
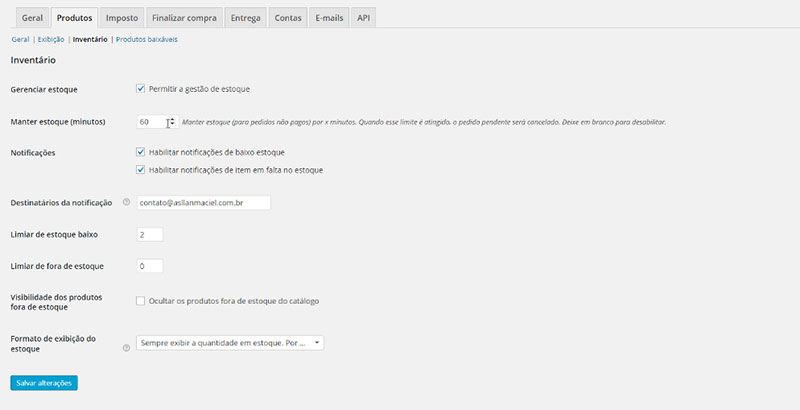
Bem, espero que você esteja acompanhando cada post da Série de WooCommerce. No post anterior falamos da primeira aba de configuração do WooCommerce – Configurações Gerais. Neste post, vamos falar um pouco sobre as Configurações de Produtos disponíveis no WooCommerce. Você vai perceber que tem controle total sobre a exibição do estoque de produtos na sua loja virtual.
[serialposts]
Novamente, gravei um vídeo explicando sobre as Configurações e Opções de Produtos disponíveis no WooCommerce. E, abaixo do vídeo, segue o resumo em texto das Configurações. Não esqueça de comentar ou falar sobre qualquer dúvida que tenha nos comentários abaixo, combinado?
WooCommerce oferece diversas opções de Configurações de Produtos, que permitem determinar exatamente como seus produtos estarão disponíveis na sua loja virtual.




Você tem uma liberdade grande sobre a exibição dos produtos na sua loja – Por isso amo o WooCommerce!
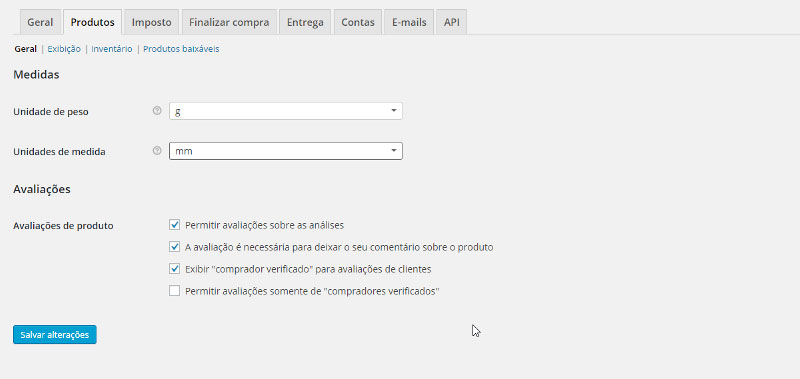
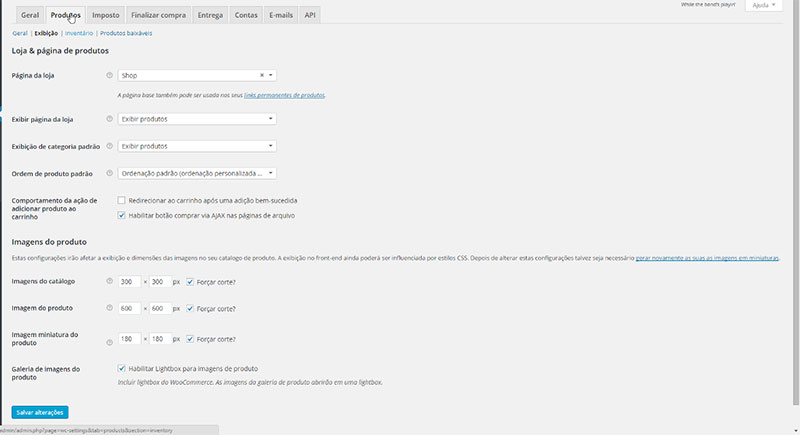
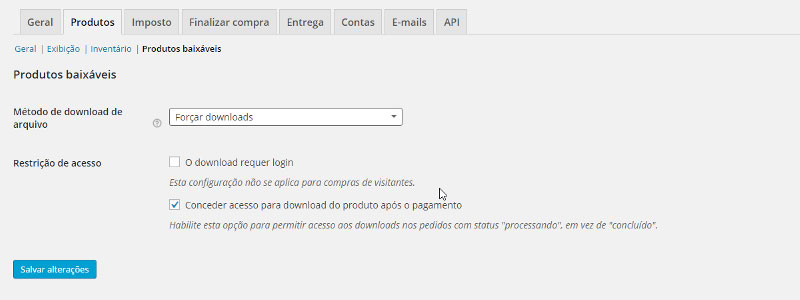
Aqui nas configurações de Produtos você vai encontrar 4 abas – Geral, Exibição, Inventário e Produtos Baixáveis – que vão permitir que você configure cada aspecto, para tornar a experiência do seu usuário a melhor possível dentro da sua loja virtual com WooCommerce.
Lembre-se: Se você tiver alguma observação ou dificuldade em algum ponto, deixe um comentário abaixo. Terei todo prazer em tentar te ajudar.
E, como eu disse no post anterior, fique atento para não perder nenhum post da série. Veja na navegação no inicio post os outros posts, e se você perdeu algum, acesse e aprenda.
É isso, te vejo no próximo e um grande abraço,
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!