Você está Aqui: Home » Blog » Guias para Iniciantes » Como Personalizar Tema WordPress

Depois que você concluiu a instalação do WordPress e procedeu com as configurações, podemos aprender como personalizar tema.
Entretanto, a personalização é algo, como o nome indica, uma coisa específica, ou seja, tornar pessoal.
Portanto, pode ser que eu quisesse te ensinar a personalizar um tema WordPress e você optasse por outro.
Desse modo, o que posso fazer é te mostrar como personalizar tema WordPress usando os principais métodos.
Então, a primeira coisa que você vai fazer é escolher um tema, gratuito ou pago, que atenda suas necessidades.
Em seguida, você vai ter que instalar o tema no seu site WordPress.
Então, vejamos agora as principais opções de personalização do tema WordPress, e escolher a melhor.
Não é comum me perguntarem isso, mas talvez você pense: Por que existem várias opções para personalizar tema e eu preciso escolher?
A verdade, é que o WordPress é uma plataforma muito flexível, então, os desenvolvedores criam temas pelos seus próprios caminhos.
Assim, alguns temas usam painéis próprios de personalização, outros usam o personalizador nativo, outros precisam de codificação.
Mas, vamos ver os principais métodos que você poderia utilizar, e algum deles vai servidor, independente do tema.
Contudo, para ficar mais claro para você, aqui estão as melhores opções de personalização de temas WordPress:
Se você não é desenvolvedor, não criou o tema do zero, não recomendo que mexa no código do tema original.
Entretanto, se você quer mesmo editar códigos, saiba que há várias opções, seja utilizando CSS e JS ou mesmo PHP direto nos arquivos.

Essa é uma questão que parece idiota, mas mas vezes o que você precisa fazer é instalar um plugin.
Os temas são responsáveis pela aparência, o design do seu WordPress e, em alguns casos, até de parte do conteúdo.
Já os plugins são utilizados para agregar novas funcionalidades ao WordPress.
Desse modo, se o que você precisa é adicionar uma nova funcionalidade, e não necessariamente alterar o design, considere instalar um plugin.
Dito isso, vamos começar a falar sobre a personalização da aparência do seu site WordPress, propriamente dita.
Se você realmente precisa fazer alterações simples no design, pode fazer isso através do próprio painel administrativo.
Desse modo, pelo painel, você tem algumas opções de configuração, as principais são:
Agora, vamos ver essas opções com mais detalhes…
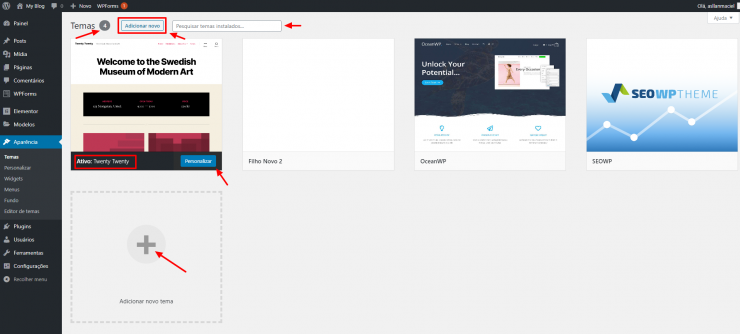
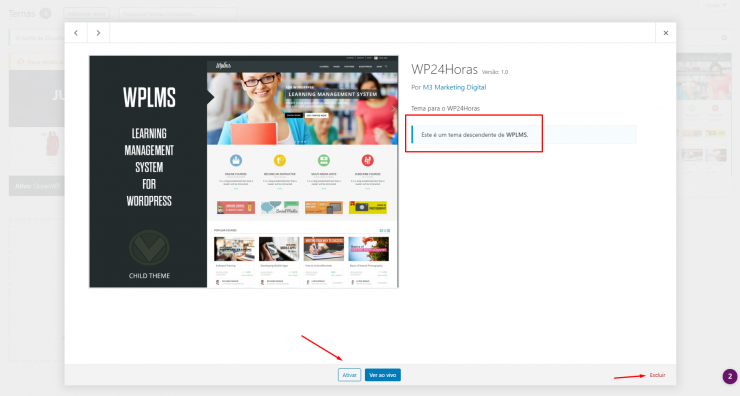
No Painel do WordPress, na guia Aparência, você encontra a opção Temas, que mostra os temas instalados e oferece opções para geri-los.

