Você está Aqui: Home » Blog » Tutoriais Avançados » Como permitir que usuários enviem posts para seu site WordPress
Conteúdo é fundamental para o sucesso de qualquer site ou blog e, depois de quase duas semanas, você deve ter entendido bem isso. Mas o que você acha de conteúdo colaborativo? Você gostaria de permitir que seu usuário enviasse conteúdo para o seu site? Pois bem, neste artigo, vamos mostrar a você como permitir que usuários enviem posts para seu site WordPress, sem criar uma conta de usuário. Certamente você pode permitir ou exigir que o usuário registre-se no site, mas para o que vamos mostrar neste post, não será necessário. O que você vai precisar fazer, é moderar o conteúdo enviado pelo usuário, e aprová-los caso sejam relevantes para o site.
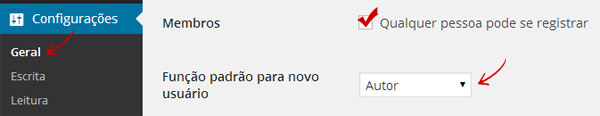
O WordPress já vem com funções e capacidades de usuários embutidas, que permitem executar um site multi-autor. Você pode permitir que usuários se registrem no site e criem conteúdo usando o painel administrativo do WordPress, porém com capacidades limitadas. Para habilitar o registro de usuário é simples. Vá em “Configurações > Geral“, e marque a caixa “Qualquer pessoa pode se registrar“. Escolha “Autor” ou “Colaborador” em função padrão para novo usuário.

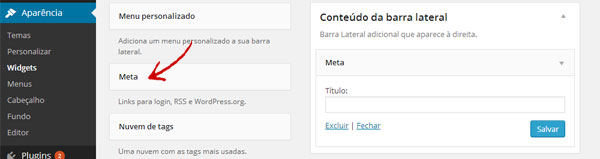
Fazendo isso, os usuário poderão se registrar em seu site WordPress. Para que os usuários saibam que ele podem se inscrever, vá até “Aparência > Widgets” e arraste o widget “Meta” para sua barra lateral.

Agora, já registrados, os usuários poderão fazer Login no seu site e usar a área administrativa do WordPress para publicarem conteúdo. Sabendo que, eles terão acesso limitado aos recursos administrativos, com base na função do usuário padrão que você escolheu previamente.
Então, vimos até aqui a maneira mais comum, trabalhando com o usuário registrado. Agora, se você não quer exigir o registro do usuário, continue lendo.
Você não precisa complicar as coisas se não quiser. Você pode oferecer uma solução que permite que usuários enviem conteúdo diretamente do front-end do seu site. E, existem algumas formas de fazer isso.
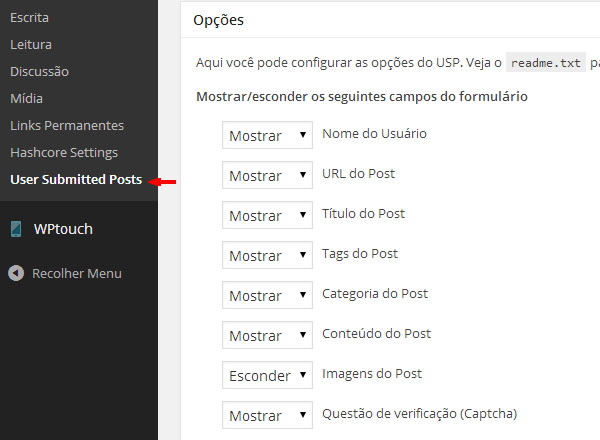
Primeiro, você pode instalar e ativar o plugin User Submitted Posts. Após a ativação do plugin, vá até “Configurações > User Submitted Posts“, para configurá-lo.

Na página de configurações, você pode selecionar as opções de dados que quer que seus usuários adicionem. Você pode mostrar ou ocultar os dados que o usuário verá no formulário de submissão. Você pode também escolher um autor padrão para todo o conteúdo submetido pelo usuário. Nós recomendamos que você crie um novo usuário (Convidado, por exemplo), para que possa atribuir todos os posts enviados à ele.
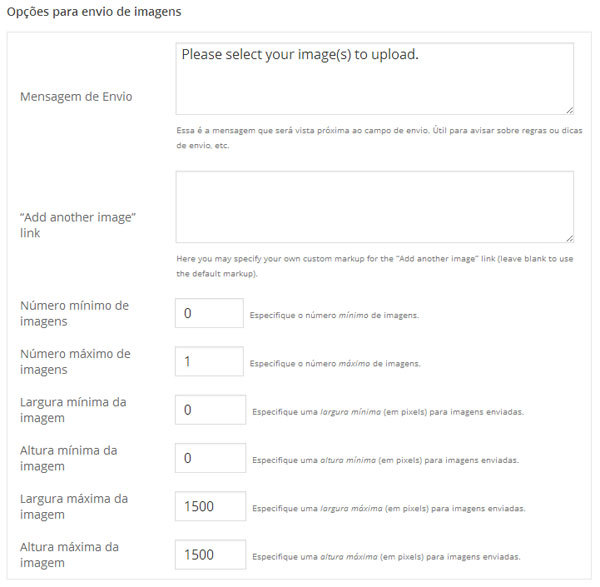
Você também pode permitir aos usuários fazerem upload de imagens e definir um limite para elas (quantidade e tamanho). Você pode ainda definir uma imagem carregada pelo usuário, para ser a imagem destacada.

