Você está Aqui: Home » Blog » Tutoriais Avançados » Campos Personalizados do WordPress: Dicas, Truques e Hacks

Neste artigo, vamos compartilhar um guia passo a passo sobre como usar os campos personalizados no WordPress. Além disso, neste artigo, daremos uma lista de coisas legais que você pode fazer com os Campos Personalizados do WordPress, de modo que realmente mostre como os campos personalizados podem estender o poder do WordPress.
Campos Personalizados são formulários de meta-dados que permitem armazenar algumas informações para cada post WordPress. Este meta-dados é controlado por pares de chave/valor. A chave é um “nome” que identifica o campo específico, portanto, é uma constante e deve permanecer a mesmo para todos os posts, contudo, você pode usar as mesmas chaves várias vezes dentro de um post. O valor é a informação que será exibida para o campo quando você chamá-lo no seu tema WordPress, assim, ele pode mudar a cada post.
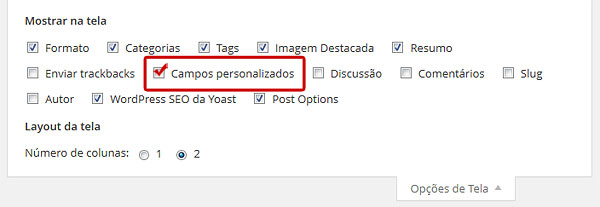
Nota: Se você não estiver vendo os campos personalizados, então, clique na guia “Opções de Tela” (no canto superior direito) e marque a caixa “Campos Personalizados“.

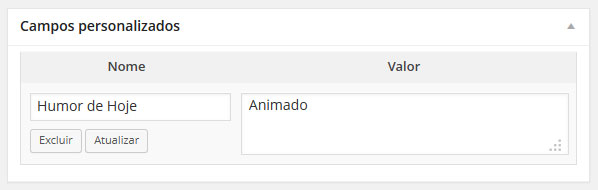
Agora vamos dar uma olhada em um exemplo muito básico dos Campos Personalizados do WordPress em Ação. Ao editar seus posts, você deverá ver uma seção chamada Campos Personalizados, basta descer um pouco. Vamos usar essa caixa para adicionar o humor do autor do post no momento da escrita. Então, você irá adicionar o nome de “Humor de Hoje”, e, em seguida, você irá adicionar o valor que pode ser Feliz, Triste, Animado, etc. Nota: Caso precise, cliquem “Digite novo”, dê um nome para o campo personalizado, atribua-lhe um valor e publique/atualize o post.

Agora, depois de adicionar este campo, e salvar o post. Esta informação adicional relacionada ao seu post é armazenada no banco de dados, e pode ser chamada em qualquer lugar dentro do seu tema WordPress. Portanto, para este exemplo muito básico, vamos usar o modo básico de exibi-lo no post. Vamos dizer que você deseja exibir seu humor antes que a pessoa leia o post, para que eles saibam o que esperar. Bem, então você vai abrir seu arquivo single.php e adicione o seguinte código dentro do loop WordPress:
<?php the_meta(); ?>
Ele irá exibir algo como isto:
Humor de Hoje: Animado
Agora usando o hook the_meta, você vai exibir todos os campos associados a esse post. Isso é ótimo quando você tem apenas um campo, mas se você tiver 5 campos diferentes que deseja exibir em 5 locais diferentes, então vamos ter que usar o hook get_post_meta. Digamos que você deseja exibir o campo personalizado em um local separado, sozinho, então, você vai ter que adicionar o seguinte código dentro do loop do post:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Nota: substituir o valor “key” para a sua chave real.
E se você tiver um campo personalizado como “musicas”, para as músicas que estava ouvindo enquanto escrevia o post? Bem, você pode ter várias chaves “musicas” com diferentes valores armazenados. Então, você deve colar dentro do seu loop um código como este:
<?php $musicas = get_post_meta($post->ID, 'musicas', false); ?>
<h3>Este post foi inspirado por:</h3>
<ul>
<?php foreach($musicas as $musica) {
echo '<li>'.$musica.'</li>';
} ?>
</ul>
Observe que o truque aqui é o terceiro parâmetro “false“. Ao definir como false, dizemos à função para retornar um array de valores para a chave especificada. Este é um truque muito útil para a exibição de vários valores de chave.
Fonte: Jeff Starr em Perishable
Os campos personalizados podem e vão além dos exemplos do humor e musicas. Plugins poderosos como WordPress SEO by Yoast, WP-Post Ratings e muitos outros, estão utilizando campos personalizados para alcançar suas respectivas funcionalidades. Muitas temas também estão utilizando os campos personalizados para controlar diferentes layouts para posts individuais (single post). Em suma, os campos personalizados revolucionaram a forma de pensar sobre os temas WordPress.