Portanto, você pode visualizar temas instalados, instalar, ativar e pre-visualizar, além de oferecer a opção de apagar um a um.
Personalizador ou Customizer do WordPress é um recurso que permite editar algumas opções do layout do site.
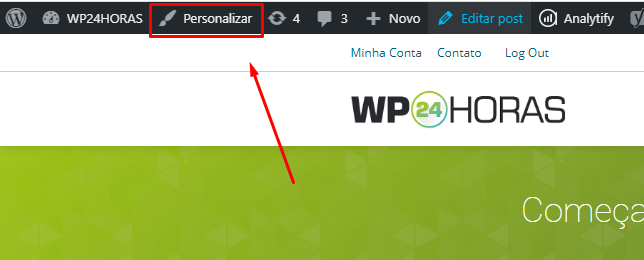
Você pode ir pelo menu do painel em “Aparência > Personalizar” ou encontrá-lo na barra administrativa:

Agora, as opções que você encontra no personalizador dependem do tema WordPress que você tiver ativado.
O tema atual do WP24Horas é o OceanWP e o Personalizador do WordPress mostra essas opções:


Widgets do WordPress são elementos do layout que permitem adicionar tipos de conteúdos em partes do tema.
Existem Widgets que são nativos do WordPress, outros são adicionados pelo tema, além de widgets que vem de plugins.
Essas partes do tema onde adicionamos Widgets são chamadas de Áreas de Widgets e, tanto a quantidade quanto a localização, depende do tema.
A maior parte dos temas comuns oferecem áreas de widgets nas barras laterais, que chamamos de Sidebar, como vista na imagem acima.
Além das barras laterais, é muito comum ver área de widgets no rodapé do site WordPress.
Para gerenciá-los, basicamente, você pode arrastar um tipo de Widgets para uma área de widget, como a seguir:

Menus são facilmente geridos nativamente pelo WordPress, assim como os Widgets – basta alguns cliques e arrastar e soltar itens.
Com certeza você sabe que Menus são links de navegação que criamos e configuramos para aparecerem em áreas do site.
Para criar Menus no WordPress é super intuitivo, basta ir até “Aparência > Menus”, dar uma nome, adicionar itens e salvá-lo.
Cada tema oferece uma ou algumas localizações para mostrar menus, e isso depende de cada tema.
O WordPress mostra caixas com tipos de itens para facilitar a inserção e outras podem aparecer de acordo com plugins e tema.
Criar menus com submenus é tão fácil quanto arrastar itens, mas ainda é possível instalar plugins para adicionar recursos extras.
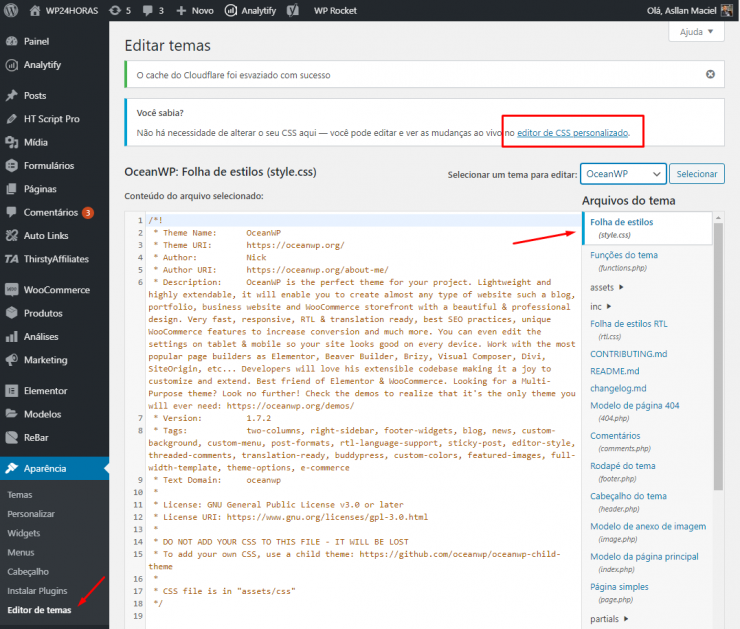
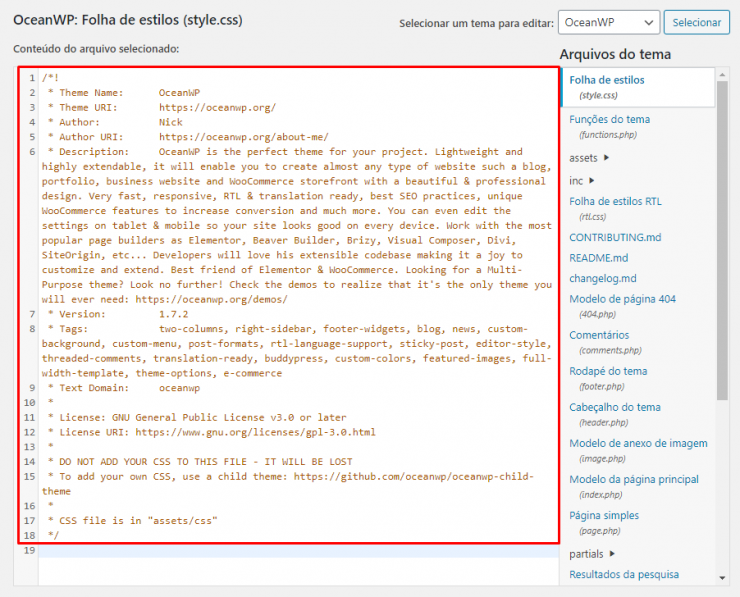
Se você for até o painel do WordPress e clicar em “Aparência > Editor de Temas (Theme Editor)”, deverá ver algo assim:

