um dos campos do formulário */
foreach($form['fields'] as $i=>$field){
/* Verificar se o campo tem um placeholder atribuído */
if(isset($field['placeholder']) && !empty($field['placeholder'])){
/* Se um placeholder existir, injetá-lo como uma nova propriedade para o campo usando jQuery */
?>
jQuery('#input_<?php echo $form['id']?>_<?php echo $field['id']?>').attr('placeholder','<?php echo $field['placeholder']?>');
<?php
}
}
?>
});
</script>
<?php
}
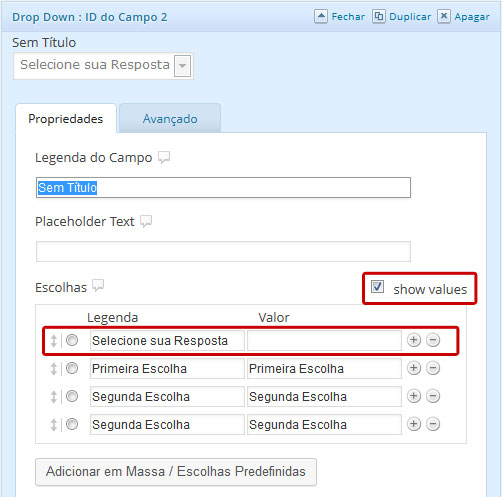
O retorno disso será o placeholder nos campos input e textarea, mantendo a validação. Agora que nós falamos sobre isso, ainda precisamos adicionar placeholder nos campos drop down, o que este pequeno snippet não faz para nós. Felizmente, o Gravity Forms tem (built-in) por padrão.
Tudo o que você precisa fazer é criar um label com o valor em branco. Sim, isso soou estranho para nós também quando ouvimos pela primeira vez.. Então, adicione um campo Drop Down (Select) no Gravity Forms. Clique no checkbox que diz “Show Values“. Em seguida, adicione um Label com o valor em branco. Consulte a imagem abaixo:

Isso é tudo que você precisa fazer para adicionar placeholder no Gravity Forms. Você provavelmente está se perguntando: Se este é um plugin de formulário de contato amigável ao iniciante WordPress, então por que não já acrescentaram algo tão simples? Bem, isso é algo que eles estão cientes e será adicionado nas futuras versões do plugin. Para ver todas as coisas impressionantes que o Gravity Forms pode fazer, veja no Post sobre o Gravity Forms.
O Crédito para esta função incrível e snippet jQuery vai para Jorge Pedret (@jorgepedret).Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!