Você está Aqui: Home » Blog » Tutoriais Avançados » Como Adicionar a Like Box / Fan Box do Facebook no WordPress

A Like Box do Facebook, também conhecida como Fan Box ou mesmo Caixa de Fãs do Facebook, tornou-se um elemento obrigatório para muitos site. Ela proporciona aos seus usuários uma maneira fácil de se juntar à sua comunidade/página no Facebook e receber atualizações em seu feed de notícias do Facebook. Já falamos sobre como adicionar o Botão Curtir, Botão Enviar e Comentários do Facebook. Então, neste artigo, vamos mostrar a você como adicionar a Fan Box do Facebook no WordPress.
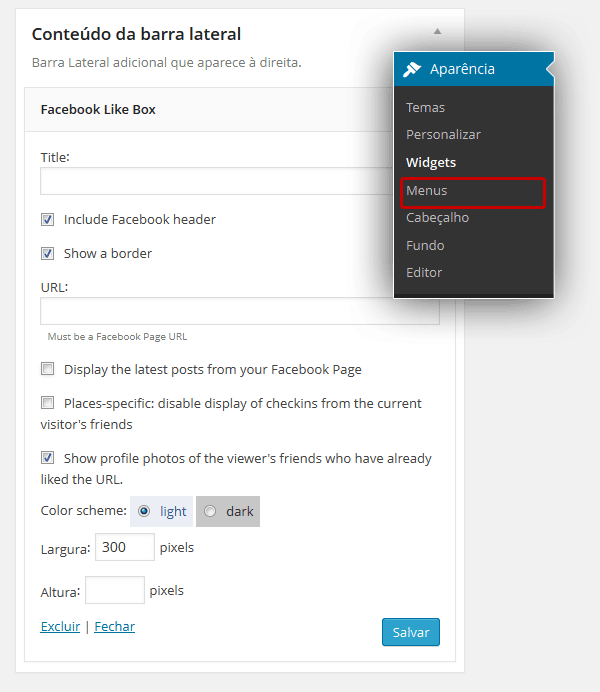
Talvez a maneira mais simples de adicionar uma Like Box do Facebook no seu site WordPress, seja usando o plugin oficial do Facebook para WordPress. A primeira coisa que você precisa fazer é instalar e ativar o plugin Facebook. Depois de ativar o plugin, vá em “Aparência » Widgets“. Basta arrastar e soltar o Widget Facebook Like Box à sua barra lateral (sidebar). Você terá que fornecer a URL da sua página de fãs no Facebook nas configurações do widget.

O widget tem as mesmas opções que plugins sociais do Facebook. Você pode optar por mostrar um stream, mostrar rostos, remover cabeçalho, mudar a cor da borda, etc. Atualmente apenas dois temas estão disponíveis: claro e escuro.
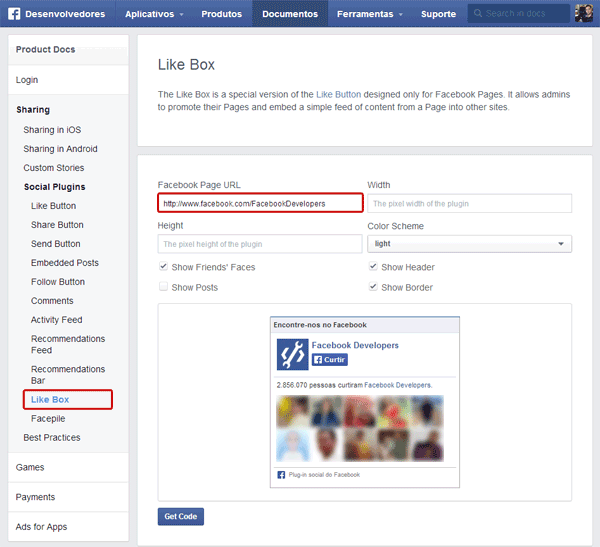
É possível adicionar a Like Box do Facebook manualmente, sem usar qualquer plugin. Vá para a página Like Box nos Plugins Sociais do Facebook. Forneça a URL da sua página do Facebook e configure a aparência da Like Box.