Esse Editor permite que você faça alterações diretamente nos arquivos do tema, direto no código.
Entretanto, até para alguém que sabe o que está fazendo em relação ao CSS ou PHP, editar os arquivos do tema não é recomendável.
Primeiro, porque se você for atualizar esse tema, todas as alterações feitas serão sobrescritas, portanto, serão perdidas.
Segundo, porque ao fazê-lo, você pode simplesmente quebrar o site, caso cometa algum erro na codificação.
Além disso, por questões de segurança você precisa manter seu tema atualizado e, também não se recomenda esse tipo de edição.
Entretanto, se você, por alguma razão muito específica, deseja mesmo mexer nesses arquivos, você pode usar uma instalação local.
Ou seja, você vai instalar o WordPress em servidor local (localhost) e mexer nos arquivos, em seguida, subí-los via FTP.
Também, quando você acessa o Editor de Temas, o próprio WordPress avisa sobre os riscos, então siga esse conselho – Não use o editor de temas!

Além dos recursos nativos, existem muitas outras opções de personalização, mas as mais comuns são as que vamos ver a seguir.
Entretanto, podemos combinar diversas dessas opção para uma personalização avançada do WordPress.
E, desse modo, podemos deixar nossos sites WordPress exatamente como gostaríamos, com total flexibilidade.
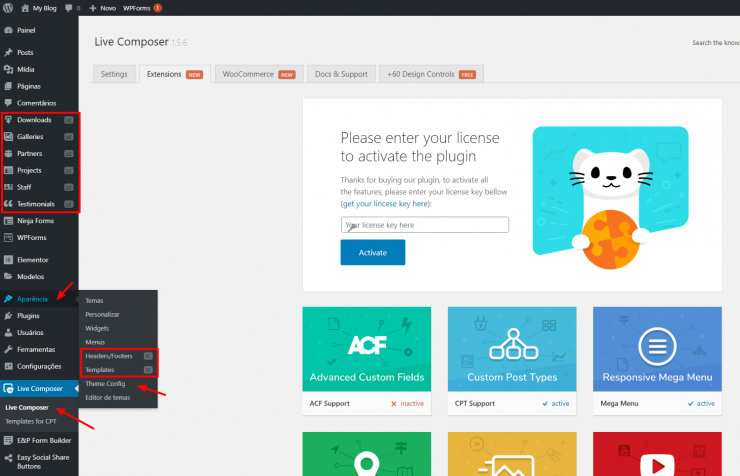
Essa é uma uma de personalizar tema que você geralmente encontra em Temas Premium.
Além do Painel de Opções, há ainda temas que oferecem um Assistente de Configuração, assim que você ativa o tema.