Agora você pode estar se perguntando: Se tantos desses plugins estão usando campos personalizados, então por que não posso vê-los em meu painel de administração de posts? Isso ocorre porque muitos desses plugins fornecem uma interface de usuário (UI) simples para melhorar a experiência do usuário (UX). Por exemplo, o Plugin WordPress SEO oferece uma seção para introduzir o um título, descrição, palavra-chave, etc. para cada post. Agora imagine se em todos os plugins e frameworks, fosse necessário que você digitasse cada uma de suas chaves de campo personalizado e valores manualmente, você passaria semanas escrevendo um único post. Porque você teria que imprimir uma ‘cola‘ de 15 páginas para memorizar cada chave e os valores a ela atribuídos especificamente. Para evitar desordem e confusão, esses desenvolvedores de temas e plugins escondem seus registros de campos personalizados e oferecem uma interface mais robusta e fácil de usar.
Se você é um novo desenvolvedor ou designer de tema, olhando para aprender, então você vai estar se perguntando: Como exatamente eles estão escondendo esses campos? Bem, tudo que você tem a fazer é adicionar um sublinhado “_” antes do valor do nome do seu campo personalizado. Assim, o nome ficaria assim: “_wp24horas-trending“, e o valor podria ser gerado através de uma interface de usuário personalizada ou dinamicamente através do seu código. Então, se você fosse adicionar campos personalizados através do seu plugin ou arquivo de funções do tema, então você deveria adicioná-lo assim:
add_post_meta($id, '_name', 'value');
Observe que deve haver o sublinhado para que ele permaneça escondido do usuário. Você também pode remover completamente a área de campos personalizados e criar um “painel de escrita personalizado” (com uma interface de usuário melhor) para ajudar o seu cliente a maximizar o poder do WordPress sem confundí-los. Isso é extremamente importante quando você tem um monte de opções de personalização de meta-dados disponíveis em seu tema.
Agora você provavelmente está se perguntando: Como é que nós criamos este painel de escrita? Bem, siga este tutorial sobre como adicionar Meta Boxes Personalizados no WordPress. Estes “painéis de escrita”, essencialmente, podem substituir o layout padrão dos campos personalizados, então quando você terminar de criar o “painel de escrita fácil” para o tema do seu cliente, é a hora de desativar a exibição do campo personalizado padrão para eles.
Abra o arquivo functions.php do seu tema e adicione o seguinte código:
add_action('admin_init','remove_custom_meta_boxes');
function remove_custom_meta_boxes() {
remove_meta_box('postcustom','post','normal');
remove_meta_box('postcustom','page','normal');
}
Agora, iremos compartilhar algumas das dicas legais, truques e hacks para os campos personalizados. Os campos personalizados são limitados apenas pela sua imaginação, de modo que há toneladas de truques que podemos utilizar.
A melhor prática é sempre exibir campos personalizados com uma instrução condicional, assim, se o campo não existe, um conteúdo padrão toma seu lugar. Por exemplo, se você não estava ouvindo uma música enquanto escrevia o post ou esqueceu-se do campo, deixando-o vazio, então, o conteúdo padrão pode ser mostrado. Veja o exemplo abaixo:
<?php $musicas = get_post_meta($post->ID, 'musicas', true);
//Verificando se existe alguma coisa ara a chave Musicas
if ($songs) { ?>
Listening to: <?php echo $songs; ?>
<?php } //Se não há nada para musicas, então exibir...
else { ?>
Ouvindo: Nada (Grooveshark está em manutenção)
<?php } ?>
Ao exibir os elementos condicionais e conteúdo padrão, você mantém o estilo do seu tema intacto e fica mais profissional também.
Usar campos personalizados como instruções condicionais pode ser uma técnica muito útil. Vamos mostrar alguns exemplos de como você pode utilizar os campos personalizados como uma instrução condicional para o seu tema WordPress.
A melhor parte sobre a função query_posts do WordPress é que ela tem um parâmetro para os campos personalizados. Assim, podemos usá-la para criar um loop que só exibe posts com uma chave de campo personalizado e/ou valor específico. Tudo que você tem a fazer é inserir tag query_posts no loop do post. Digamos que você deseja exibir os posts que você escreveu ao escutar uma música ao invés de posts que você escreveu como reflexão do livro que você leu.
Você irá colar a seguinte consulta (query) antes de iniciar o loop:
query_posts('meta_key=musica');
Este código irá listar os posts que tem a meta key (chave) “musica”.