Pressione o botão Obter Código “Get Code” para obter o código da Like Box.
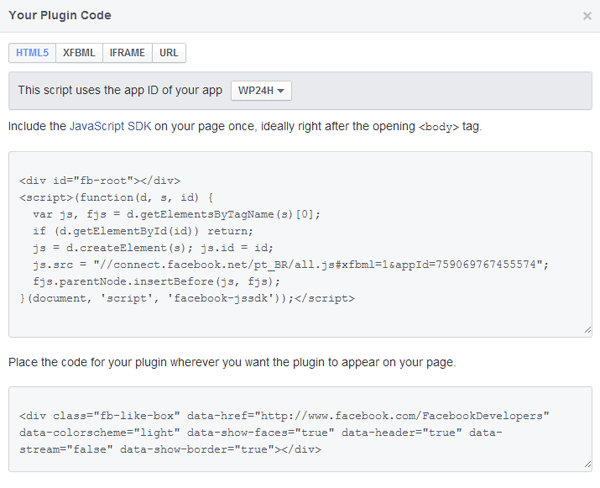
O Facebook oferece várias maneiras de adicionar o código da Like Box em seu site. Você pode escolher entre HTML5, XFBML, IFRAME e URL. Vamos mostrar-lhe como adicionar cada um deles, mas você precisa escolher um. Em nossa opinião o HTML5 é uma opção razoavelmente boa para a maioria dos sites WordPress. XFBML é bom para as pessoas que utilizam outros plugins do Facebook que usam XFBML para exibir botões do Facebook. Use IFRAME apenas se as duas primeiras opções não funcionarem para você.

Clique na aba HTML5 a partir da janela de código e copie a primeira parte do código. Eles recomendam a você colá-lo logo após tag <body> que é normalmente encontrado em seu arquivo header.php. No entanto, ele vai funcionar em qualquer lugar do body. Para tornar as coisas fáceis para você, você pode simplesmente adicioná-lo no rodapé usando o plugin Insert Headers and Footers. A primeira parte do código ficaria assim:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Este javascript conecta seu site à biblioteca javascript do Facebook. Agora copie a segunda parte do código, o que seria algo parecido com isto:
<div class="fb-like-box" data-href="http://www.facebook.com/wpteste" data-width="292" data-show-faces="true" data-stream="true" data-header="true"></div>
Esta parte do código informa ao javascript para exibir a Like Box neste local e com esses parâmetros. Para este exemplo, vamos colar esse código em um widget da barra lateral. Vá para “Aparência » Widgets“. Agora, Arraste e solte um widget de texto à sua barra lateral e cole o código que você copiou para ele. Salve o seu widget e verificque seu site.
Isto irá funcionar em qualquer outra área do seu site também. Se você é experiente com códigos, então, você pode colar isso no seu rodapé, após o post, etc.
Não se esqueça de mudar a URL da Página de fãs do exemplo para sua própria URL.
Clique na aba XFBML para obter o código para a Like Box do Facebook. Para adicionar uma Like Box do Facebook XFBML, você precisa adicionar três pequenos pedaços de código no WordPress.
Copie o primeiro pedaço de código e cole-o no arquivo header.php do seu tema, logo após a tag <body>. Semelhantemente ao último, este código irá funcionar em qualquer lugar do body. Para tornar as coisas mais fáceis, você pode simplesmente adicioná-lo no rodapé usando o plugin Insert Headers and Footers. Este código deve ser algo parecido com isto:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Esta pequena função javascript conecta seu site à biblioteca javascript do Facebook.
A segunda linha de código é uma declaração de namespace XML, e você precisará adicioná-lo na tag <html> do seu site. A maneira mais fácil seria abrir o arquivo functions.php do seu tema e colar o seguinte código:
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
Por fim, copie a terceira linha de código que poderia ser algo como isto:
<fb:like-box href="http://www.facebook.com/wpteste" width="292" show_faces="true" stream="true" header="true"></fb:like-box>
Este código diz ao javascript que você carregou na primeira etapa, para exibir a Like Box neste local com esses parâmetros. Vá para “Aparência » Widgets“. Arraste e solte um widget de texto à sua barra lateral e, dentro dele, cole a terceira linha de código. Salve as alterações e visualize o seu site.
Clique na aba IFRAME para copiar o código iframe. Vá para “Aparência » Widgets“, arraste e solte um widget de texto à sua barra lateral. Cole o código iframe dentro do widget de texto e salve as alterações. Abra o site para visualizar a Fan Box do Facebook.
Nota: O método de adicionar a Like Box via URL, basicamente, será para utilizar a URL fornecida pelo facebook em um IFRAME.
Esperamos que este artigo tenha ajudado você adicionar a Like Box / Fan Box do Facebook em seu site WordPress. Para perguntas e dúvidas, por favor, deixe um comentário abaixo.
Clique aqui e, em seguida, clique em Permitir na caixa que aparecerá na parte superior da janela, próximo à barra de endereços.
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes! Ao se tornar um assinante do WP24Horas, você terá acesso a:
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!
Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!