Além dos Temas, diversos Frameworks oferecem paineis de personalização, mas não podemos esquecer dos Page Builders.
Um Page Builder que está em alta hoje em dia é o Elementor, que oferece uma Theme Builder (Contrutor de Tema).
Desse modo, você pode construir páginas 100% personalizadas, bem como pode sobrepor partes do layout do tema.
Atualmente, boa parte dos temas oferece total compatibilidade com construtores de páginas, especialmente os premium.
Além disso, é possível encontrar temas como o Hello Elementor, criado para funcionar totalmente integrado com Elementor.
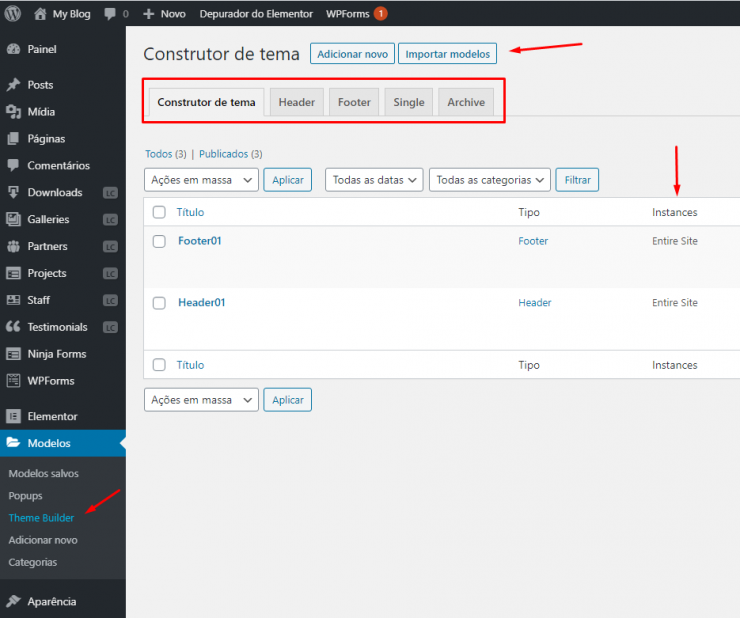
Portanto, com o Elementor Pro, você pode ir até “Modelos > Theme Builder“, e criar versões para Cabeçalho, Rodapé, Individuais e Arquivos.

Além de escolher o tipo de modelo, você pode definir onde – e as condições – quer mostrar esse modelo, como em todo site, por exemplo.
Outra grande vantagem dos Page Builders, é que praticamente todos oferecem uma interface de Arrastar e Soltar (Drag and Drop)
Se você quer ter mais controle ainda sobre a aparência do seu WordPress, pode começar entendendo sobre os arquivos do tema.
Entretanto, você não precisa entender e dominar toda a estrutura e todos os arquivos do tema, basta conhecer o que vou dizer a seguir.
Além disso, você pode querer trabalhar com um nível ainda maior de personalização, sem risco de perder tudo sempre que atualizar o tema.
Personalizar o tema editando arquivos não é tão recomendável, especialmente para iniciantes, e vou falar mais sobre isso ainda.
No entanto, saber que existem 3 tipos de arquivos que podem definir o visual e as funcionalidades do tema, sempre ajuda.
Esse é um arquivo que tem duas principais funções:

Todo tema WordPress, obrigatoriamente, tem uma folha de estilo, que é um arquivo localizado no diretório do tema, chamado de “style.css”.
Você pode então usar esse arquivo para personalizar cores, estilos, formatos, fontos, layouts e muito mais.
Você pode editar esse arquivo localmente e transaciona-lo com o servidor usando FTP, ou pode utilizar o Editor de Temas Nativo.
Vale dizer também que você poderia customizar o CSS do WordPress usando o Personalizador Nativo, na opção de CSS Personalizado.
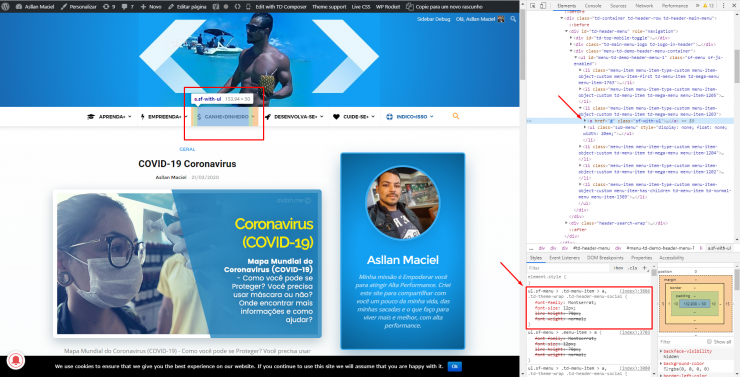
Dito isso, você pode usar o inspetor de elementos para encontrar o elemento que deseja personalizar usando CSS.