Vamos dizer que você queira personalizá-lo um pouco mais. Digamos que você deseja exibir os posts que você escreveu enquanto ouvia músicas do Eminem. Bem, então, você vai personalizar o código assim:
qu
ery_posts('meta_key=musica&meta_value=Eminem');
Nem todo post destina-se a ser submetido ao Digg. Por exemplo, um post de aniversário do seu blog provavelmente não vai levá-lo para a primeira página. Se submetê-lo, você pode realmente prejudicar as chances do seu site sempre estar na primeira página. Bem, para resolver este problema, você pode exibir o botão digg somente quando um campo personalizado específico estiver presente.
Cole o seguinte código no seu arquivo single.php dentro do loop:
<?php
// verifica se há o botão digg para a página (single page)
$digg = get_post_meta($post->ID, 'Digg', $single = true);
// se houver um botão digg
if($digg !== '') { ?>
<script type="text/javascript">
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script>
<a class="DiggThisButton DiggMedium"></a>
<?php } // fim do if
// se não tiver o botão Digg
else { echo ''; } ?>
Agora tudo que você tem a fazer ao escrever seus posts é inserir o campo personalizado com a chave “Digg” e o valor “true“.
Fonte: Como adicionar um botão Digg usando Campos Personalizados
Você pode usar esta técnica de modo semelhante para exibir o botão Curtir do Facebook (Facebook Like) em posts específicos do WordPress.
Você já teve um guest post em seu blog? Como é que você vai dar o crédito ao autor? Alguns blogueiros criam novos perfis de autor para seus autores convidados, a fim de exibir o nome certo. Nós acreditamos que seja inútil criar perfis extras de usuário se você sabe que este autor convidado só vai postar uma única vez. Esse truque vai deixar você substituir o nome do autor com um campo personalizado.
Cole o seguinte código no arquivo functions.php do seu tema:
add_filter( 'the_author', 'nome-autor-convidado' );
add_filter( 'get_the_author_display_name', 'nome-autor-convidado' );
function nome_autor_convidado( $nome ) {
global $post;
$autor = get_post_meta( $post->ID, 'autor-convidado', true );
if ( $autor )
$nome = $autor;
return $nome;
}
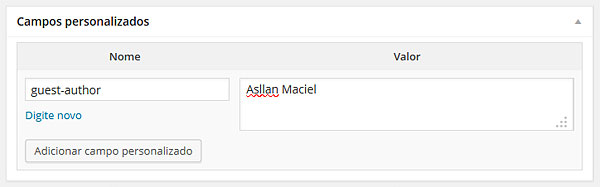
Agora toda vez que você estiver postando um guest post, apenas certifique-se de adicionar um campo personalizado chamado guest-autor e ele irá substituir o nome do autor com o texto que você colocar como valor nesse campo personalizado.
Exemplo:

Fonte: Como reescrever o nome do autor convidado com campos personalizados no WordPress
Até agora neste artigo, tudo o que temos mostrado é a adição de campos personalizados dentro do loop do post. Bem, haverá momentos em que você vai precisar exibir o conteúdo de um post específico fora do loop do post. Tudo o que você tem a fazer é exibir os campos personalizados assim:
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'Seu-Campo-Personalizado', true); wp_reset_query(); ?>
Não esqueça de alterar a parte onde diz “Seu-Campo-Personalizado”.
Fonte: Como exibir Campos Personalizados fora do loop no WordPress
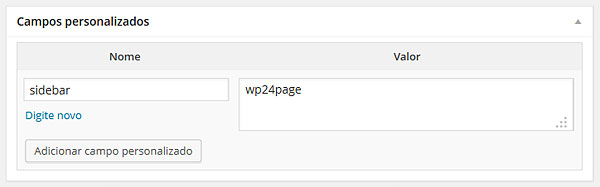
O cabeçalho, rodapé e a barra lateral (sidebar) permanecem o mesmo para todos os posts e páginas no WordPress. Bem, se você está criando um layout personalizado e quer ter barra lateral, cabeçalho ou rodapé diferente para cada post, então é possível fazê-lo com campos personalizados. Neste exemplo, vamos apenas substituir a barra lateral como exemplo. Você vai precisar abrir seu arquivo single.php ou page.php e encontrar o seguinte código:
<?php get_sidebar(); ?>
Agora, basta substituí-lo por:
<?php global $wp_query; $postid = $wp_query->post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?>
Agora, quando você estiver escrevendo um post ou uma página, e quiser exibir uma barra lateral personalizada, tudo o que você precisa fazer é adicionar o campo personalizado “sidebar” e incluir o nome do arquivo da barra lateral. Por exemplo, se você inserir “wp24page”, ele irá mostrar sidebar-wp24page.php como sua barra lateral.

Você deve ter enviado o arquivo antes de chamá-lo a partir de um post específico. Uma das maneiras mais fáceis de começar a criar um novo arquivo de barra lateral é copiando os códigos do seu arquivo sidebar.php para este novo arquivo e editar/adicionar os códigos que você deseja.
