Você está Aqui: Home » Blog » Sem categoria » Como Criar um Tema WordPress Simples do Zero

Criar um tema WordPress do zero é um excelente exercício para entender a base da plataforma e criar algo totalmente personalizado.
Neste guia, vamos aprender como estruturar um tema básico, entender os arquivos principais e os templates comuns necessários para um tema funcional no WordPress.
O WordPress é uma plataforma flexível, que separa conteúdo (armazenado no banco de dados) de apresentação (controlada pelo tema).
Um tema define como o site será exibido, e para criar um do zero, você precisa entender a estrutura básica exigida pela plataforma.
Ao final deste guia, você terá criado um tema funcional que pode ser usado em qualquer site WordPress.
Acesse a pasta de instalação do WordPress no seu servidor ou ambiente local (preferencialmente):
/wp-content/themes/Crie uma nova pasta para o tema, por exemplo:
/wp-content/themes/meu-tema-simples/Para que o WordPress reconheça um tema, ele precisa de dois arquivos obrigatórios:
style.cssO style.css não apenas contém os estilos do tema, mas também informações sobre o tema para o WordPress.
Estrutura do style.css:
/*
Theme Name: Meu Tema Simples
Author: Seu Nome
Description: Um tema WordPress básico criado do zero.
Version: 1.0
*/
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
index.phpO index.php é o arquivo principal que o WordPress usa como fallback para todas as páginas.
Estrutura básica do index.php:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php bloginfo('name'); ?></title>
</head>
<body>
<h1><?php bloginfo('name'); ?></h1>
<p><?php bloginfo('description'); ?></p>
</body>
</html>Após criar esses dois arquivos, seu tema será reconhecido no painel do WordPress em Aparência > Temas. Ative-o para ver o resultado.
Para criar um tema mais funcional, precisamos adicionar arquivos que controlam a exibição de diferentes partes do site.
Esses arquivos são chamados de templates comuns.
header.php)O arquivo header.php contém a estrutura de cabeçalho, como o logotipo e o menu.
Exemplo básico do header.php:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body>
<header>
<h1><?php bloginfo('name'); ?></h1>
<nav>
<?php wp_nav_menu(array('theme_location' => 'menu-principal')); ?>
</nav>
</header>footer.php)O footer.php contém o rodapé do site, incluindo informações de copyright e scripts adicionais.
Exemplo básico do footer.php:
<footer>
<p>© <?php echo date('Y'); ?> - <?php bloginfo('name'); ?></p>
</footer>
<?php wp_footer(); ?>
</body>
</html>home.php)O arquivo home.php é usado para exibir a lista de posts no WordPress.
Exemplo do home.php:
<?php get_header(); ?>
<main>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><?php the_excerpt(); ?></p>
</article>
<?php endwhile; else : ?>
<p>Nenhum post encontrado.</p>
<?php endif; ?>
</main>
<?php get_footer(); ?>page.php)O arquivo page.php é usado para exibir páginas estáticas.
Exemplo do page.php:
<?php get_header(); ?>
<main>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
</main>
<?php get_footer(); ?>single.php)O arquivo single.php exibe o conteúdo de um post individual.
Exemplo do single.php:
<?php get_header(); ?>
<main>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
</main>
<?php get_footer(); ?>functions.phpO arquivo functions.php permite adicionar funcionalidades ao tema, como suporte a menus, widgets e imagens destacadas.
functions.phpCrie um arquivo chamado functions.php e adicione o seguinte código:
<?php
// Suporte a Menus
function meu_tema_config() {
register_nav_menus(array(
'menu-principal' => __('Menu Principal', 'meu-tema'),
));
add_theme_support('post-thumbnails'); // Suporte a imagens destacadas
}
add_action('after_setup_theme', 'meu_tema_config');
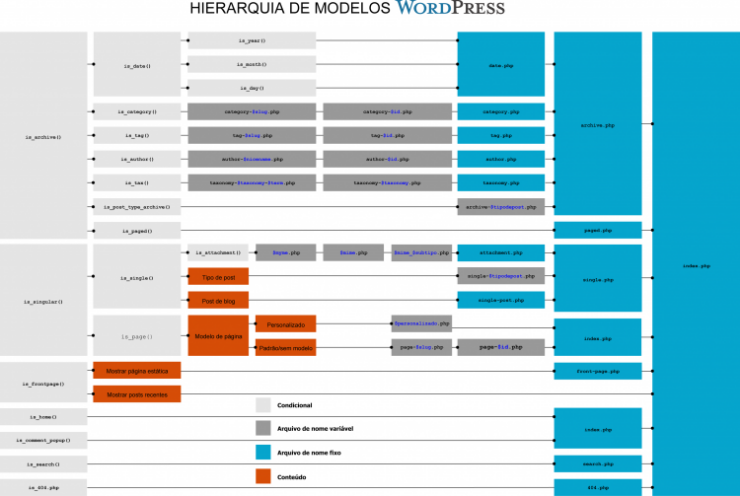
Entender a hierarquia de templates ajuda a criar páginas personalizadas.
home.php → index.php.page.php → index.php.single.php → index.php.404.php.Criar um tema WordPress do zero é uma jornada que começa com uma estrutura básica e evolui com a adição de templates e funcionalidades.
Agora que você tem os conhecimentos básicos, pode expandir esse tema adicionando mais templates e personalizações.
Quer dominar a criação de temas WordPress do básico ao avançado? Inscreva-se no Curso Avançado de WordPress e leve suas habilidades ao próximo nível!
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!