Se esse assunto de CSS, codificação, inspetor de elementos é novidade para você, convém aprender um pouco mais sobre isso antes.
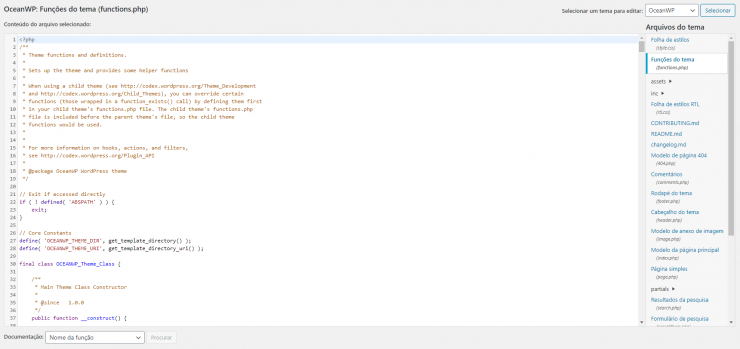
Personalize o design do site utilizando CSS no arquivo “style.css”, mas se você precisa personalizar funcionalidades…
É no aquivo de funções (functions.php) – também encontrado em praticamente todos os temas – que você deve mexer.

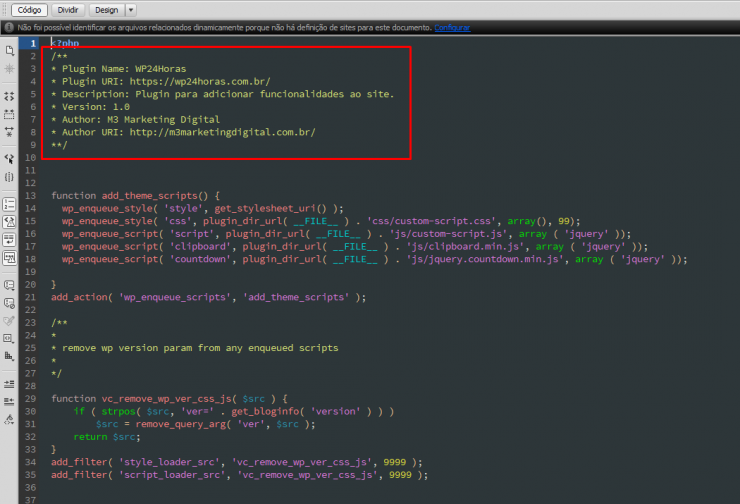
Eu, assim como muitos outros especialistas em WordPress, recomendo que, se for adicionar funções, crie um plugin para o site.
O motivo mais óbvio para isso é se você pretende manter essas novas funcionalidades no futuro, mesmo que troque de tema.
Além disso, usar um plugin específico para o site não é mais complicado do que escrever o código em um functions.php.

Agora, esse arquivo functions.php é escrito, praticamente todo ele, em PHP, então é preciso saber o que está fazendo antes.
Digo isso, porque é fácil encontrar snippets (trechos de códigos) e é comum ver pessoas colando de qualquer forma.
Contudo, um erro no CSS dificilmente vai fazer algum estrago ou comprometer o site, mas o PHP com erro pode quebrá-lo.
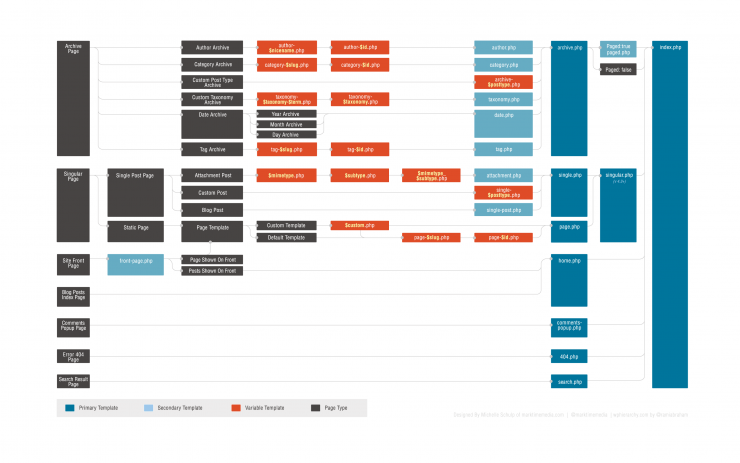
Os temas WordPress são criados em cima de uma hierarquia de templates (modelos) para diversas partes.