Nota: Você pode usar uma técnica semelhante para substituir o cabeçalho e rodapé.
Fonte: Mostrar um sidebar diferente para cada post e página do WordPress
Alguma vez você quis adicionar um conteúdo específico apenas para os seus leitores de RSS em um post específico? Bem, isso também pode ser feito com campos personalizados. Neste primeiro exemplo, vamos mostrar como você pode usar o campo personalizado para exibir o texto/objeto específico no Feed RSS do seu WordPress. Este truque permite mostrar um texto, anúncio, imagem ou qualquer outra coisa difernte para cada post. Primeiro, abra seu arquivo functions.php e cole os seguintes códigos dentro das tags do php:
function wp24h_postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed()) {
if($coolcustom !== '') {
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wp24h_postrss');
add_filter('the_content', 'wp24h_postrss');
Agora é só criar um campo personalizado chamado “coolcustom” e adicionar qualquer valor que quiser. Você pode adicionar o google adsense, ou quaisquer outros anúncios/imagens/texto que você desejar.
Na segunda técnica, vamos mostrar-lhe como adicionar um texto adicional para títulos de posts no RSS. Isso é muito útil quando você estiver rodando um blog e tiver guest posts/posts patrocinados. Utilizando esta técnica, você pode dizer a seus leitores de RSS, no título, se um post específico é um post patrocinado ou um guest post.
Para isso, abra o arquivo functions.php do seu tema e adicione o seguinte código lá:
function wp24h_titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Patrocinado: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wp24h_titlerss');
O código acima busca por dois campos personalizados, “guest_post” ou “sponsored_post”. Se qualquer um desses dois campos personalizados for encontrado com um valor “true“, então ele vai adicionar o texto apropriado antes do título. Esta técnica pode ser utilizada de várias maneiras.
Fonte: Manipular completamente as Feeds RSS do seu WordPress
Este hack se torna muito útil quando você está promovendo um concurso, porque você pode postar informações como pistas ou dicas que não queira exibir pra sempre. Em vez de remover manualmente o artigo, você pode apenas fazê-lo expirar automaticamente. Isso também funciona se você tem um produto que esteja oferecendo um desconto. Você postou em seu blog, mas você não quer que esse desconto fique em seu blog por muito tempo ou depois que o produto acabar. Assim, você pode removê-lo automaticamente com um código. Seu loop precisaria ficar assim:
<?php
if (have_posts()) :
while (have_posts()) : the_post(); ?>
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween > 0 ) {
// Por exemplo…
the_title();
the_excerpt();
}
endwhile;
endif;
?>
Nota: Você pode ter que personalizar os códigos para ajustar à aparência do seu tema.
Uma vez que você tenha colado esse código, você pode usar os campos personalizados ao escrever um post, para definir uma data de expiração/validade. Certifique-se de selecionar a chave “expiration” e usar o seguinte formato de data: mm/dd/yyyy 00:00:00.
Alternativamente, você pode usar o Post Expiration Plugin.
Quer um visual completamente diferente para determinados posts no WordPress? Você pode fazer isso adicionando classes personalizadas através de campos personalizados. Nós escrevemos um artigo inteiro sobre Como inserir um Estilo diferente para cada Post no WordPress, portanto, este código foi baseado neste tutorial.
A primeira coisa que você precisa fazer é criar um campo personalizado com o nome de “post-class” e, em seguida, adicionar o valor que terá a sua classe. Depois de ter feito isso, adicione o seguinte código dentro do seu loop:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Agora, para seu loop ter uma função post-class dentro de uma classe div. Basta substituir o código para com algo como isto:
<?php post_class('class-1 class-2 ' . $custom_values); ?>
Alternativamente, você também pode adicionar css no cabeçalho de suas páginas individuais. Se isso é algo que você está procurando fazer, basta abrir o seu arquivo header.php e insira o seguinte código em algum lugar entre as tags HEAD:
<?php if (is_single()) {
$customstyle = get_post_meta($post->ID, 'customstyle', true);
if (!empty($customstyle)) { ?>
<style type="text/css">
<?php echo $customstyle; ?>
<style>
<?php }
} ?>
Uma vez que este código seja adicionado, você poderá simplesmente adicionar o campo personalizado com o nome de “customstyle” e adicionar qualquer css no valor. Um exemplo disso seria:
#coolimageclass{border: 5px solid #ccc;}
Esperamos que este artigo amplie o seu horizonte sobre os campos personalizados do WordPress. Se você souber de outros truques que podem ser feitos com os campos personalizados do WordPress, então sinta-se livre para postar nos comentários.
Existem alguns outros plugins legais que expandem as funcionalidades do campos personalizados que você deveria dar uma olhada:
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!