Para mostrar o formulário no site, você precisar criar um novo post ou página. Atribua-lhe um título e cole o seguinte shortcode, exatamente onde deseja exibir o formulário de submissão:
[user-submitted-posts]
Em alguns casos, você pode não querer que os usuários enviem artigos inteiros. Pode ser que você só precise que enviem suas fotos ou links com descrições curtas. Sendo assim, o plugin User Submitted Posts, permite que você oculte alguns itens que você não deseja mostrar. Vamos suporte que você só quer que os usuários enviem links. Então, vá até “Configurações > User Submitted Posts“, e selecione nas configurações, para exibir somente a URL e o título do Post, ocultando os demais campos.
Mesmo não vindo com widgets, ele usa shortcode, então, você pode adicionar um formulário para os usuários enviarem conteúdo em um widget. Basta arrastar um widget texto e soltar na sua barra lateral e adicionar o mesmo shortcode “[user-submitted-posts]” nele.
Se o widget não exibir o formulário, então você pode simplesmente adicionar a seguinte linha de código no plugin específico do site ou no arquivo functions.php do seu tema:
add_filter('widget_text', 'do_shortcode');
Nós usamos e recomendamo o Gravity Forms para todos os nossos usuários. Você pode testar vários plugins, mas vai observar que o Gravity Forms é o plugin de formulário mais amigável ao iniciante. Com o Gravity Forms, você pode criar vários tipos de formulários através de uma interface intuitiva e fácil de usar de arrastar e soltar. Então, vamos ver como usar o Gravity Forms para permitir que usuários enviem seu conteúdo para o site, registrando-se ou não.
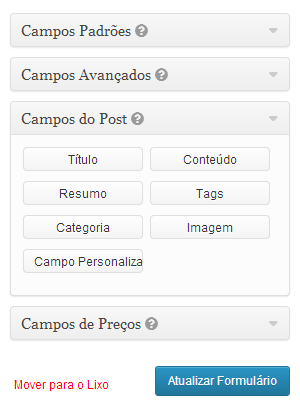
Se você ainda não instalou o Gravity Forms, deve fazer isso agora. Após ativá-lo, vá até “Formulários > Novo Formulário“. Defina um título e uma descrição para seu formulário. Do lado direito, você vai ver campos em diferentes caixas, que podem ser inseridos no formulário. Na caixa “Campos do Post” você vai ver os campos que você pode exibir para o usuário criar um post.

Basta clicar nos campos que deseja para adicioná-los ao seu formulário (Por exemplo, o título, conteúdo, categoria, etc). Você vai notar que cada campo que você vai adicionar, tem uma opção para expandir e editar. Clique na seta para baixo, para configurar os detalhes do campo. Você também pode escolher um autor padrão, status padrão, tipo de post personalizado, máximo de caracteres, entre outras opções.

Terminando de adicionar todos os campos necessários, certifique-se de salvar seu formulário. Para controlar o comportamento do formulário, clique na guia “Configurações“, e você verá as configurações do formulário, além das guias “Confirmações” e “Notificações“. Você poderá configurar o que acontece quando o usuário envia o formulário. Quando terminar clique no botão para atualizar as configurações do formulário.
Para adicionar o formulário em um post ou página, basta clicar no botão “Add Form“, ao lado de “Adicionar Mídia”, acima do editor de postagem. Depois de clicar, basta escolher o formulário que você acabou de criar, para inserí-lo no post. O plugin vai adicionar automaticamente um shortcode no corpo do seu post, que será responsável por mostrar o formulário. Salve e visualize a postagem.
A grande vantagem do Gravity Forms, é que ele permite que você adicione campos personalizados específicos, taxonomias personalizadas, e muito mais.
Existem muitas maneiras diferentes de permitir que o usuário envie conteúdo no seu site. Entretanto, acredito que os métodos que descrevi acima são os mais simples e eficazes.
Espero que você possa tirar proveito deste tutorial, permitir que seu usuário envie conteúdo, que contribua com sua estratégia de marketing de conteúdo e traga muitos bons resultados para seu site.
O que você achou deste tutorial? Tem algo a acrescentar? Deixe um comentário logo abaixo, por favor.
E, Se você gostou de verdade deste conteúdo, tenho certeza que alguns de seus amigos também vão gostar, e ficarão gratos por você compartilhar com eles este conhecimento. Clique nos ícones sociais abaixo.
Inscreva seu e-mail ao lado para receber dicas como estas, dicas exclusivas e atualizações – É fácil e grátis!
Que bom que você está por aqui! Fique a vontade para voltar sempre… Um grande abraço,
Asllan Maciel
Hashtags: #WP24H #WordPress #TutorialWordPress #GuestPost #AutorConvidado
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!