Portanto, se você quer personalizar a aparência de um post, página, arquivos, pesquisar, etc, pode alterar esses arquivos.
Na verdade, você pode criar arquivos de template, tendo em mente a hierarquia do WordPress.
Por exemplo, nas páginas de taxonomias (categorias e tags), utilizamos geralmente o arquivo “archive.php”.
Assim, podemos alterar esse arquivos para personalizar o design das páginas que mostram essas taxonomias.
Entretanto, eu posso criar um arquivo chamado “tag.php” e criar um modelo especifico para a exibição das tags.
Contudo, lembre-se do que eu falei sobre o cuidados que temos que ter com arquivos com codificação em PHP.
Depois de entender sobre os arquivos do tema, especialmente o “style.css” e “functions.php”, podemos criar um Tema Filho (Child Theme).

Como eu disse, se você editar os arquivos originais do tema, assim que atualizá-lo, perderia completamente essas personalizações.
Isso porque, quando você atualiza qualquer tema (ou plugin), todos os arquivos são sobrepostos pela versão mais nova.
Já vimos isso aqui, mas a criação de temas filhos é feita em 4 etapas:
Desse modo, o WordPress usará um arquivo do Tema Filho, exceto haja um arquivo mais alto na hierarquia no tema pai.
Contudo, havendo o mesmo arquivo – por exemplo o archive.php – o WordPress usará a versão do tema filho.

Você agora sabe quais são os métodos mais eficientes para personalizar o tema WordPress, na verdade, toda a aparência.
Entretanto, eu quero fazer algumas considerações importantes para ter em mente sempre antes de executar a personalização do WordPress.
É uma questão de segurança mesmo, tanto para evitar vulnerabilidades, quanto para evitar que perca seu tempo e trabalho.
Se você pode usar o Personalizador ou uma outra opção através do próprio painel administrativo, será melhor.
Agora, se você está em um nível mais avançado, o que é provável que não seja o caso, considere criar um tema filho e mandar ver.
Se você está familiarizado com CSS (para folha de estilo) e PHP (para arquivos do tema), ainda sim é interessante evitar problemas.
E, você faz isso, trabalhando com uma instalação local do WordPress, com uma cópia do seu site que está no ar.
Desse modo, você tem mais segurança e só vai subir se tiver certeza que tudo está funcionando bem.
De qualquer modo, é importante sempre fazer e manter backups, para eventuais problemas.
No entanto, dependendo da sua hospedagem, você tem a opção de trabalhar com um versão de desenvolvimento.
Esse é um tipo de cenário mais profissional, onde você faz controle de versão para acompanhar alterações.
Portanto, a ideia é alterar o número da versão do tema, mas ter também as cópias das versões anteriores.
Fazer manualmente pode ser mais complicado, é por isso que usamos serviços como o GitHub.
Desse modo, você pode reverter a versão, fazer um downgrade, caso a nova versão cause algum problema.
Isso é ainda mais útil quando você não trabalha sozinho no projeto, porque a equipe tem mais controle sobre as alterações.
Uma coisa que você precisa sempre ter em mente é quão acessível seu site é, especialmente por pessoas com necessidades especiais.
Algumas coisas como esquema de cores e tamanhos de fonte podem ser recursos importante para muitas pessoas.
Se as alterações que você for fazer vão comprometer essa acessibilidade, dificultando a leitura, por exemplo, repense.
Você pode encontrar várias ferramentas de teste de acessibilidade on-line disponíveis para verificar se você não está excluindo pessoas.
Assim como todas as melhores plataforma open-source, a codificação segue algum padrão que deve ser seguido.
O WordPress é incrível até em seus padrões de codificação, que facilitam bastante a vida de quem quer estender sua capacidade.
Claro que esse ponto é para aqueles que querem desenvolver e trabalhar com CSS, JS e PHP para o WordPress.
Fugir dos padrões só vai lhe causar problemas e sempre exigir que você esteja retrabalhando naquilo que você fez.
Acabei indo além do que deveria nesse post… Mas, espero que sirva à maioria dos casos.
Se você é iniciante, verifique se pode personalizar o tema apenas utilizando o Painel, especialmente o Personalizador.
Caso não atenda, crie um tema filho e trabalhe nele, até que consiga o nível de personalização que precisa.
Pense sempre em segurança e, preferencialmente, faça seu backups regularmente – isso é obrigatório.
Boa sorte,
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!