Você está Aqui: Home » Blog » Temas WordPress » Como adicionar Imagens Destacadas ou Miniaturas no WordPress

As Imagens Destacadas “Featured Images“, também conhecidas como Miniaturas de Posts “Post Thumbnails” são uma característica popular nos temas WordPress. Hoje a maioria dos temas têm suporte embutido para as miniaturas. Neste artigo vamos mostrar a você como adicionar Imagens Destacadas ou Miniaturas no WordPress.
Você pode estar pensando por que estamos usando os termos imagem de destacada e miniatura de posts, alternadamente. Bem, quando este recurso foi introduzido pela primeira vez no WordPress 2.9, foi chamado de Miniaturas de Post. No entanto, na próxima versão foi renomeado para imagem destacada.
Imagens Destacadas ou Miniaturas de Post são uma característica do tema. Atualmente, a maioria dos temas suportam Imagens Destacadas por padrão. Uma maneira fácil de descobrir se o seu tema suporta Imagens Destacadas é indo ao editor post. Basta criar um novo post e desça um pouco para ver se há uma meta box chamada Imagem Destacada, no lado direito da tela.

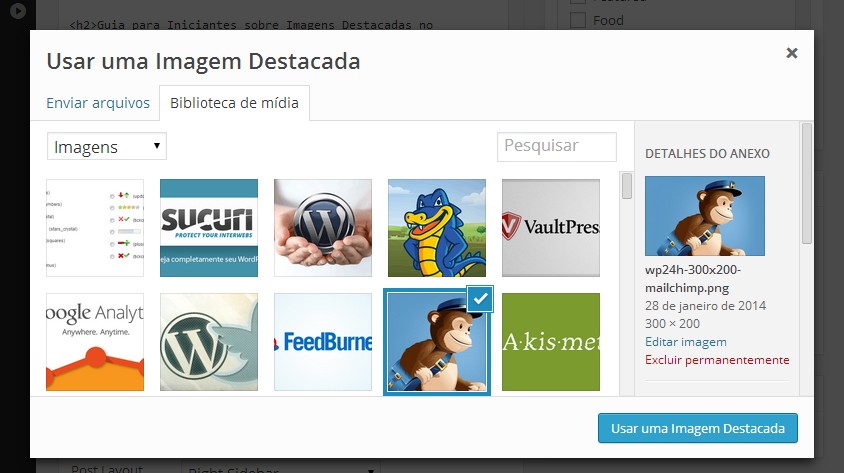
Para adicionar uma imagem destacada em um post do WordPress, basta clicar no link “Usar uma Imagem Destacada” dentro da meta box Imagem Destacada mostrada na imagem acima. Isto irá abrir o gerenciador de mídias do WordPress – “WordPress Mídia Uploader“. Você pode usá-lo para fazer upload de uma imagem do seu computador ou utilizar uma imagem existente a partir de sua biblioteca de mídia. Depois de selecionar a imagem, basta clicar no botão “Usar uma Imagem Destacada”.

A imagem irá aparecer na meta box Imagem Destacada, assim como na seguinte imagem:

É importante saber que a imagem pode parecer um pouco diferente no seu tema.Tudo depende de como o tema lida com Imagens Destacadas. Alguns temas, tipo Magazines, usam miniaturas menores ao lado dos resumos dos posts na página principal, e uma versão maior na visualização do post. Dependendo das configurações definidas pelo desenvolvedor do tema, sua imagem destacada aparecerá automaticamente nos seus posts. No entanto, se você quer mudar a forma como o tema lida com Imagens Destacadas e Miniaturas de Post, então continue lendo.
[leia]Como escolher o tema perfeito para o seu site WordPress[/leia]
[nota]Tudo isso abaixo vai exigir conhecimento de programação.[/nota]
Apesar da Imagem Destacada ser uma característica popular suportada por um grande número de temas, ainda é possível que você possa estar usando um tema que não suporte Imagens Destacadas. Nesse caso, você pode adicionar o suporte à Imagens Destacadas ao seu tema. Se você entender sobre edição de arquivos de tema e souber um pouco de CSS, então você poderá fazer isso sozinho.
Para adicionar suporte à Imagens Destacadas em um tema WordPress, você precisa adicionar esta linha de código no arquivo functions.php do seu tema ou no Plugin Específico do Site:
add_theme_support( 'post-thumbnails' );
Este código irá ativar o suporte à Imagem Destacada aos posts e páginas. Agora você pode ir até seus posts ou páginas, e você verá a opção de Imagem Destacada habilitada. No entanto, quando você definir uma Imagem Destacada, ela não será exibida automaticamente no seu tema WordPress. Para visualizar as Imagens Destacadas no seu tema, você precisa editar seus modelos (templates) e adicionar a seguinte linha de código, onde você deseja mostrá-las:
<?php the_post_thumbnail(); ?>
Os arquivos que você deve alterar adicionando o código acima, variam de acordo com o tema. Você deve adicionar o código dentro do loop do post.
O código acima é a função básica do WordPress que você precisa para adicionar suporte às Imagens Destacadas e exibi-las no seu tema. Para definir o tamanho para Imagens Destacadas, você precisa adicionar a linha de código abaixo no seu arquivo functions.php.
set_post_thumbnail_size( 50, 50);
Os parâmetros para “set_post_thumbnail_size” são, nesta ordem: largura, altura.
Você também pode definir os tamanhos de imagens adicionais para usar com a função “the_post_thumbnail()“. Por exemplo:
// Tamanho das imagens para os posts (single) add_image_size( 'single-post-thumbnail', 590, 180 );
Neste exemplo, nós adicionamos um novo tamanho de imagem chamado single-post-thumbnail com 590px de largura e 180px de altura.
Abaixo está um exemplo da função de Imagem Destacada com um tamanho específico de imagem.
<!?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Este é apenas uma versão da funcionalidade completa.
[leia]Como utilizar estes códigos criando seu próprio Plugin[/leia]
Esperamos que este artigo ajude você a aprender como adicionar Imagens Destacadas ou Miniaturas no WordPress. Se você tiver dúvidas ou sugestões, por favor, avise-nos deixando um comentário abaixo.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!